Con la salida de la BETA de Sharepoint 2010 han cambiado bastantes cosas en lo que a interacción de usuario y branding se refiere que con la anterior versión eran un autentico dolor de cabeza.
Una de las mejoras ha sido el manejo de estilos para listas y elementos de lista.
Gracias a las nuevas opciones de customización de estilos que nos proporciona el sharepoint designer, podemos cambiar tanto el estilo de cada elemento generado y el layout que adoptará nuestra lista.
Vamos a hacer un pequeño ejemplo para cambiar el layout y el estilo de nuestra lista sin tocar el XSLT (nos lo generará el designer)
Para ello, vamos a una pagina e insertamos en algun contentPlaceholder una lista que hayamos creado anteriormente (no hace falta introducir la lista como item de un content query web part) simplemente insertamos la lista directamente.
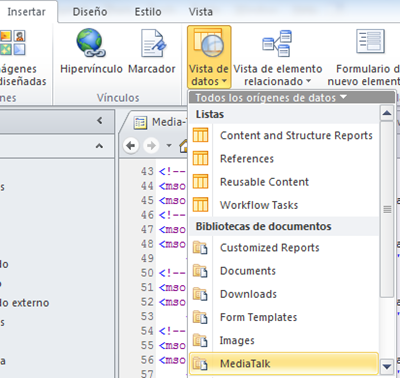
Con el Placeholder en la vista diseño, o posicionándonos dentro del placeholder en la vista código, vamos a insertar -> vista de datos y seleccionamos nuestra lista o biblioteca de documentos (en nuestro caso estamos insertando una biblioteca de assets) que soporta video y audio.
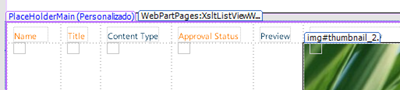
La lista se insertará en la vista de lista predeterminada.
Lo primero que haremos será cambiar el layout.
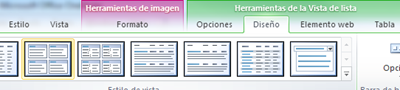
Con nuestra lista seleccionada se desplegarán nuevas opciones en el ribbon
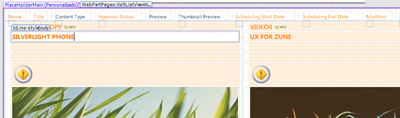
Nos vamos a diseño y seleccionamos el layout que más nos convenga. Por ejemplo seleccionamos el layout boxed, a dos columnas, y tendremos nuestros elementos agrupados en cajas de dos en dos, (algo bastante engorroso de hacer en 2007)
Vemos nuestros elementos de la lista de librería de assets colocados en cajas, a dos columnas,
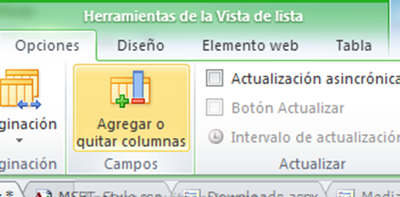
Vamos ahora a seleccionar los campos que nos interesan mostrar
Nos vamos a opciones -> agregar o quitar columnas, y nos aparecerá un menú para agregar o quitar campos (propios de la librería o que hayamos agregado nosotros) también podemos elegir el orden de aparición de dichos campos moviendolos arriba y abajo.
Bien, una vez que tenemos nuestra lista con los campos necesarios y el layout que más nos convenga (sin dolor) pasamos a estilar los elementos. Para que se ajusten por ejemplo a una hoja de estilos que hemos creado previamente.
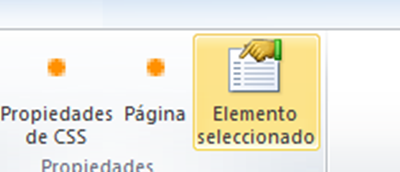
Con el elemento al que queremos cambiar el estilo seleccionado, clickeamos en estilo -> elemento seleccionado
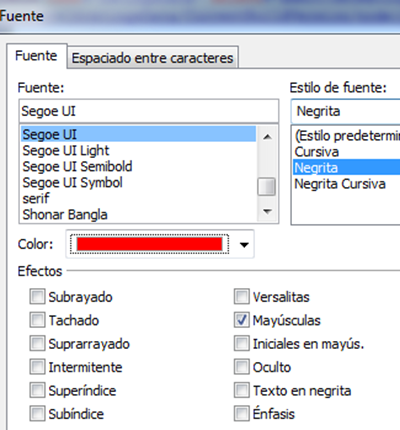
Se nos abre una ventana emergente con las opciones de estilo especificas para el elemento seleccionado
El propio designer nos genera el codigo para ese elemento concreto y nos lo añade con una etiqueta span, al que le aplica un estilo generado
Ahora solo tenemos que cambiar la clase «style1» para que ese elemento adquiera el estilo referenciado en nuestro css y listo, asi de facil e indoloro.







Gracias a los diseñadores, el Sharepoint no es tan feo como creíamos 🙂