Desde una de las ultimas release del PnP, ya es posible configurar la Navigation de un site, tanto Estructural, como Managed:
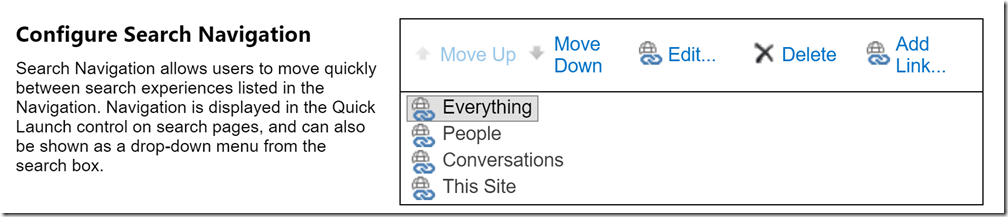
Sin embargo, sigue sin poder configurarse la navegación del Search.
Para ello podemos crear nuestro propio Provisioning Extensibility Handler.
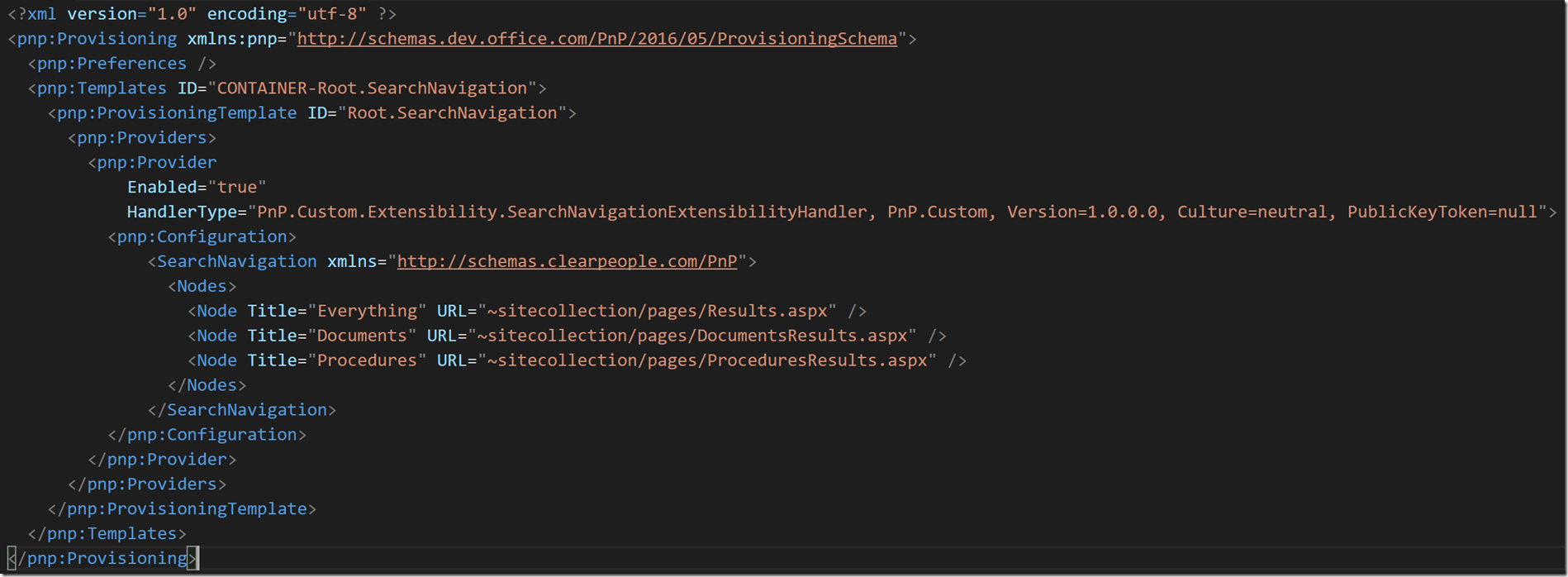
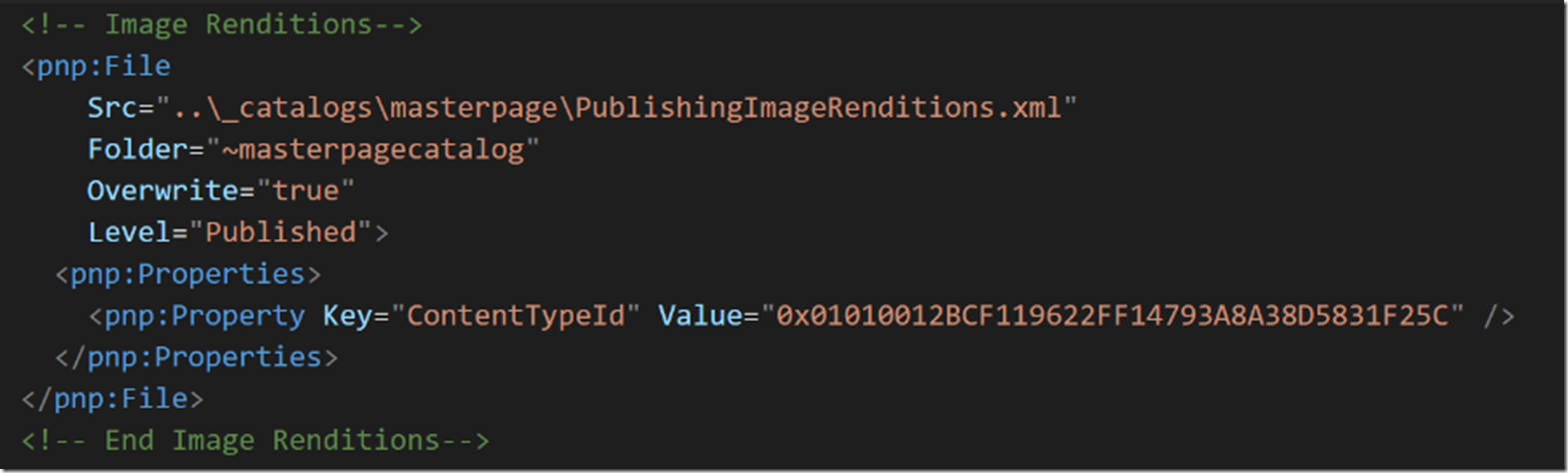
Primero de todo, veamos como utilizar el Provider desde una template del PnP:
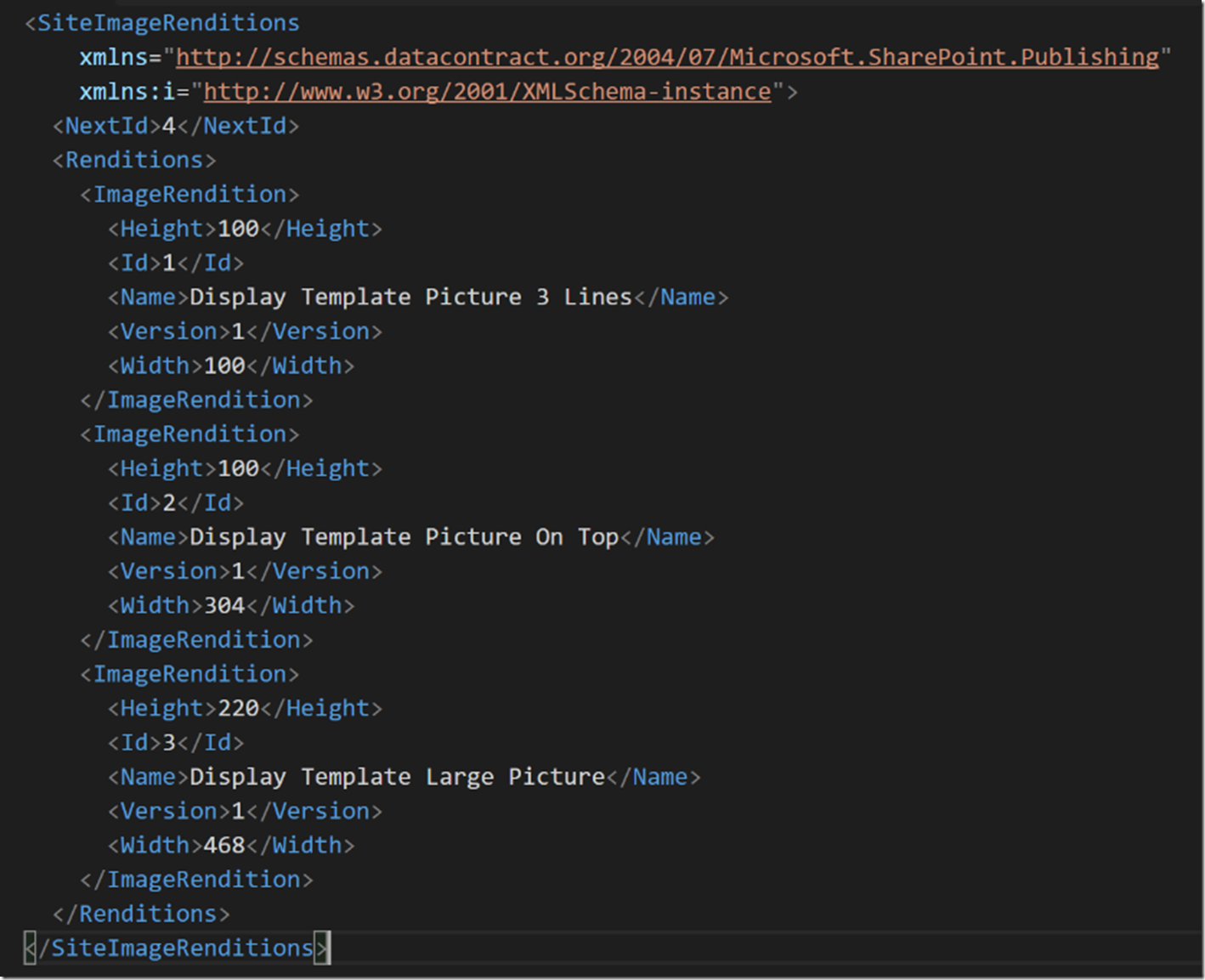
Como vemos, estamos definiendo nuestro propio XML para definir los diferentes Search links que queremos provisionar en nuestro site. Además, le decimos al PnP que clase queremos utilizar como custom Provisioning Handler.
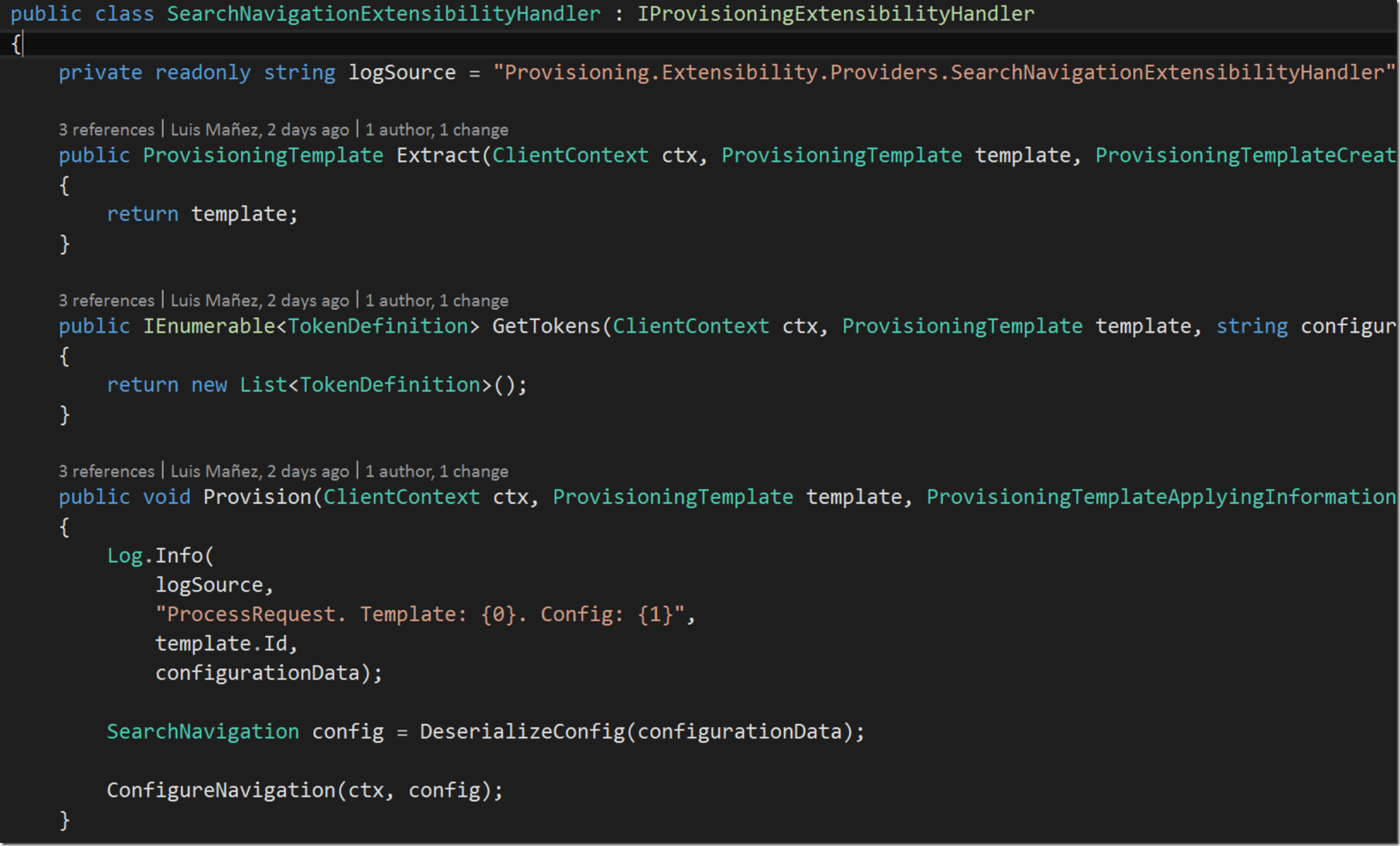
Ahora definamos la clase que implementa la interfaz del PnP IProvisioningExtensibilityHandler
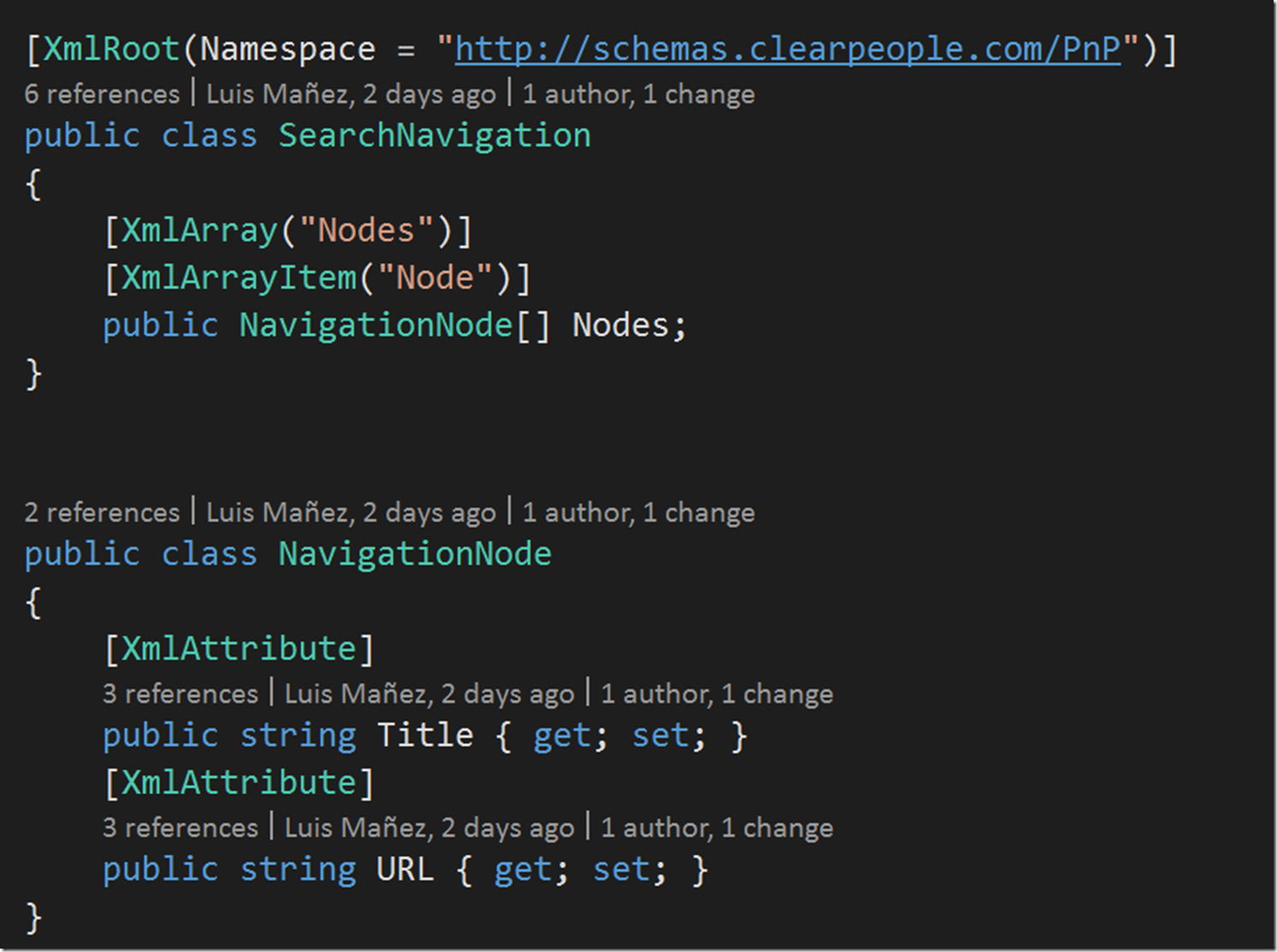
Como vemos estamos implementando el método Provision, donde lo que hacemos es, primero, deserializar el XML que viene de la template, y lo convertimos a un objeto de negocio SearchNavigation. Esta es una clase custom también, y que definimos como:
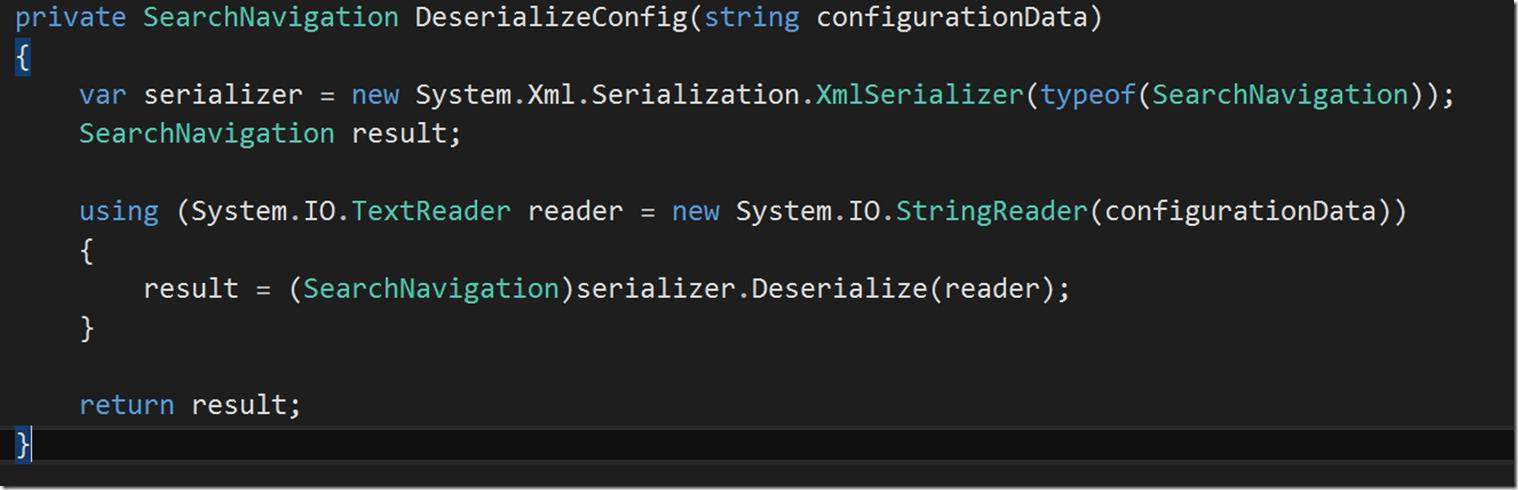
Para la deserializacion tenemos el siguiente codigo:
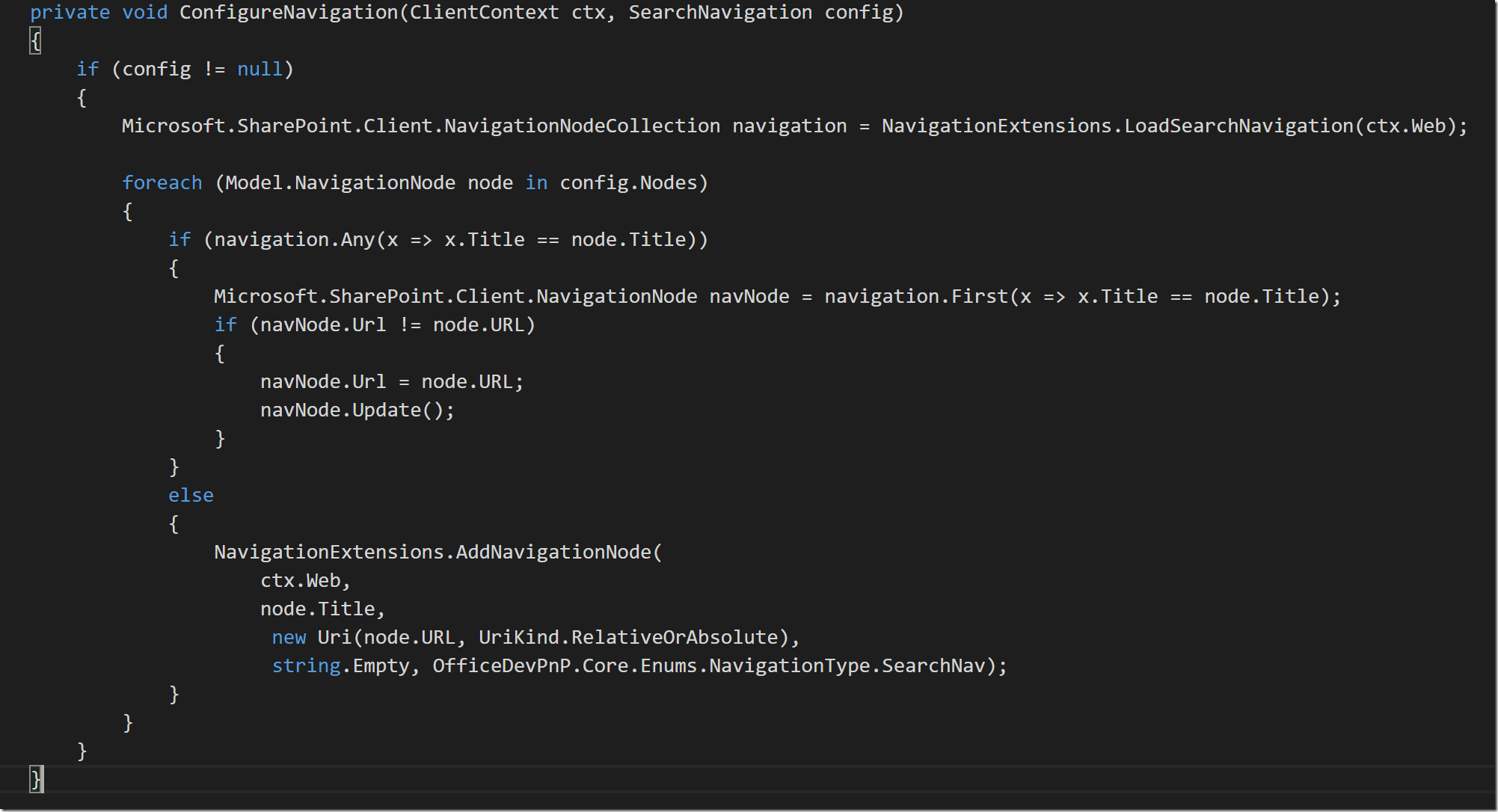
Finalmente, y haciendo uso de una extension del propio PnP Core que nos permite insertar links a la Search Navigation, tenemos el siguiente código:
De esta manera podemos configurar la navegación del search desde una template del PnP.
Espero que os sirva.