En este articulo veremos como utilizar BingMaps, en nuestro Windows Phone, para ello lo primero que tenemos que hacer es crear una cuenta de BingMAps siguiendo los siguientes pasos
1.- Abrir el navegador con la url http://www.bingmapsportal.com.
2.- Pinchar en el botón Create utilizando tu cuenta de Windows Live Id
.png)
3.- En la siguiente página rellenamos los datos
.png)
4.-Una vez que te has registrado , pincha en el enlace “Create or view keys” del menú de la izquierda.
.png)
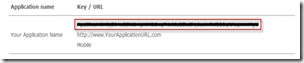
5.- En la siguiente página rellenamos los datos que nos solicita
.png)
6.- Una vez que nos ha dado la key, debemos de guardarla ya que será necesaria mas adelante
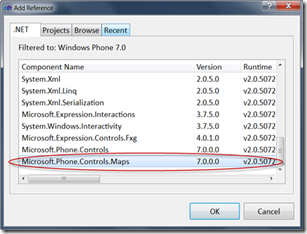
Ya tenemos la key ahora iniciamos un nuevo proyecto en nuestro Visual Studio y añadimos la referencia a la dll Microsoft.Phone.Controls.Maps
Una vez añadido abrimos la pantalla Main.xaml y arrastramos desde la ToolBox el objeto map a nuestra pagina y si abrimos el xaml obtendremos un código como este
1 <Border x:Name="MapView" 2 Background="Black" 3 Height="768" Width="480"> 4 <my:Map Name="map1" Height=”50” Width=”50” /> 5 </Border>
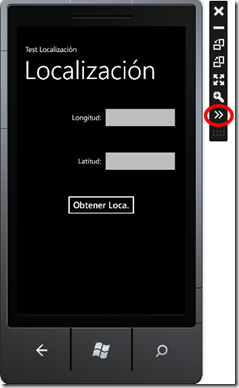
Eliminamos la altura y anchura por defecto y conseguimos la siguiente pagina
.png)
Nuestro siguiente paso es abrir el fichero App.xaml.cs y crear una constante que haga referencia a la key que hemos generado antes
1 internal const string Id = "Tu Key";
El siguiente paso es enlazar la key con nuestro mapa, para ello debemos de utilizar la clase Microsoft.Phone.Controls.Maps.CredentialsProvider, crearemos una instancia de esta clase en el fichero Main.cs
1 private readonly CredentialsProvider _credentialsProvider = new ApplicationIdCredentialsProvider(App.Id); 2 public CredentialsProvider CredentialsProvider 3 { 4 get { return _credentialsProvider; } 5 }
Ahora solo tenemos que enlazar esta propiedad con la propiedad CredentialsProvider de nuestro objeto map a través del databinding
1 <my:Map Name="Map" 2 CredentialsProvider="{Binding CredentialsProvider}" />
Ahora ya podemos utilizarlo en nuestra aplicación, lo primero que vamos ha hacer es que muestre por defecto una localización, para ello debemos de utilizar la propiedad Center de tipo GeoCoordinate , un ejemplo lo tenemos en el siguiente código, en el fichero Main.cs
En el fichero Main.xaml
1 <my:Map Name="Map" 2 CredentialsProvider="{Binding CredentialsProvider}" 3 ZoomLevel="{Binding Zoom, Mode=TwoWay}" 4 Center="{Binding Center, Mode=TwoWay}"> 5 ... 6 </my:Map>
También podemos cambiar el zoom a través de la propiedad Zoom de tipo double por ejemplo
1 public double Zoom 2 { 3 get { return _zoom; } 4 set 5 { 6 var coercedZoom = Math.Max(MinZoomLevel, Math.Min(MaxZoomLevel, value)); 7 if (_zoom != coercedZoom) 8 { 9 _zoom = value; 10 NotifyPropertyChanged("Zoom"); 11 } 12 } 13 }
1 <my:Map Name="Map" 2 LogoVisibility="Collapsed" 3 ZoomLevel="{Binding Zoom, Mode=TwoWay}"> 4 <my:Map.Mode> 5 <my:AerialMode ShouldDisplayLabels="True" /> 6 </my:Map.Mode> 7 </my:Map>
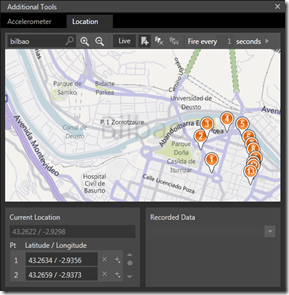
y así muchas propiedades que nos proporciona, pero vamos a fijarnos en como podemos poner marcadores o pushpin para señalar direcciones dentro del mapa, para ello utilizaremos la clase Pushpin. Generalmente añadiremos pushpin mediante código como por ejemplo
1 map1.Center = new GeoCoordinate(47.676289396624654, -122.12096571922302); 2 map1.ZoomLevel = 22; 3 4 //Creamos el pushpin 5 Pushpin pin = new Pushpin(); 6 7 //Envio la localización para el pushpin 8 pin.Location = new GeoCoordinate(47.676289396624654, -122.12096571922302); 9 10 //Añado el pushpin al mapa 11 map1.Children.Add(pin);
Quedándonos una imagen del tipo

Una de las grandes ventajas del Pushpines que podemos cambiar su apariencia totalmente, por ejemplo aprovechando la propiedad Content.
1 ImageBrush image = new ImageBrush() 2 { 3 ImageSource = new System.Windows.Media.Imaging.BitmapImage 4 (new Uri("http://www.clker.com/cliparts/e/d/9/9/1206572112160208723johnny_automatic_NPS_map_pictographs_part_67.svg.med.png")) 5 }; 6 7 //El contenido es una ellipse rellena con la imagen 8 pin.Content = new Ellipse() 9 { 10 Fill = image, 11 StrokeThickness=10, 12 Height = 100, 13 Width = 100 14 }; 15 16 17 map1.Children.Add(pin);
Nos quedaría

También podemos cambiar el template a través del Blend, por ejemplo
1 <ControlTemplate x:Key=”PushpinControlTemplate1? TargetType=”m:Pushpin”> 2 <Grid x:Name=”ContentGrid” Width=”34? Height=”34? > 3 <StackPanel Orientation=”Vertical” > 4 <Grid MinHeight=”31? MinWidth=”29? Margin=”0?> 5 <Ellipse Fill=”#FFFF7F00? 6 Margin=”1? 7 HorizontalAlignment=”Center” 8 VerticalAlignment=”Center” 9 Width=”30? 10 Height=”30? 11 Stroke=”White” 12 StrokeThickness=”3?/> 13 <ContentPresenter HorizontalAlignment=”Center” 14 Content=”{TemplateBinding Content}” 15 ContentTemplate=”{TemplateBinding ContentTemplate}” 16 Margin=”4?/> 17 </Grid> 18 </StackPanel> 19 </Grid> 20 </ControlTemplate>
Si aplicamos este template

Como veis un gran control totalmente personalizable para nuestras aplicaciones que queramos mostrar información en un mapa