Windows Presentation Foundation provee una serie de clases que derivan de
System.Windows.Media.Transform y que nos permitirán mover o transladar,
rotar, escalar e inclinar elementos en un mundo 2D.
¿Cómo podríamos definir lo que es una transformación? Una transformación
sería el proceso mediante el cual se mapean o transforman unas coordenadas
en el espacio con otras coordenadas en el espacio.
En WPF disponemos de las siguientes transformaciones básicas:
TranslateTransform, RotateTransform, ScaleTransform, SkewTransform y las
transformaciones más complejas: MatrixTransform y TransformGroup.
TranslateTransform
Desplaza un elemento de un punto a otro, es decir, lo mueve con respecto a
dos valores: X e Y.
- X – Cantidad a mover horizontalmente.
- Y – Cantidad a mover verticalmente.
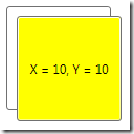
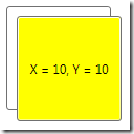
En el siguiente ejemplo podremos ver como se aplica una transformación de
tipo translación a un botón desde las coordenadas (0,0) a (+10, +10):
<Button RenderTransformOrigin="0.5,0.5" Background="White" Width="100" Height="100">
X = 0, Y = 0
</Button>
<Button RenderTransformOrigin="0.5,0.5" Background="Yellow" Width="100" Height="100">
<Button.RenderTransform>
<TranslateTransform X="10" Y="10"></TranslateTransform>
</Button.RenderTransform>
X = 10, Y = 10
</Button>

RotateTransform
Rota un elemento de acuerdo a los valores de las siguientes propiedades
Angle, CenterX, CenterY. El elemento es rotado normalmente con respecto a
un punto de libre elección.
- Angle – Angulo de rotación expresado en grados
- CenterX – Coordenada horizontal del punto de rotación
- CenterY – Coordenada vertical del punto de rotación
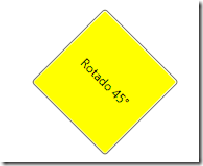
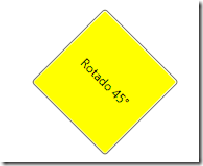
En el siguiente ejemplo podremos ver como se aplica una transformación de
rotación aun botón:
<Button RenderTransformOrigin="0.5,0.5" Background="Yellow" Width="100"
Height="100">
<Button.RenderTransform>
<RotateTransform Angle="45"></RotateTransform>
</Button.RenderTransform>
Rotado 45°
</Button>

ScaleTransform
Escala un elemento creciendo o decreción en horizontal, vertical o en ambas
direcciones de acuerdo a los valores de las siguientes propiedades: ScaleX,
ScaleY, CenterX, CenterY.
- ScaleX – Multiplicador aplicado al ancho del elemento
- ScaleY – Multiplicador aplicado al alto del elemento
- CenterX – Origen horizontal del escalado
- CenterY – Origen vertical del escalado
En el siguiente ejemplo se transforma un elemento aplicano un multiplicador
de 5 al ancho del botón:
<Button RenderTransformOrigin="0.5,0.5" Background="Yellow" Width="75" Height="50">
<Button.RenderTransform>
<ScaleTransform ScaleX="5"></ScaleTransform>
</Button.RenderTransform>
ScaleX = 5
</Button>

SkewTransform
Deforma un elemento inclinándolo una serie de grados, de acuerdo a los
valores de la siguientes propiedades: AngleX, AngleY, CenterX, CenterY
- AngleX – Grados de inclinación horizontal
- AngleY – Grados de inclinación vertical
- CenterX – Origen horizontal de la inclinación
- CenterY – Origen vertical de la inclinación
En el siguiente ejemplo se aplica una transformación de tipo SkewTransform a
un botón:
<Button RenderTransformOrigin="0.5,0.5" Background="Yellow" Width="75" Height="50">
<Button.RenderTransform>
<SkewTransform AngleX="10" AngleY="5"></SkewTransform>
</Button.RenderTransform>
10, 5
</Button>

MatrixTransform
MatrixTransform es un mecanismo de bajo nivel usado para crear
transformaciones 2D personalizadas. La matriz de 3×3 usada en su sistema de
coordenadas es multiplicada por la matriz aportada mediante la propiedad
Matrix.
- Matrix – Matriz que deriva de System.Windows.Media.Matrix
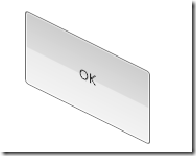
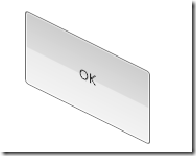
En el siguiente fragmento de código XAML se aplica una transformación de
tipo MatrixTransform:
<Button Height="70" Width="120">
<Button.RenderTransform>
<MatrixTransform Matrix="1, 0.5, 0, -1, 0, 1"/>
</Button.RenderTransform>
OK
</Button>

TransformGroup
Es otra de las transformaciones complejas ya que permite combinar varias
transformaciones simples como si fuera un todo, de una vez. Siendo
importante en todo momento el orden real el que se van a aplicar las
transformacions ya que afectará al resultado final.
<Button Height="70" Width="120">
<Button.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"/>
<ScaleTransform ScaleX="5" ScaleY="1"/>
<SkewTransform AngleX="30"/>
</TransformGroup>
</Button.RenderTransform>
OK
</Button>