En Windows Phone 7 no existe una base de datos como en compact framework, existen algunas no oficiales como Sterling aunque al final lo que utilizan por debajo es IsolatedStorage como ya vimos. No se si Microsoft en futuras versiones nos ofrecerá esta posibilidad pero en mi opinión no creo que sea una característica por la que debemos rasgarnos las vestiduras aunque necesaria si Microsoft quiere que Windows Phone tenga éxito en el ámbito empresarial, aunque ahora mismola única manera de obtener datos y manejarlos es a través de servicios. En este articulo vamos a ver varios tipos de acceso a datos.
El primer tipo que voy a explicar es como acceder a través de un servicio SOAP, para ello vamos a utilizar el servicio Translator de Bing con lo que creamos nuestro proyecto para WindowsPhone y como siempre utilizando MVVM
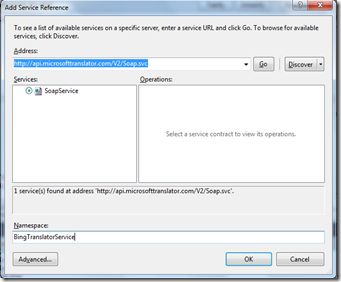
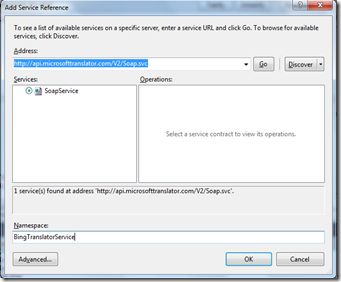
Para utilizar la API de Bing debemos de hacer referencia la servicio http://api.microsofttranslator.com/V2/Soap.svc, para ello en “References” pulsamos botón derecho del ratón y en el menu "Add service reference", añadimos la url anterior.

Nos va a generar la referencia al servicio web de Bing

Vamos a crear un modelo con las propiedades Code y Name de los lenguajes
1 namespace BingTranslatorMVVM.Model
2 {
3 public class Language
4 {
5 public string Code { get; set; }
6 public string Name { get; set; }
7 }
8 }
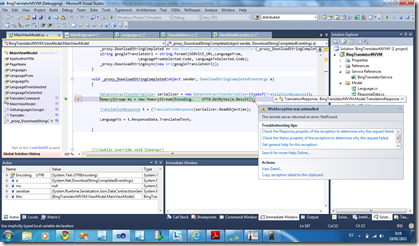
Ahora en nuestra ViewModel vamos a utilizar el servicio web que hemos referenciado de Bing para ello añadimos el using
1 using BingTranslatorMVVM.BingTranslatorService;
Creamos la instancia de la clase LanguageServiceClient que expone el servicio web y llamamos al método para traernos los lenguajes, debemos recordar que al igual que en Silverlight las llamadas a los servicios web son asíncronas. El código para realizar las llamadas para recoger los lenguajes sería
1 private void GetLanguages()
2 {
3 LanguageServiceClient proxy = new LanguageServiceClient();
4 proxy.GetLanguagesForTranslateAsync(APPID);
5 proxy.GetLanguagesForTranslateCompleted += new System.EventHandler<GetLanguagesForTranslateCompletedEventArgs>(proxy_GetLanguagesForTranslateCompleted);
6 }
7
8 void proxy_GetLanguagesForTranslateCompleted(object sender, GetLanguagesForTranslateCompletedEventArgs e)
9 {
10
11 _codes = e.Result.ToList();
12 LanguageServiceClient proxy = new LanguageServiceClient();
13 proxy.GetLanguageNamesCompleted += new System.EventHandler<GetLanguageNamesCompletedEventArgs>(proxy_GetLanguageNamesCompleted);
14 proxy.GetLanguageNamesAsync(APPID, "en", e.Result);
15 }
16
17 void proxy_GetLanguageNamesCompleted(object sender, GetLanguageNamesCompletedEventArgs e)
18 {
19 _names = e.Result.ToList();
20 LoadLanguages();
21 }
22
23 private void LoadLanguages()
24 {
25 for (int index = 0; index < _codes.Count; index++)
26 {
27 _languages.Add(new Language
28 {
29 Code = _codes[index],
30 Name = _names[index]
31 });
32 }
33 }
Como podéis observar hemos tenido que llamar a dos métodos del web service para recuperar los lenguajes que nos da bing para la traducción.
El XAML nos quedaría
1 <Grid x:Name="ContentGrid"
2 Grid.Row="1">
3 <StackPanel Orientation="Vertical">
4 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
5 <StackPanel Orientation="Vertical">
6 <TextBlock TextAlignment="Center">From</TextBlock>
7 <ListBox Name="lbxFrom" Height="140" ItemsSource="{Binding Languages}" Margin="0,3,0,0">
8 <ListBox.ItemTemplate>
9 <DataTemplate>
10 <TextBlock Text="{Binding Name}" FontSize="20" />
11 </DataTemplate>
12 </ListBox.ItemTemplate>
13 </ListBox>
14 </StackPanel>
15 <StackPanel Orientation="Vertical" Margin="5,0,0,0">
16 <TextBlock Margin="10,0,0,0" TextAlignment="Center">To</TextBlock>
17 <ListBox Name="lbxTo" Height="140" ItemsSource="{Binding Languages}" Margin="0,3,0,0">
18 <ListBox.ItemTemplate>
19 <DataTemplate>
20 <TextBlock Text="{Binding Name}" FontSize="20" />
21 </DataTemplate>
22 </ListBox.ItemTemplate>
23 </ListBox>
24 </StackPanel>
25 </StackPanel>
26 <TextBox Name="txtInput" Text="{Binding LanguageFrom}" Height="180" />
27 <Button Name="btnTranslate" Content="Translate"/>
28 <TextBox Name="txtOutput" Text="{Binding LanguageTo}" Height="180" />
29 </StackPanel>
30 </Grid>
31 </Grid>
32
Me gustaría antes de seguir adelante que os fijaseis en los controles ListBox, en Windows Phone no existe la propiedad SelectedValuePath para indicar la propiedad que contiene el código del item de cada fila.
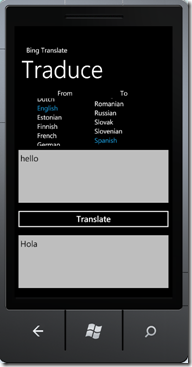
Si ejecutamos la aplicación tendríamos por el momento

Ahora debemos de recoger los idiomas que seleccione el usuario, para saber el item seleccionado utilizando el patrón MVVM es muy sencillo en nuestra ViewModel crearemos una propiedad del tipo que hacemos binding y la enlazamos mediante DataBinding a la propiedad SelectedItem.
1 private Language _languageFromSelected;
2 public Language LanguageFromSelected
3 {
4 get { return _languageFromSelected; }
5
6 set
7 {
8 _languageFromSelected = value;
9 RaisePropertyChanged("LanguageFromSelected");
10 }
11 }
12
El código XAML
1 <ListBox Name="lbxFrom" Height="140" ItemsSource="{Binding Languages}" SelectedItem="{Binding LanguageFromSelected, Mode=TwoWay}" Margin="0,3,0,0">
2 <ListBox.ItemTemplate>
3 <DataTemplate>
4 <TextBlock Text="{Binding Name}" FontSize="20" />
5 </DataTemplate>
6 </ListBox.ItemTemplate>
7 </ListBox>
Una vez que sabemos los idiomas a traducir solo tenemos que llamar al método de traducción con los parámetros correctos.
1 private void Translate()
2 {
3 LanguageServiceClient proxy = new LanguageServiceClient();
4 proxy.TranslateCompleted += new System.EventHandler<TranslateCompletedEventArgs>(proxy_TranslateCompleted);
5 proxy.TranslateAsync(APPID, LanguageFrom, LanguageFromSelected.Code, LanguageToSelected.Code);
6 }
7
8 void proxy_TranslateCompleted(object sender, TranslateCompletedEventArgs e)
9 {
10 LanguageTo = e.Result;
11 }
12
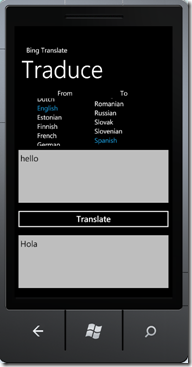
Ejecutamos nuestra aplicación y ya tenemos nuestro traductor

Os dejo el código, os recuerdo si queréis ejecutarlo debéis de crear vuestra key en Bing Developer Center
En el siguiente post veremos como utilizar un servicio REST