Armando un control personalizado necesitaba setear los valores de atributos HTML, lo de siempre class, rel, pero especialmente atributos data por ejemplo los que son necesarios los binding de los frameworks javascript MVVM como KnockoutJS, AngularJS…
Estos atributos tienen esta forma: data-bind, ng-mode, ng-click
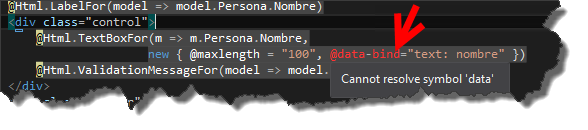
Si lo queremos insertar en un Textbox/TextboxFor en el parametro htmlAttibutes una propiedad con guion del medio en el nombre:

NOTA: Aquí la @class esta para cuando en C# necesitamos utilizar una palabra reservada como nombre de propiedad de un objeto anónimo
Bueno es conocido que debemos colocar con guiones bajos es decir data_bind y convertirá en un atributo data-bind
Pero necesitaba realizarlo en un control personalizado… asi que en vez de “armar el código para realizar esto” investigue un poco como estaba armando el propio y simple textbox mirado el código fuente de NET Framework.
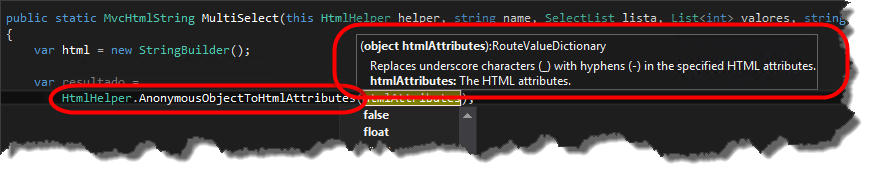
Di con este método estático HtmlHelper.AnonymousObjectToHtmlAttributes (en System.Web.Mvc.HtmlHelper) dentro de que en la ayuda nos explica todo… es el responsable de armar estos atributos
“…Reemplaza los caracteres de subrayado (_) por guiones (-) en los atributos HTML especificados….”
El código:
//from System.Web.Mvc.HtmlHelper
public static RouteValueDictionary AnonymousObjectToHtmlAttributes(object htmlAttributes)
{
RouteValueDictionary result = new RouteValueDictionary();
if (htmlAttributes != null)
{
foreach (PropertyDescriptor property in TypeDescriptor.GetProperties(htmlAttributes))
{
result.Add(property.Name.Replace('_', '-'), property.GetValue(htmlAttributes));
}
}
return result;
}
Entonces el código quedo algo así para armar la cadena de atributos a insertar en mi control personalizado atributosCadenaHtml.ToString();
...
var atributosFormateados =
HtmlHelper.AnonymousObjectToHtmlAttributes(htmlAttributes);
var atributosCadenaHtml = new StringBuilder();
foreach (var atributo in atributosFormateados)
{
atributosCadenaHtml .AppendFormat("{0}="{1}"", atributo.Key, atributo.Value);
}
...
Enlaces que pueden ayudar