En Windows Mobile 6.5 se pueden desarrollar aplicaciones basadas en el estándar W3C Widgets. Esto nos permite empaquetar aplicaciones HTML y JavaScript y que se ejecuten en nuestros dispositivos móviles.
Utilizando HTML y CSS proporcionamos la interfaz de usuario, y el código lo escribiremos en JavaScript. Los Widgets se instalan localmente en el dispositivo móvil y se ejecutan de forma local, pero pueden utilizar datos de la nube.
La pregunta es, ¿Por qué desarrollar un widget para un dispositivo móvil que obtiene datos de la nube, si sería los mismo, incluso más rápido, desarrollar una aplicación web a la que acceda el dispositivo cuando necesite estos datos?
Los widgets nos permiten ahorrar tráfico en el dispositivo. Cuando un dispositivo móvil accede a una aplicación web se tiene que descargar el html, las css, las imágenes, los archivos javascript, y, además de todo esto, obtener la información que le solicitamos. Si analizamos la arquitectura de un widget, este está pensado para que nuestro dispositivo se centre en obtener los datos y no en obtener la capa de presentación del mismo. Esto quiere decir, nuestros widgets consumen menos tráfico de red que las aplicaciones web, y esta es una característica de diseño clave para nuestros dispositivos móviles que están basado en las redes que nos cobran por la cantidad y la velocidad de descarga de paquetes. Si a todo esto le sumamos que existe un widget API que nos proporciona objetos JavaScript que nos permite integrar nuestras aplicaciones con el dispositivo (funciones de localización, estado del dispositivo, acceso a menús, etc.), encontramos dos grandes ventajas para desarrollar widgets y no aplicaciones web.
Contenido del Paquete
Un widget es un fichero Zip con el contenido de nuestra aplicación web. Páginas HTML, código JavaScript, hojas de estilos CSS, imágenes, etc.
Dentro de este zip, debemos de incluir un fichero config.xml, que es el Manifest del widget. Todos los elementos del config son opcionales, pero es recomendable incluirlos para conocer la información clave de nuestro widget.
1: <?xml version="1.0" encoding="utf-8" ?>
2: <widget xmlns="http://www.w3.org/ns/widgets"
3: version="1.0"
4: id="http://someSite.com/MyUniqueWidgetID">
5: <name>My first widget</name>
6: <content src="widget.htm" type="text/html" />
7: <access network="true" />
8: <icon src="icon.png"/>
9: <icon src="icon.ico"/>
10: <description>
11: This is my first widget,
12: it won't make a lot of money on the
13: marketplace but at least is cute!
14: </description>
15: <author href="http://www.myweb.com"
16: email="widget@myweb.com">Authos Name</author>
17: <license>
18: Example license
19: </license>
20: </widget>
Los elemento del config son:
- Version. Número de versión del widget, para poder realizar las actualizaciones utilizando el widget id.
- Id. Este elemento es el que va a identificar a nuestro widget en el dispositivo. Tiene que ser una URI, pero no tiene que ser valida o accesible.
- Name, Description, Author, License. Estos campos describen la información del widget basada en nombre, descripción de la funcionalidad, autor del mismo, licencia.
- Content. Este elemento especifica que fichero se va a cargar cuando el widget se inicie.
- Icon. Nos permite especificar el icono que va a mostrar nuesto widget en el menú de nuestro dispositivo móvil.
- Access Network. Nos sirve para especificar si nuestro widget tendrá permisos para acceder a los recursos de la red.
Por su puesto, toda esta información es accesible para nuestra aplicación utilizando el widget API.
Programando el Paquete
Vamos a desarrollar un widget que, utilizando jQuery y el API de Twitter, nos muestre los mensajes de un usuario.
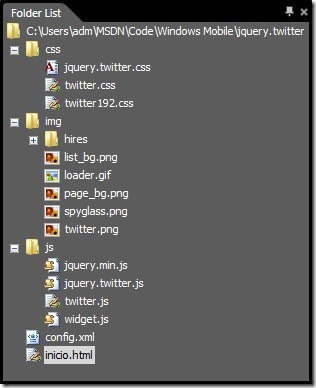
Esta es nuestra estructura, ahora explicaremos que es lo que tenemos en ella.
config.xml
Definimos nuestro fichero Manifest de la siguiente forma:
1: <?xml version="1.0" encoding="utf-8" ?>
2: <widget version="1.0"
3: xmlns="http://www.w3.org/ns/widgets"
4: id="http://adiaz.ms/Twitter">
5: <name>Twitter Search</name>
6: <content src="inicio.html" type="text/html" />
7: <access network="true" />
8: <icon src="img/icon.png"/>
9: <description>Este widget realiza consultas de las publicaciones de un usuario de Twitter.</description>
10: </widget>
Incluimos los siguiente ficheros: jquery.min.js y jquery.twitter.js. Estos dos ficheros JavaScript nos permiten realizar consultas al API de Twitter y mostrar los mensajes de un usuario.
Una vez que tenemos todos estos, incluyendo hojas de estilos y alguna que otra imagen, escribimos la página html que va a contener la funcionalidad de obtener los mensajes de un usuario de Twitter.
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2: <html xmlns="http://www.w3.org/1999/xhtml">
3: <head>
4: <title>Search on Twitter</title>
5: <link rel="stylesheet" href="css/jquery.twitter.css" type="text/css" media="all" />
6: <script type="text/javascript" src="js/widget.js"></script>1:2: <script type="text/javascript" src="js/jquery.min.js">1: </script>2: <script type="text/javascript" src="js/jquery.twitter.js">1: </script>2: <script type="text/javascript" src="js/twitter.js">1: </script>2: <script type="text/javascript">applyCssByDPI();</script>
7: </head>8:9: <body onload="SetupPage()">10: <form id="search_form" action="javascript:SearchTwitter();" >11: <div id="content">12: <div class="sw_b1 sw_qbox" id="search_box">13: <table width="100%"><tr>14: <td id="search_box_cell">15: <input class="sw_qbox" id="q" name="q" title="Search for..." type="text" value="" maxlength="48" />16: </td>17: <td align="right">18: <input class="sw_qbtn" id="go" name="go" tabindex="0" title="Search" type="button" onclick="javascript:SearchTwitter();"/>19: </td>20: </tr></table>21: <input name="a" id="a" type="hidden" value="results" />22: <input name="mid" id="mid" type="hidden" value="1017" />23: </div>24: <div id="twitter"></div>25: </div>26: </form>27: </body>28: </html>
En esta página se hace uso del API de widgets para dos funciones básicas, una para seleccionar el CSS en función del tamaño del dispositivo y otra para configurar el menú de nuestro widget para que nos salga el menú Buscar en las opciones del mismo.
Selección del CSS
1: function applyCssByDPI() {
2: if (WidgetAPI.getDeviceDPI() == WidgetAPI.WIDGET_DEVICE_HIGH_DPI)
3: document.write('<link rel="stylesheet" type="text/css" href="css/twitter192.css" />');
4: else {
5: document.write('<link rel="stylesheet" type="text/css" href="css/twitter.css" />')
6: }
7: }
Creación del Menú
1: function SetupPage() {
2: setLeftSoftKey(SEARCH_MENU_ITEM_ID);
3: }
4:
5: var SEARCH_MENU_ITEM_ID = 1005;
6:
7: function menuHandler(a) {
8: switch (a) {
9: case SEARCH_MENU_ITEM_ID:
10: document.getElementById("search_form").submit()
11: }
12: }
13:
14: function setLeftSoftKey(d, c) {
15: var a = null;
16: if (c)
17: a = c;
18: else
19: a = menuHandler;
20: var b = null;
21: switch (d) {
22: case SEARCH_MENU_ITEM_ID:
23: b = WidgetAPI.createMenuItem(SEARCH_MENU_ITEM_ID, "Buscar", a);
24: break;
25: }
26: if (b)
27: WidgetAPI.setLeftSoftKey(b)
28: }
Y con todo esto nos queda empaquetar en un Zip nuestros ficheros, cambiarle la extensión por .widget, copiarlo a nuestro dispositivo móvil, instalarlo y ejecutarlo para ver que es capaz de obtener los mensajes de un usuario de Twitter, utilizando Ajax.
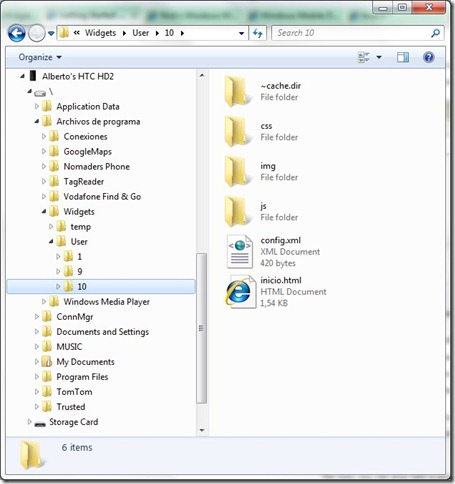
Podemos ver los widgets instalados en la carpeta Dispositivo Móvil/Archivos de Programa/Widgets/User/ID (este Id es el que el dispositivo móvil le pone cuando se instala).
En la MSDN hay un muy buen artículo explicando en detalle como Desarrollar Widgets para Windows Mobile 6.5.
A ver si consigo otros móviles (Android, BlackBerry, etc) y escribo un artículo con los cambios que tendríamos que realizar para conseguir la multiplataforma de nuestro widgets.
Os dejo en enlace al widget de ejemplo que he utilizado en el artículo.
Saludos a todos…