Como seguramente ya sabréis, el nuevo SharePoint framework hace uso de Gulp para todas las tareas de “compilación”: bundle de archivos JavaScript, generar el package file, etc. Sin embargo, a la hora de crear tus propias tareas de Gulp, no sigue el mecanismo “normal” de Gulp, por lo que no podemos simplemente agregar una nueva “Task” en el “Gulpfile.js”:
Para agregar una tarea de Gulp personalizada, tenemos que pasar por el sistema propio de build, y que está definido en el package “@microsoft/sp-build-web”
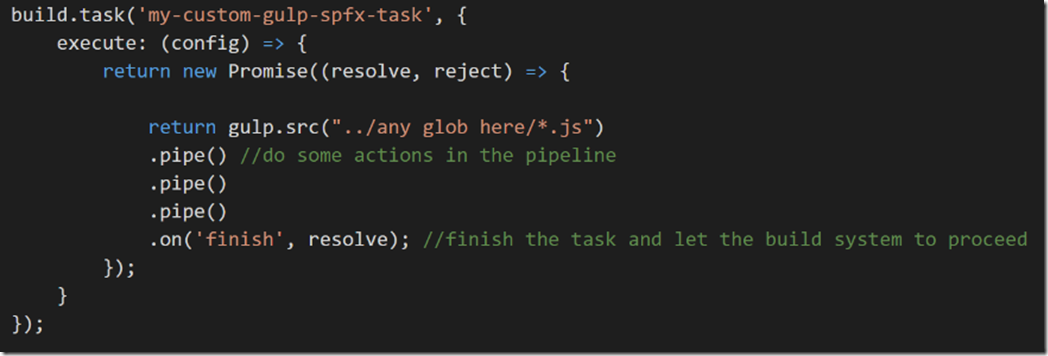
El objeto build, nos permite llamar a una función “task” y pasar la definición de nuestra tarea. Sería un esqueleto parecido a:
Digamos sin embargo, que lo que nos interesa es ejecutar un par de Tasks, pero hacerlo de forma secuencial. Entonces, tenemos que usar las función “serial” del mismo objeto build. El siguiente snippet de codigo ejecuta las tareas “task-1” y “task-2” conjuntas, y de forma secuencial:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
var task1 = build.task("task-1", { execute: (config) => { console.log("Fist step"); return new Promise((resolve, reject) => { const deployFolder = require('./config/prepare-deploy.json'); const folderLocation = `./${deployFolder.deployCdnPath}/**/*.js`; return gulp.src(folderLocation) .on('finish', resolve); }); } }); var task2 = build.task("task-2", { execute: (config) => { console.log("Second step"); return new Promise((resolve, reject) => { const deployFolder = require('./config/prepare-deploy.json'); const folderLocation = `./${deployFolder.deployCdnPath}/**/*.js`; return gulp.src(folderLocation) .on('finish', resolve); }); } }); var tasksSerie = build.serial([task1, task2]); build.task("tasks-serie", serie); |
Si ejecutamos la tarea, vemos como el resultado es el esperado:
Si lo que nos interesa es ejecutar las tareas en paralelo, el mecanismo es identico, pero utilizando la funcion, “parallel” del objecto build.
Espero que os sirva!