Con la llegada de Expression Blend 3 tenmos un nuevo concepto en nuestros desarrollos que nos va a permitir que la unión entre desarrolladores y diseñadores sea todavía mejor.
Los behaviors son piezas de código que los diseñadores pueden asociar a un objeto simplemente arrastrándolos con el ratón.Blend ya nos trae una serie de behaviors que podemos utilizar ya, además de poder descargar unos cuantos mas de la pagina Expression Gallery’s Behaviors, pero además podemos construir nuestros behaviors para acelerar nuestros desarrollos. Con los behaviors conseguimos añadir interactividad sin escribir ningún código con lo que los diseñadores pueden incluirlos en sus diseños.
Para crear nuestros behaviors debemos de crear una clase que herede de Behavior o Behavior<T>, estas clases están implementadas en el assembly System.Windows.Interactivity.dll que añadiremos a nuestro proyecto, pero como siempre un ejemplo sencillo para ver como se crean, en este ejemplo vamos a crear un behaivour para los objetos TextBox a los cuales les vamos a añadir la funcionalidad de marca de agua.
Una vez añadida la referencia creamos nuestra clase
- public class WatermarkTextBehavior : Behavior<TextBox>
- {
Ahora creamos una DependencyProperty donde vamos a asignar el texto que queremos mostrar en la marca de agua, todas las propiedades que queremos que el diseñador utilize a la hora de configurar el behavior seran DependencyProperty, en nuestro caso
- public class WatermarkTextBehavior : Behavior<TextBox>
- {
- public static readonly DependencyProperty TextProperty =
- DependencyProperty.Register(«Text», typeof(string), typeof(WatermarkTextBehavior),
- new FrameworkPropertyMetadata(string.Empty));
- static readonly DependencyPropertyKey IsWatermarkedPropertyKey =
- DependencyProperty.RegisterAttachedReadOnly(«IsWatermarked», typeof(bool), typeof(WatermarkTextBehavior),
- new FrameworkPropertyMetadata(false));
- public static readonly DependencyProperty IsWatermarkedProperty = IsWatermarkedPropertyKey.DependencyProperty;
- public static bool GetIsWatermarked(TextBox tb)
- {
- return (bool)tb.GetValue(IsWatermarkedProperty);
- }
- public bool IsWatermarked
- {
- get { return GetIsWatermarked(AssociatedObject); }
- private set { AssociatedObject.SetValue(IsWatermarkedPropertyKey, value); }
- }
- public string Text
- {
- get { return (string)base.GetValue(TextProperty); }
- set { base.SetValue(TextProperty, value); }
- }
Una vez creadas las propiedades que necesitamos, debemos de sobrescribir los metodos OnAttached y OnDetaching estos métodos son lanzados cuando asignamos un behavior a un elemento y cuando lo quitamos. En nuestro caso lo que haremos sera subscribirnos a los eventos LostFocus y GotFocus, para ello los behavior tiene una propiedad que es AssociatedObject que contiene el objeto al cual se ha asignado el behavior.
- protected override void OnAttached()
- {
- base.OnAttached();
- AssociatedObject.GotFocus += OnGotFocus;
- AssociatedObject.LostFocus += OnLostFocus;
- OnLostFocus(null, null);
- }
- protected override void OnDetaching()
- {
- base.OnDetaching();
- AssociatedObject.GotFocus -= OnGotFocus;
- AssociatedObject.LostFocus -= OnLostFocus;
- }
Ya solo queda implementar esta funcionalidad
- private void OnGotFocus(object sender, RoutedEventArgs e)
- {
- if (string.Compare(AssociatedObject.Text, this.Text, StringComparison.OrdinalIgnoreCase) == 0)
- {
- AssociatedObject.Text = string.Empty;
- IsWatermarked = false;
- }
- }
- private void OnLostFocus(object sender, RoutedEventArgs e)
- {
- if (string.IsNullOrEmpty(AssociatedObject.Text))
- {
- AssociatedObject.Text = this.Text;
- IsWatermarked = true;
- }
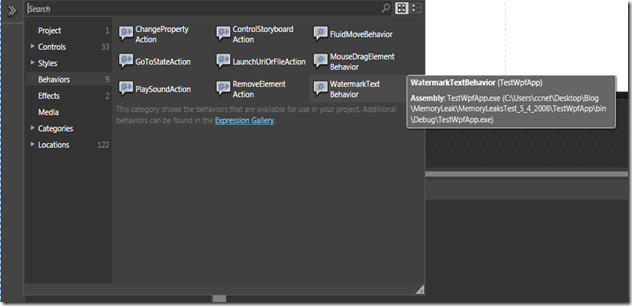
Este seria nuestro primer behavior para utilizarlo ahora desde el Blend abrimos el proyecto y en Assets
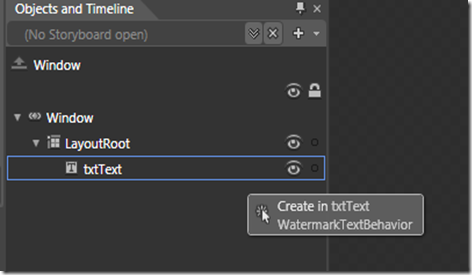
Vemos la galería de behavior que vienen con Blend 3 además del que acabamos de crear, lo seleccionamos y lo arrastramos al objeto que queremos asignar, pero no a la ventana sino a la pestaña de Objects adnTimeline
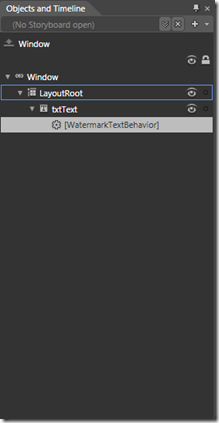
Seleccionando el Behavior
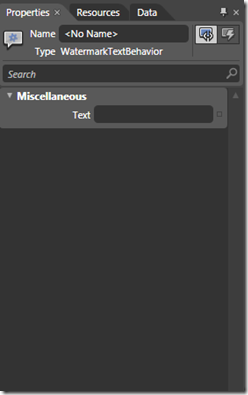
Vemos que nos aparece en sus propiedades la que hemos configurado en nuestro caso el texto de la marca de agua
El Xaml nos quedaría
- <Window xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation» xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml» xmlns:i=»clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity» xmlns:local=»clr-namespace:TestWpfApp» x:Class=»TestWpfApp.Window3″ x:Name=»Window» Title=»Window3″ Width=»640″ Height=»480″> <Grid x:Name=»LayoutRoot»> <TextBox x:Name=»txtText» Margin=»69,44,256,0″ VerticalAlignment=»Top» Height=»34″ TextWrapping=»Wrap»> <i:Interaction.Behaviors> <local:WatermarkTextBehavior Text=»Prueba»/> </i:Interaction.Behaviors> </TextBox> </Grid>Window>
- </
Sencillo de crear y de utilizar.