Hola a todos!
El pasado 23 de Marzo, Microsoft liberó una primera versión de sus herramientas para desarrolladores de Windows 10. Nos encontramos ante una versión muy temprana de las mismas, hay muchas cosas que hemos podido ver en vídeo que no están disponibles en la versión pública. Así mismo, tienes que estar preparado para pelear con ellas, desde la instalación hasta en el momento de usarlas. Al ser una versión alpha, existen muchos fallos y esquinas que pulir todavía.
Lista de artículos:
- Windows 10 para desarrolladores 1 de N: Introducción.
- Windows 10 para desarrolladores 2 de N: UI Adaptativa.
- Windows 10 para desarrolladores 3 de N: Nuevos controles.
- Windows 10 para desarrolladores 4 de N: Visual Studio 2015RC
Como conseguir instalar las herramientas
En primer lugar, necesitas estar registrado como Windows Insider para poder acceder a todo el software relacionado con Windows 10.
Para poder instalarlas necesitarás unos requisitos mínimos de software:
-
Windows 10 Build 10041
-
Visual Studio 2015 CTP6
Tras tener todo instalado, puedes descargar un ISO de las herramientas o un instalador web, desde la página de herramientas técnicas.
Dada la naturaleza preview, tanto de Visual Studio 2015, como Windows 10 y las herramientas de desarrollo, lo más sensato es que no lo instales todo en tu PC principal. Puedes crear una máquina virtual con Hyper-V, VMWare o VirtualBox sin problema. Con unos 40Gb de espacio reservado podrás instalar Windows 10, Visual Studio 2015 y las developer tools par trabajar con ellas.
Problemas conocidos
Después de trabajar unos días con las herramientas de desarrollo, ya se conocen algunos problemas y sus posibles “workarounds”, cuando existe alguno:
-
La versión actual de Windows 10 mobile que liberó microsoft en febrero no es compatible con estas herramientas, por lo que es imposible desplegar a un dispositivo que tenga esa build pública.
-
Conflicto con el emulador de Android de Cordova tools: El emulador de Android usa la versión 8.0.12484 de XDE para ejecutarse, mientras que las dev tools de Windows 10 instalan la versión 8.0.12513, que no soporta el plugin de Android. Si tienes instalados ambos emuladores, al arrancar el de Windows obtendrás el error: “Failed to load SKU “WP””. Se soluciona desinstalando el emulador de Android de Visual Studio.
-
Por defecto el emulador de Windows 10 mobile usa 2 procesadores, si estás en una máquina virtual, asegurate de asignarle al menos 4, de lo contrario es posible que el emulador no cargue.
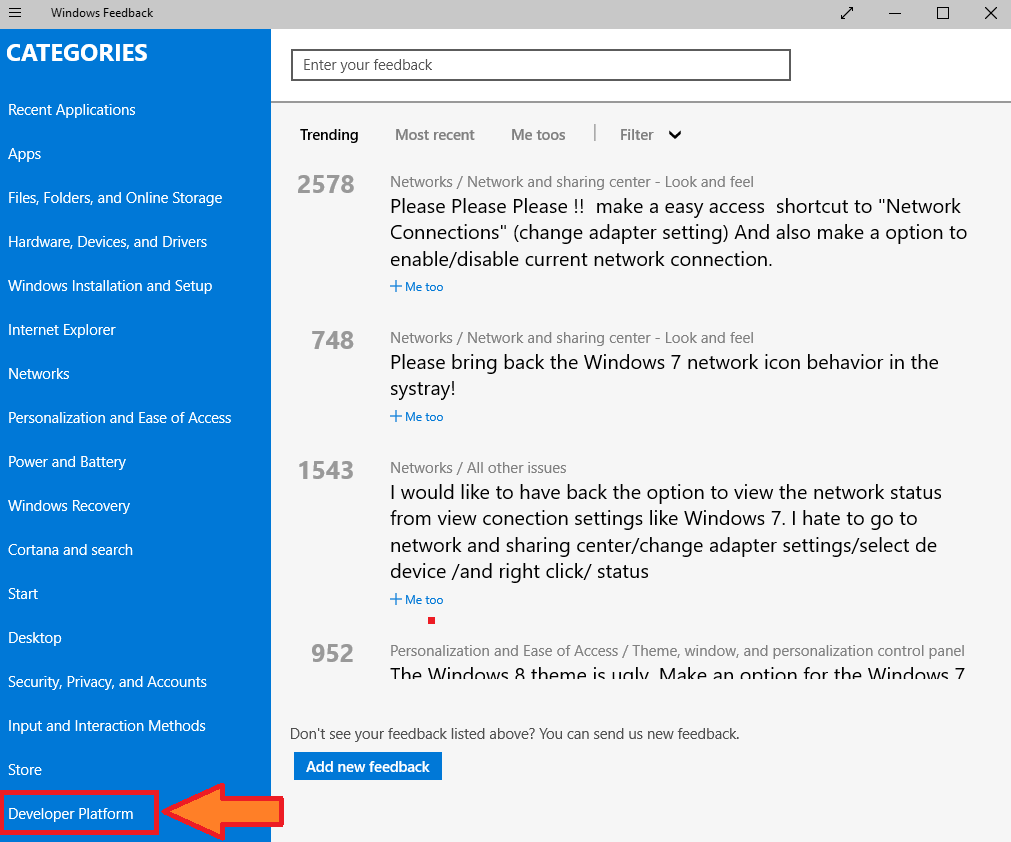
Seguro que mientras vayas avanzando en el uso de las herramientas, encuentras nuevos fallos, normal en una versión tan temprana, no olvides usar la herramienta “Windows Feedback” para informarlos a Microsoft. Tras instalar las nuevas herramientas tendrás una opción llamada “Developer Platform”:
Un poco de terminología primero…
Antes de continuar y empezar a ver que podemos hacer con las nuevas herramientas, es bueno que conozcamos algunos nombres nuevos que se presentan con las herramientas:
-
Windows apps. Microsoft quiere que abandonemos “Windows Phone app” o “Windows Store app” para referirnos a las aplicaciones y las empecemos a llamar simplemente “Windows apps”. Vamos a seguirle el juego por ahora…
-
UAP: Windows universal app platform. La nueva plataforma de apps que viene con Windows 10 y que forma parte de Windows OneCore (El core unificado de Windows presente en todas las ediciones de Windows 10).
-
universal app platform se escribe en minúsculas porque no es una marca, es el nombre de la tecnología.
-
UAP es el acrónimo de la plataforma de aplicaciones. No vas a desarrollar un UAP. Vas a desarrollar una app Windows, que puede ejecutarse sobre el UAP.
-
-
Familias de dispositivos. Los distintos tipos de dispositivos sobre los que UAP funciona: Smartphones, tablets, desktop, IoT…
Con estos puntos explicados… vamos a jugar con las herramientas!
Nuestra primera Windows app
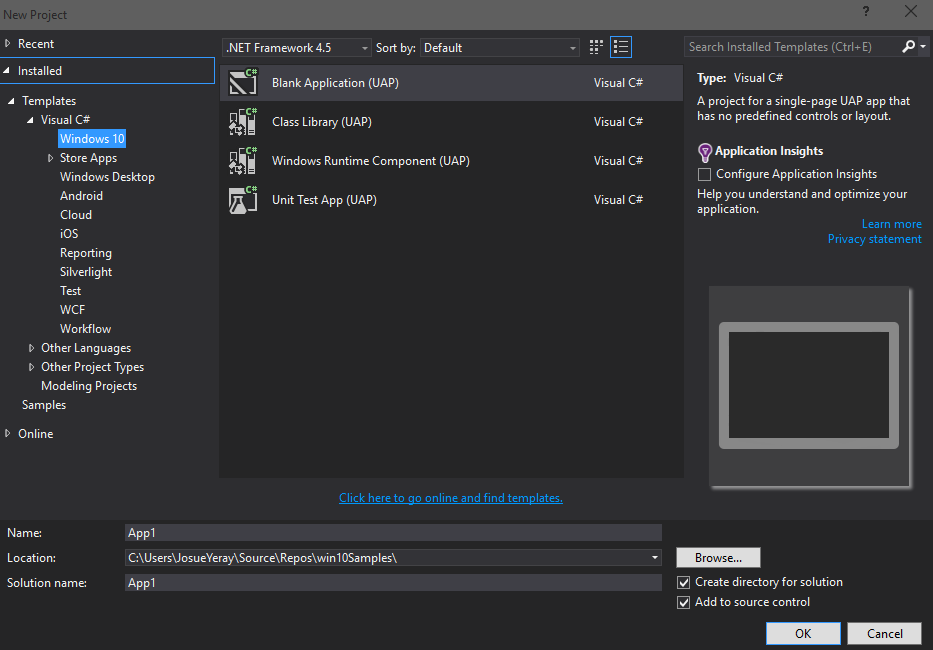
Ya es hora de empezar a ver un poco de código de verdad. Tras arrancar Visual Studio 2015 con las herramientas instaladas, en la ventana de nuevo proyecto, encontraremos un nodo llamado Windows 10, que contiene los nuevos proyectos:
No encontramos muchas sorpresas aquí:
-
Blank application (UAP): Una aplicación vacia que hace uso de la universal app platform.
-
Class library (UAP): Un proyecto de librería de clases.
-
Windows Runtime Component (UAP): un proyecto que nos permite crear un componente WinRT.
-
Unit Test App (UAP): Una aplicación para ejecutar tests sobre nuestra aplicación.
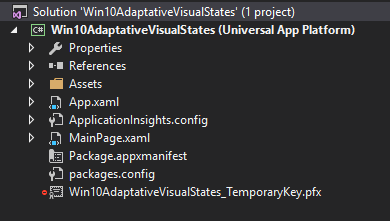
Donde veremos cambios es al crear un nuevo proyecto del tipo Blank application. Una vez creado veremos que ya no tenemos la estructura de proyectos que se creaban en Windows 8.1, con un proyecto Windows Store y otro Windows Phone, más un proyecto Shared:
En Windows 10, tendremos un ejecutable para todos los dispositivos que soportemos, por lo que solo tendremos un proyecto y no necesitaremos usar el proyecto shared al estilo de Windows 8.1.
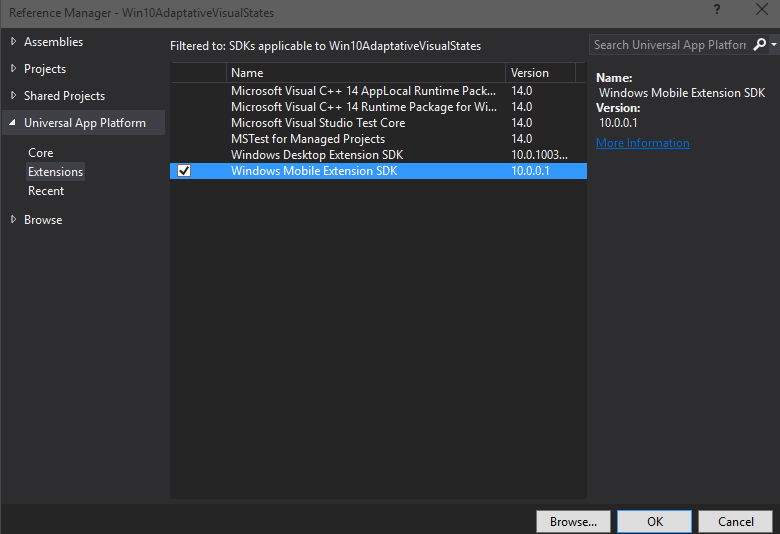
Al tener un solo proyecto para las distintas familias de dispositivos, ¿Como podemos usar features de una familia en concreto? Microsoft a resuelto esto mediante la creación de SDKs de extensión por familia de dispositivo. Para ver las extensiones disponibles, haz click derecho sobre el nodo References de tu proyecto y dentro de la pantalla “References Manager” ve al nodo “Universal app platform > Entensions”:
Pero, ¿Qué pasa si ejecutamos la app en un dispositivo que no soporta una extensión en concreto? Nuestra aplicación fallaría. Para evitarlo, siempre que usemos una API parte de un SDK de extensión, debemos comprobar primero si dicha API está disponible.
Un ejemplo muy sencillo y que tendrás que usar en tus apps, si o si, si quieres que se ejecuten correctamente en un smartphone: La gestión del botón atrás.
Las APIs necesarias, se encuentran en el SDK de extensión “Windows Mobile Extension SDK” que debemos referenciar en nuestro proyecto. A continuación, en el archivo App.xaml.cs debemos añadir el siguiente código:
public App()
{
this.InitializeComponent();
this.Suspending += OnSuspending;
HardwareButtons.BackPressed += HardwareButtons_BackPressed;
}
private void HardwareButtons_BackPressed(object sender, BackPressedEventArgs e)
{
//TODO: Back button management
}
En el emulador de Windows Phone, funcionará perfectamente. Pero si intentamos ejecutar la app en Windows 10, fallará porque no encontrará el API. Para evitar esto, tenemos que comprobar primero si el API está disponible o no:
using Windows.Foundation.Metadata;
public App()
{
this.InitializeComponent();
this.Suspending += OnSuspending;
if (ApiInformation.IsTypePresent("Windows.Phone.UI.Input.HardwareButtons"))
{
HardwareButtons.BackPressed += HardwareButtons_BackPressed;
}
}
private void HardwareButtons_BackPressed(object sender, BackPressedEventArgs e)
{
//TODO: Back button management
}
Se que muchos os estaréis llevando las manos a la cabeza, yo incluido, por tener que usar el full qualified name… en un string. No hay nada más proclibe a errores que esto. Esperemos que reciban todo nuestro feedback y lo cambien por algún tipo de enumerado o constante que nos evite plagar nuestro código de “magic strings”.
Fundido a negro…
Y con esto llegamos al final de este primer artículo sobre Windows 10 para desarrolladores. Pronto una nueva entrega. Tenemos mucho de lo que hablar: AdaptativeVisualStates, Device families, cambios en XAML…
Puedes seguir los ejemplos que vaya publicando en este repo de GitHub exclusivo para Windows 10.
Un saludo y Happy Coding!




Hola a todos! Seguimos con el segundo artículo de la serie sobre novedades para desarrolladores
Hola a todos! Vamos a por la tercera entrega de la serie Windows 10, novedades para desarrolladores.
Hola a todos, Bienvenidos a la 4º entrega de la serie sobre Windows 10. En este artículo