Si trabajas, trabajaste o manipulaste ASP.NET Webforms en algún momento te topaste con AjaxControlTookit (alguien recordara el nombre clave Atlas) donde en el mundo antes de jQuery era lo que nos acercaba a controles “ajax” del lado del servidor con riqueza del lado del cliente en webforms.
Este componente todos utilizábamos día a día, y hasta el día de hoy hay varias preguntas en los foros de MSDN y que por nos daba dolores de cabeza en este mundo cada vez mas HTML5… desde la instalación, actualización o referencia de los controles… que ofuscaba su utilización y no se actualizaba a tags especiales, mejoras que el mundo web iba corriendo mes tra mes (Su ultima actualización fue hace 15 meses)
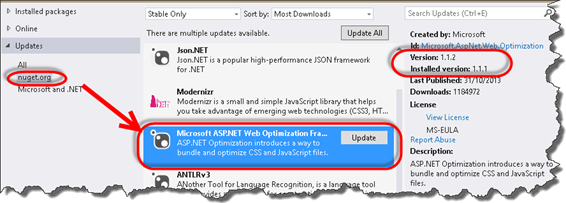
Por eso en Sep/2014 “tomo la posta” la gente de @DevExpress para “enchufarlo con energía moderna de Javascript” y poder utilizarlo en apps modernas … (hoy en día que estamos inundados de frameworks javascript y librerias like-bootstrap) Lo mantiene actualmente y vemos la luz la versión 15.1 (mas info aquí)
Mejoras…
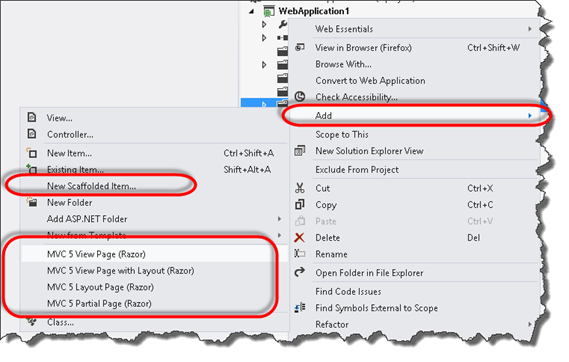
- Instalación: Ahora cuando se instala el paquete se inserta en las barra de de herramientas de todas las versiones de VS (hay que probar si esta incluida la Community, porque las versiones Express no es soportado con el instalador, hay que realizarlo manualmente al agregado de los controles a la barra de herramientas)
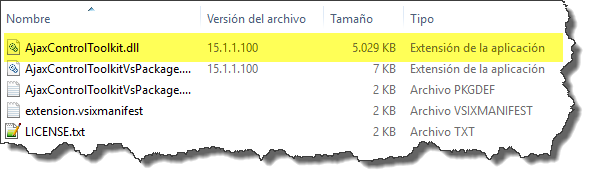
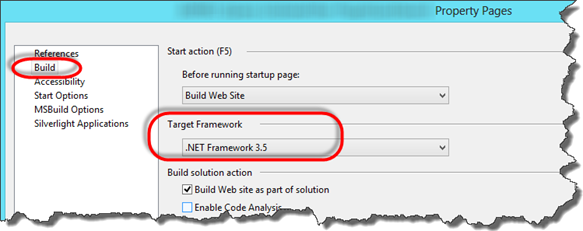
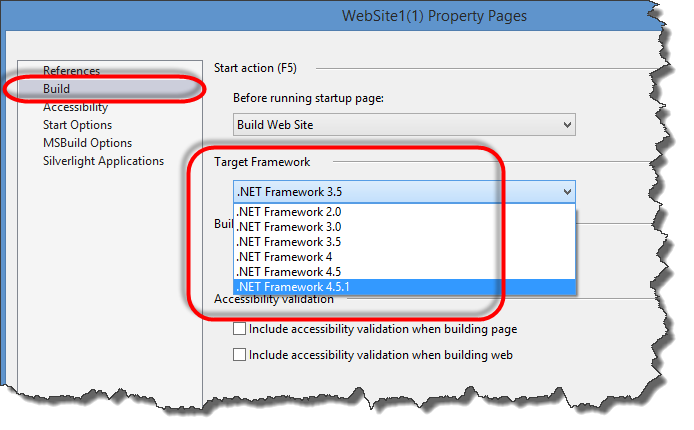
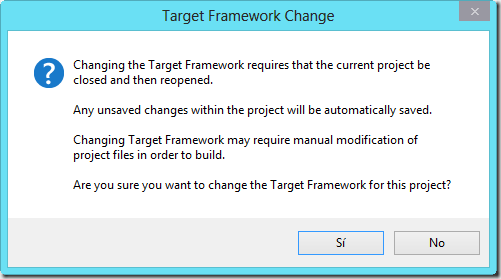
- Un solo assembly, ahora solo se tiene un solo archivo para versiones mayores a .NET 3.5 (no soporta 3.5!)
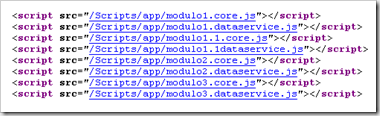
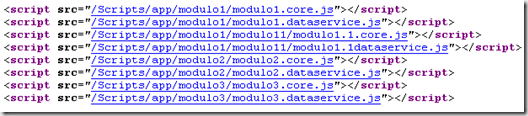
- Sin dependencias externas: Antes… en la versión 7.1213.0 las que se tenían era:

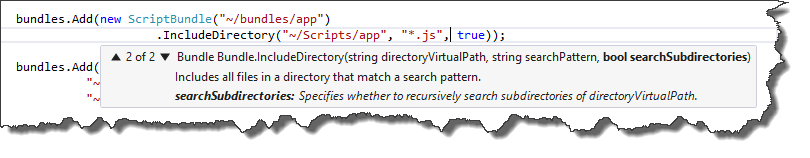
Ahora la funcionalidad que “dependían” de otras se extrajeron en otro componentes (ASP.NET AJAX Control Toolkit.StaticResources, ASP.NET AJAX Control Toolkit.HtmlEditor.Sanitizer) - Se removio el “doloroso” ToolkitScriptManager para usar ScriptManager: en versiones anteriores se utilizaba para agrupar o minificar y con el actual manera de optimización (System.Web.Optimization) ya no es necesario (pero andemas era necesario para instanciar scripts utilizado por los controles (Mas info)
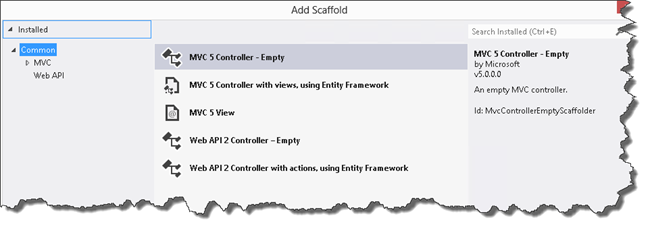
- Apps Modernas: Ahora lo podemos utilizar en las plantillas web predefinidas en VS2013 o cualquier app moderna html
sin morir en el intento(con mejoras en HTML5 y como no… con Bootstrap)
Algunas particularidades
-
¿Nuget?
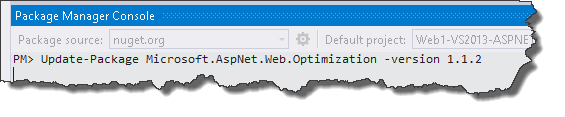
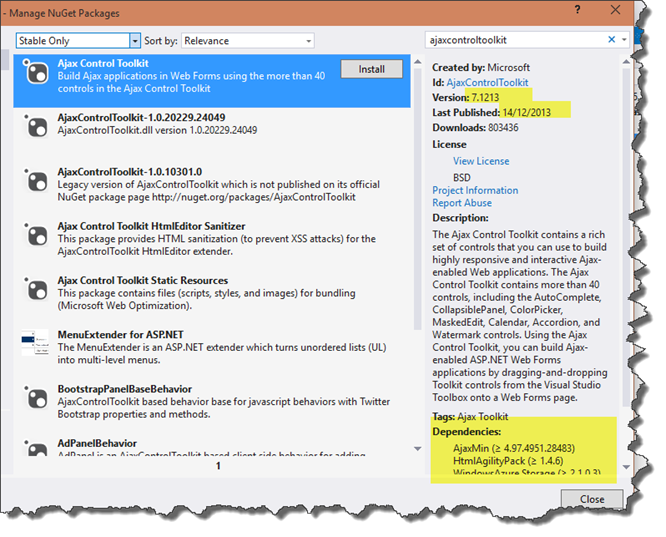
No todavía no se encuentra “oficialmente”. Ahora si lo buscas es la versión 7.1213.0 (que deberas agregarlo a la barra de herramientas

-
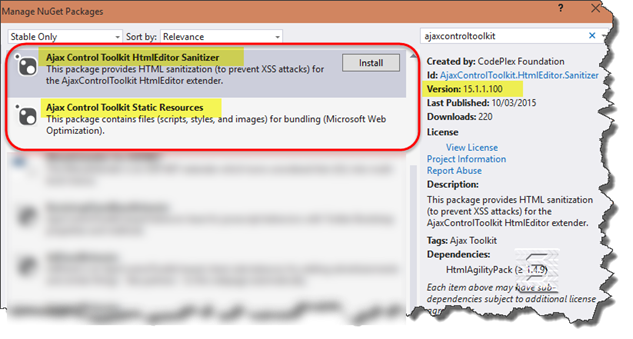
Nuevos componentes satélites “utiles”
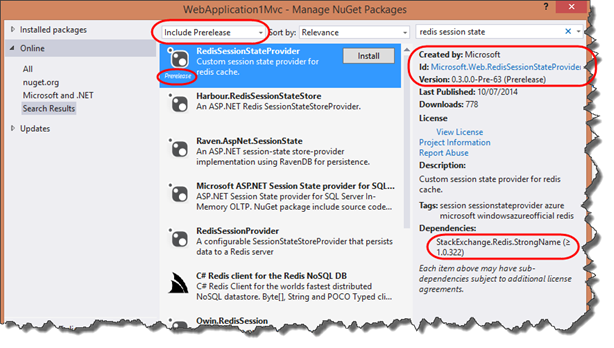
En Nuget no esta todavía la versión 15.1 … Pero si están los componentes que fueron separados por las dependencias

-
Instalador
El instalador es 21Mb en esta version con una ui renovada…. y para mi gusto con mucha publicidad de @DevExpress (pero bueno no nos podemos quejar fue tiempo de ellos resolver varios errores y proponer mejoras)

NOTA: ¿Donde se instala?
C:Users{usuario}AppDataLocalMicrosoftVisualStudio12.0Extensionsevrkjtzw.z0p
Barra de Herramientas
Además el instalador ya agrega a la barra de herramientas los controles – con iconos mas like-VS2013 monocromáticos - (antes lo teníamos que agregar manualmente)
Fuentes
- Updated ASP.NET AJAX Control Toolkit
http://blogs.msdn.com/b/visualstudio/archive/2015/03/26/updated-asp-net-ajax-control-toolkit.aspx - Welcome Back! – The AJAX Control Toolkit March 2015 Update http://blogs.msdn.com/b/webdev/archive/2015/03/10/welcome-back-the-ajax-control-toolkit-march-2015-update.aspx
- Announcing the ASP.NET AJAX Control Toolkit – v15.1
https://community.devexpress.com/blogs/aspnet/archive/2015/03/10/announcing-the-asp-net-ajax-control-toolkit-v15-1.aspx
Enlaces
- AJAX Control Toolkit (maintained by DevExpress)
https://ajaxcontroltoolkit.codeplex.com/