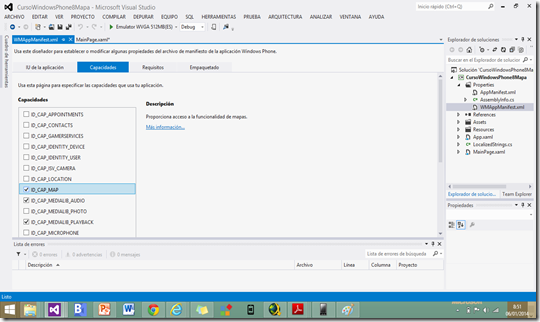
En el post anterior vimos un inicio de como utilizar el control mapas de Nokia para Windows Phone8, en este post añadiremos Windows Phone Toolkit
Para aquellos que no conozcáis Windows Phone Toolkit, este es un conjunto de herramientas y controles extra desarrollados por Microsoft y Open Source alojados en codeplex, concretamente en http://phone.codeplex.com/.
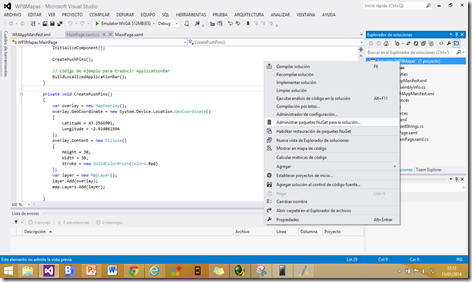
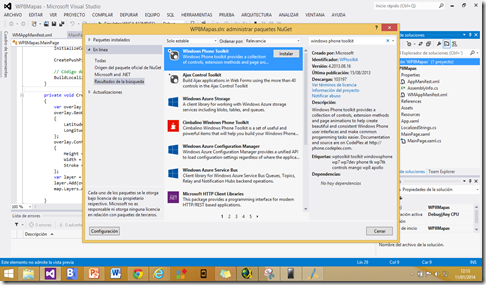
A la hora de utilizarlo en un proyecto nos serviremos de Nuget, haremos click derecho sobre el proyecto o solución > Administrar paquetes Nugget y buscar el Windows Phone Toolkit.
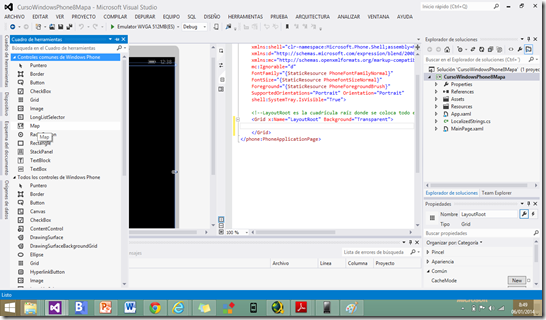
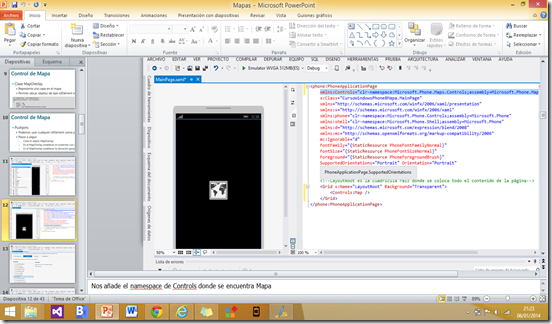
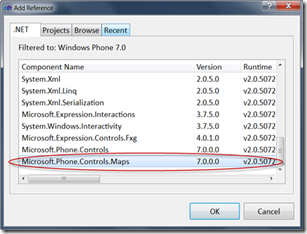
Una vez instalado para su utilización deberemos importar su espacio de nombres
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
Una vez importado puedes utilizar en la pagina sus controles que son
con esto ya se tienen disponibles los todos los controles del toolkit, los cuales son:
-
AutoCompleteBox
-
ContextMenu
-
CustomMessageBox
-
DateTimeConverters
-
DateTimePickers
-
Effects – SlideInEffect, TiltEffect and TurnstileFeatherEffect
-
ExpanderView
-
HubTile
-
ListPicker
-
LongListMultiSelector
-
Map extensions
-
PhoneTextBox
-
RatingControl
-
ToggleSwitch
-
Navigation transitions
-
WrapPanel
-
LongListSelector for 7.x
-
MultiSelect for 7.x
En este caso vamos a ver la extension de mapas, para ello debemos importar su espacio de nombres
xmlns:toolkit="clr-namespace:Microsoft.Phone.Maps.Toolkit;assembly=Microsoft.Phone.Controls.Toolkit"
Como podéis ver en este using estamos importando el espacio de nombres de Mapas del Toolkit y vamos a ver los controles UserLocationMarker y
Pushpin, ambos son un capa de pushpinss personalizados como los que vimos en el anterior post que podíamos hacer con la clase MapOverlay cada uno con su look y destinado a utilizarse para diferentes casos.
- Pushpin: tiene el mismo look & feel que el viejo Bing Maps y se utiliza para señalar puntos de interés en el mapa
- UserLocationMarker: es usado para identificar la posición del usuario y tiene el mismo look & feel que el usado en la aplicación nativa.
Usarlos es tan sencillo como el siguiente trozo de código
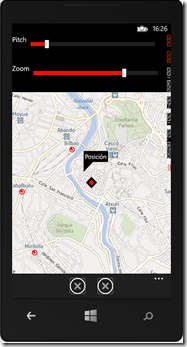
<Controls:Map x:Name="map" Center="43.2566901,-2.92406159" ZoomLevel="15" Pitch="8" PedestrianFeaturesEnabled="True" LandmarksEnabled="True" Grid.Row="1"> <toolkit:MapExtensions.Children> <toolkit:UserLocationMarker x:Name="UserLocationMarker" /> <toolkit:Pushpin x:Name="MyPushpin" Content="Posición"> </toolkit:Pushpin> </toolkit:MapExtensions.Children> </Controls:Map>
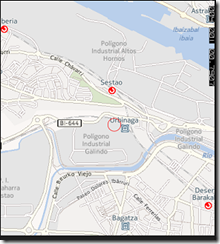
Si queremos trabajar con ellos desde el code-behind para enviar un posicionamiento en el mapa y lo marque utilizaremos el siguiente código
private void CreatePushPins() { Pushpin pushpin = null; UserLocationMarker marker = null; ObservableCollection<DependencyObject> children = MapExtensions.GetChildren(map); pushpin = children.FirstOrDefault(x => x.GetType() == typeof(Pushpin)) as Pushpin; marker = children.FirstOrDefault(x => x.GetType() == typeof(UserLocationMarker)) as UserLocationMarker; pushpin.GeoCoordinate = new GeoCoordinate(43.2576901, -2.9250616); marker.GeoCoordinate = map.Center; }
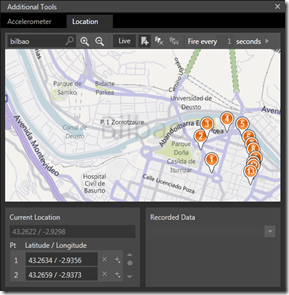
Como veis a través del método MapExtensions.GetChildren me devuelve todos los objetos creados en el mapa y luego a través de LinQ los recupero por tipo, en este caso, solo el primero de cada tipo porque podemos tener múltiples, a partir de ahí les asigno las coordenadas en las cuales los quiero mostrar, siendo la localización del usuario el centro del mapa y el PushPin una posición al lado como se ve en la imagen
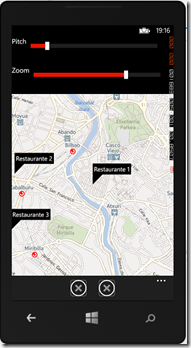
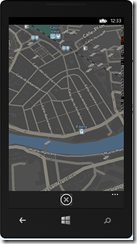
Si lo que queremos es mostrar una serie de lugares a partir de una lista de coordenadas que tengo por ejemplo de restaurantes utilizaremos el siguiente XAML
<toolkit:MapExtensions.Children> <toolkit:MapItemsControl> <toolkit:MapItemsControl.ItemTemplate> <DataTemplate> <toolkit:Pushpin GeoCoordinate="{Binding Coordenada}" Content="{Binding Informacion}" /> </DataTemplate> </toolkit:MapItemsControl.ItemTemplate> </toolkit:MapItemsControl> </toolkit:MapExtensions.Children>
Nuestro siguiente paso es crear la clase donde vamos a tener los datos con los que realizamos el binding, como por ejemplo
public class Lugar { public GeoCoordinate Coordenada { get; set; } public string Informacion { get; set; } }
Rellenaríamos los datos que queremos mostrar
private void CrearLugares() { lugares.Add(new Lugar() { Coordenada = new GeoCoordinate(43.2566901, -2.92406159), Informacion = "Restaurante 1" }); lugares.Add(new Lugar() { Coordenada = new GeoCoordinate(43.2576901, -2.93406159), Informacion = "Restaurante 2" }); lugares.Add(new Lugar() { Coordenada = new GeoCoordinate(43.2526901, -2.93406159), Informacion = "Restaurante 3" }); }
Y ya nos queda el último paso que es asignar la lista de lugares al objeto MapItemsControl, con estas tres líneas de código
private void CreatePushPins() { ObservableCollection<DependencyObject> children = MapExtensions.GetChildren(map); var obj = children.FirstOrDefault(x => x.GetType() == typeof(MapItemsControl)) as MapItemsControl; obj.ItemsSource = lugares; }
El resultado es
Podéis descargar el ejemplo desde el siguiente enlace











.png)
.png)
.png)
.png)


.png)