Acaba de llegar la primera beta pública de Internet Explorer 9 y nos trae muchas novedades, tanto para los usuarios como para los desarrolladores (Aceleración de Hardware de los gráficos y el texto, una nueva interfaz de usuario más limpia, soporte para HTML5, un nuevo y mejorado motor de JavaScript, etc.)
Una de las nuevas funcionalidades que más me ha llamado la atención es la de los Site Pinning (Anclado de Sitios). Esto nos permite integrar cualquier sitio web en la barra de tareas o en el menú de inicio de nuestro Windows 7.
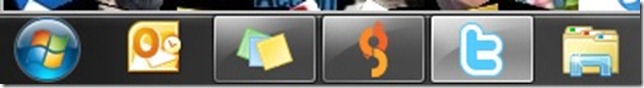
Intentando cambiar el concepto de sitio web hacia el de aplicación, nos permite tener nuestros sitios favoritos anclados en nuestro Windows 7 e identificados con su favicon. Arrastrando la pestaña podemos ver como hemos integrado el portal de mi empresa y el sitio web de Twitter.
Una vez que nuestro sitio web es anclado, Internet Explorer 9 nos provee de un API para añadir funcionalidades y añadir enlaces a la Jump List de nuestra aplicación web. Por ejemplo, Twitter incluye las opciones de New Tweet, Direct Mentions, etc.
Para personalizar la Jump List de nuestro sitio podemos utilizar una serie de etiquetas meta o unas funciones del navegador en JavaScript. Estas últimas nos permiten añadir dinámicamente los enlaces.
<META name="msapplication-task" content="name=Task 1;action-uri=http://host/Page1.html;icon-uri=http://host/icon1.ico"/>
// Creamos la Categoría
window.external.msSiteModeCreateJumplist('List1');
// Añadimos elementos a la Categoría
window.external.msSiteModeAddJumpListItem('Item 1', 'http://host/Item1.html', 'http://host/images/item1.ico');
window.external.msSiteModeAddJumpListItem('Item 2', 'http://host/Item2.html', 'http://host/images/item2.ico');
window.external.msSiteModeAddJumpListItem('Item 3', 'Item3.html', 'images/item3.ico');
// Mostramos la Categoría con sus elementos
window.external.msSiteModeShowJumplist();
Integrándolo con SharePoint 2010
Vamos a aprovechas las nuevas funcionalidades sociales de SharePoint 2010 para crearnos una Jump List de nuestro portal con enlaces a elementos relevantes para los usuarios dentro del mismo.
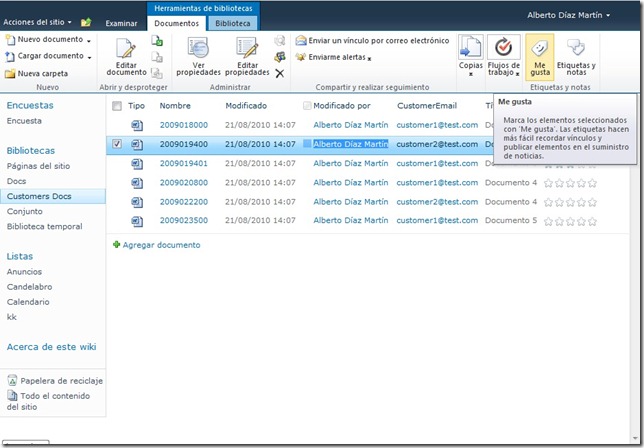
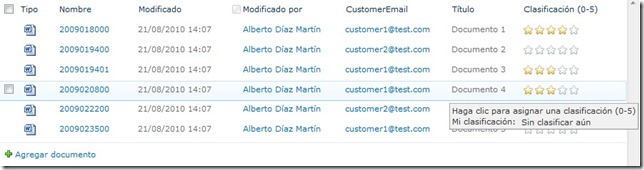
Estas capacidades sociales permiten al usuario etiquetar el contenido o decidir si un elemento es de su agrado o no, con la acción Me gusta. Esta acción, realmente, etiqueta el contenido seleccionado con una etiqueta del sistema llamada Me gusta.
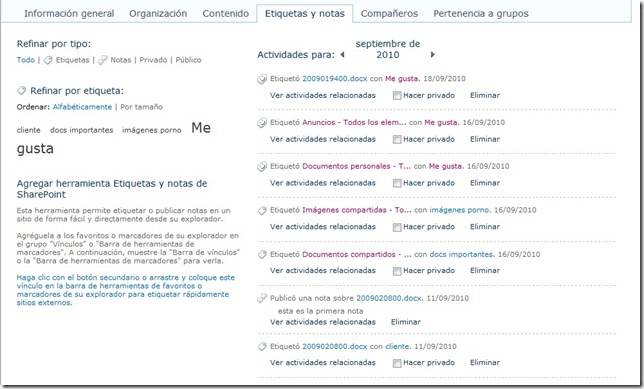
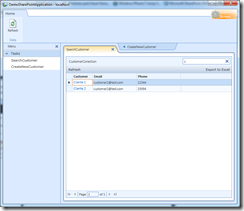
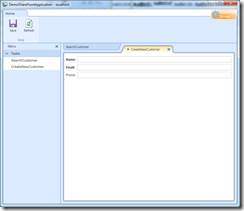
Para consultar los elementos que has etiquetado existen una serie de Web Parts y un sitio, Mi Perfil, que nos muestra la información:
Ahora con los Pinned Sites y el Jump List de Internet Explorer 9 podemos extender nuestro SharePoint y convertirlo en una aplicación con algunas funcionalidades interesantes que vamos a poder programar.
Descartemos, por el momento, la posibilidad de utilizar etiquetas meta ya que no nos permite añadir enlaces personalizados para el usuario y centrémonos en el API de JavaScript. Sería interesante que a nuestros usuarios le integremos los últimos elementos (documentos, páginas, artículos de blog, etc) que les han gustado en la Jump List.
Para hacer esto necesitamos utilizar el API de Perfiles de Usuarios y el de Taxonomía para obtener los elementos que le gustan a un usuarios.
SPWeb web = SPContext.Current.Web;
using (SPSite site = web.Site)
{
SPServiceContext context = SPServiceContext.GetContext(site); //Obtenemos el contexto del servicio
UserProfileManager myUserProfileManager = new UserProfileManager(context); //Obtenemos el Manager de User Profile
UserProfile myUserProfile = myUserProfileManager.GetUserProfile(this.Context.User.Identity.Name); //Obtenemos el Pérfil del usuario actual
SocialTagManager mySocialTagManager = new SocialTagManager(context); //Obtenemos el Manager de las Social Tag
List<SocialTag> tags = new List<SocialTag>();
tags.AddRange(mySocialTagManager.GetTags(myUserProfile)); //Obtenemos las etiquetas del usuario
foreach (SocialTag tag in tags.FindAll(p => p.Term.GetDefaultLabel(3082).Equals("Me gusta")))
{
}
}
Lo siguiente que tenemos que hacer es recorrer esta lista de etiquetas y ejecutar las funciones JavaScript que añadan estos enlaces a la Jump List. En SharePoint, tenemos varias opciones para insertar código a nuestros sitios. Podríamos utilizar un Web Part pero estos nos limitarían al ámbito de ejecución del mismo, o sea, la página en la que el Web Part estuviera instanciado.
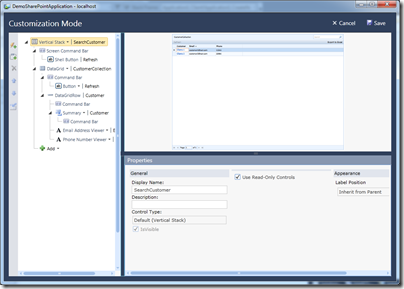
La otra opción sería crearnos un Custom Delegate, que es un control que reside en el AdditionalPageHead de la Master Page de nuestro site y nos permite registrar código JavaScript en esta sección.
Bien, pues añadimos al código anterior la capacidad de registrar el código JavaScript necesario para crearnos un grupo y los elementos del Jump List.
//Creamos el grupo
callbackScript.AppendLine("window.external.msSiteModeCreateJumplist('Me gusta');");
foreach (SocialTag tag in tags.FindAll(p => p.Term.GetDefaultLabel(3082).Equals("Me gusta")))
{
//Creamos cada uno de los elementos que se encuentran etiquetados con 'Me gusta'
callbackScript.Append("window.external.msSiteModeAddJumpListItem('");
callbackScript.Append(tag.Title);
callbackScript.Append("', '");
callbackScript.Append(tag.Url);
callbackScript.Append("', '");
callbackScript.Append("/_layouts/images/favicon.ico');");
callbackScript.AppendLine("");
}
//Mostramos la lista
callbackScript.AppendLine("window.external.msSiteModeShowJumplist();");
}
Sólo nos queda registrar el script con nuestro control delegado.
// Registramos el callbacks del cliente para que se ejecute el JavaScript que generamos anteriormente
ClientScriptManager cm = this.Page.ClientScript;
cm.RegisterClientScriptBlock(this.GetType(), "CreateJumpList", callbackScript.ToString(), true);
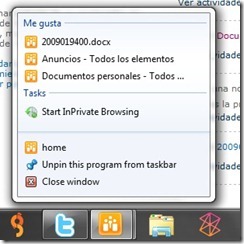
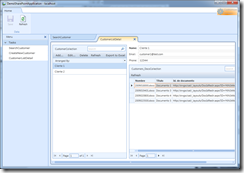
Con lo que obtenemos un grupo llamado ‘Me gusta’ en la Jump List de nuestro Pinned Site con los elementos que el usuario ha etiquetado en el SharePoint.
Con este simple control le ofrecemos a los usuarios una gran funcionalidad que le facilitará la vida a la hora de acceder a su contenido. Pensemos en crear otros grupos como Mis Enlaces, Mi Sitio, etc., que permitan al usuario tener a mano sus contenidos.
Saludos a todos…