Uno de las acciones básicas del desarrollo es el de poder depurar nuestros desarrollos. En el caso de SPFx nos encontramos con que tenemos la necesidad de depurar nuestros desarrollos tanto desde nuestra máquina local como desde SharePoint Online.
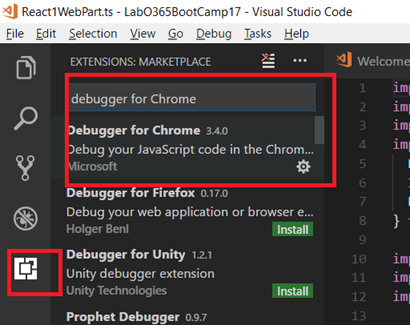
En mi caso utilizo Visual Studio Code como editor de SPFx por ser bastante ligero. Para poder depurar SPFx utilizaremos la extensión de Chrome “Debugger for Chrome”. Esta extensión se engancha al proceso de Chrome de manera que nos permite depurar directamente desde Visual Studio Code mientras utilizamos el Workbench desde Chrome.

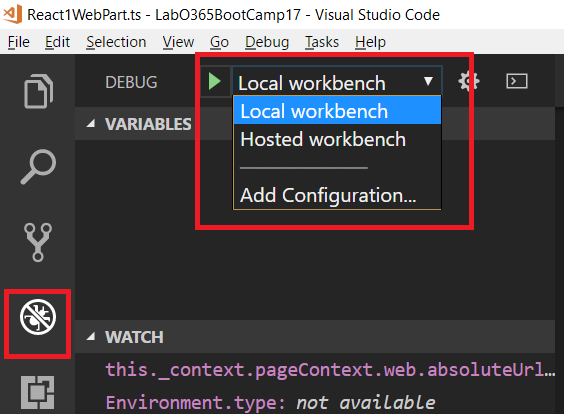
Una vez instalada la extensión, desde la sección de “Debug” encontraremos una opción que nos permitirá atacharnos a una instancia de Chrome.

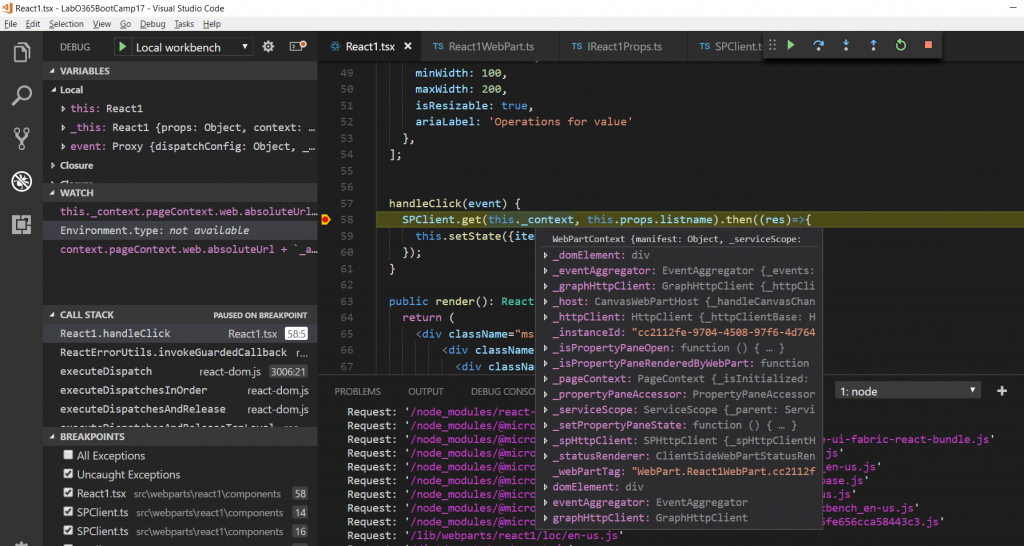
Para utilizarlo en local, ejecutaremos nuestro desarrollo mediante el comando “gulp serve” y a continuación, pulsaremos en debug “Local Workbench”. Se abrirá entonces una ventana de Chrome con la página local del Workbench y podremos fijar breackpoints desde Visual Studio Code.

Cuando consumimos datos de listas de SharePoint Online necesitaremos probarlo desde una página de SharePoint Online y no desde nuestra máquina local, con el problema que conlleva probar y subir el desarrollo varias veces, haciéndose la tarea lenta y pesada.
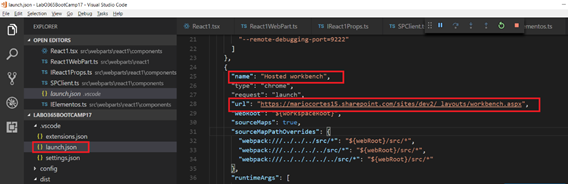
Para facilitarlo, podremos utilizar la opción “Hosted Workbench” que abrirá una ventana del navegador con la página de Workbench de SharePoint Online permitiéndonos embeber el WebPart local dentro del contexto de SharePoint. Antes tendremos que indicar la url de nuestra colección de sitios desde la que queremos depurar el desarrollo, para lo que modificaremos el fichero “launch.json”.





Deja un comentario