Cuando trabajamos en ambientes web con Visual Studio 2010 tenemos a nuestra disposición los nuevos snippet de código para HTML y Javascript algo que nos puede ayudar en nuestro día a día (además de los que ya teníamos ASP.NET y sus webcontrols de versiones previas y por supuesto de ASP.NET MVC 2).
En estos días estamos en la empresa “aumentando” nuestra formación en jQuery así que saque a relucir algo que tenia en borrador desde hace un par de meses por los snippets para este framework javascript.
O sea tenemos del lado del cliente snippets:
- Snippet “out-the-box” para HTML (lo que viene con VS2010)
- Snippet “out-the-box” para Javascript (lo que viene con VS2010)
- Snippet para jQuery (no viene preinstalado, aquí hay que crear al snippet … o mejor si alguien ya lo hizo y lo compartió…
menos doloroso)
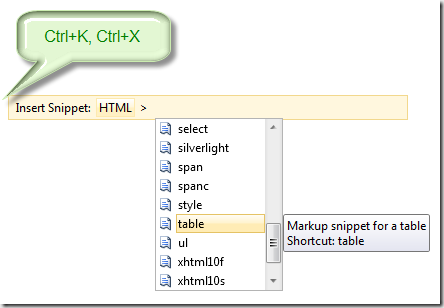
1 – Snippet para HTML
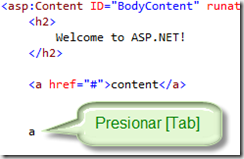
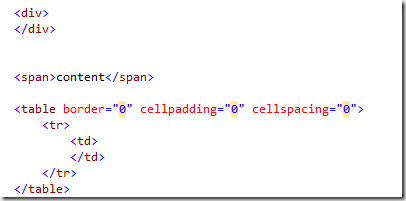
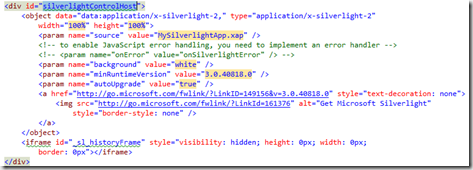
Esto lo tenemos disponible “out-the-box” (o sea preinstalado) para acortarnos camino al escribir una tag a o table… incluso para silverlight 😉
Listado Completo: Si quieres tener un listado John Sheehan (@johnsheehan) (el que armo y compartió los snippet de jQuery) tiene un “cheat sheets” de estos snippets
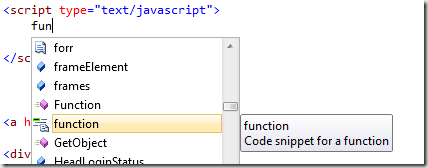
Inserción de un Snippet
Existen tres formas de disparar la inserción de un snippet
- La primera escribiendo el “código” del snippet (en vista del código fuente del marcado html) y luego presionando [Tab]
(No es lo mismo que los snippet de webcontrol donde hay que presionar dos veces Tab para que complete el nombre del control y luego que escriba el snippet)
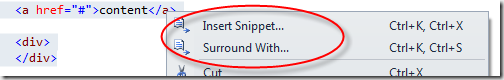
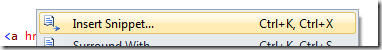
- La segunda mas “grafica” con el famoso menú contextual (botón derecho)

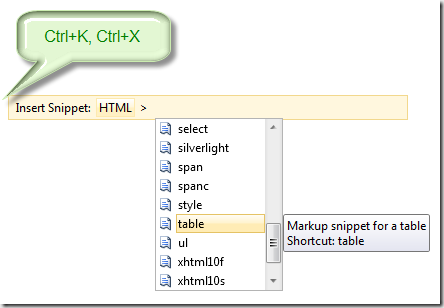
- También con las “hot-key” presionando Ctrl+K, Ctrl+X (en ese secuencia) y aparece el selector para “Insert Snippet”…

Envolver nuestro código con… en el editor HTML
También tenemos posibilidad de insertar y/o envolver nuestro código (como lo hacemos en el codebehind) pero en el editor HTML, ya nos comenta elBruno
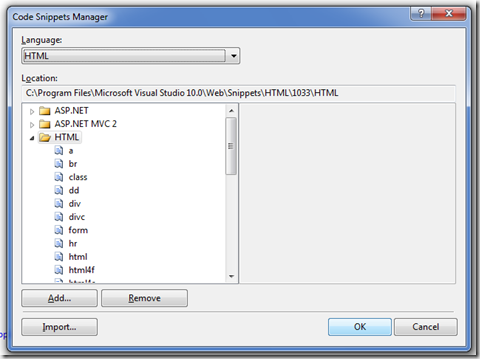
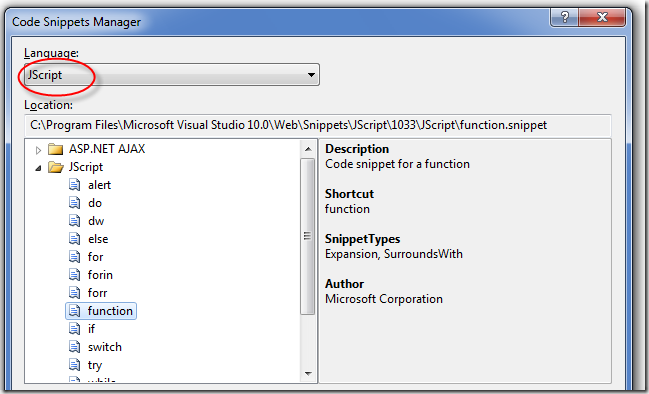
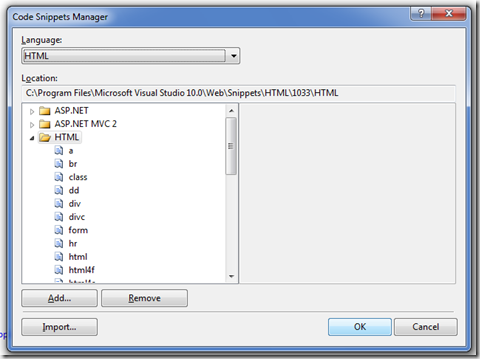
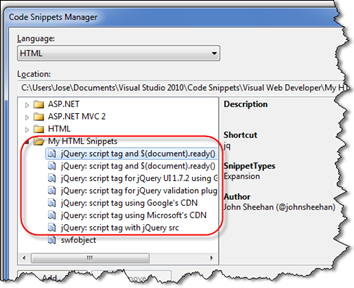
Donde está la configuración de snippet?
Tools >> Code Snippets Manager (Ctrl+K, Ctrl+B)

Crear un Snippet, “encapsulando conocimiento”
Si quieres crear uno propio puedes escribirlo en XML (si te gusta martirizar con abrir y cerrar tags) o utilizar
En todos los casos se debe copiar el archivo miSnippet.snippet
C:Users{usuario}DocumentsVisual Studio 2010Code SnippetsVisual Web Developer
Alli tienes dos carpetas My HTML Snippets y My JSScript Snippets respectivamente

NOTA: Ahora que recuerdo, tengo un post relacionado “tipo tutorial” para crear un snippet para insertar peliculas flash con swfobject, así que lo publicare en breve.
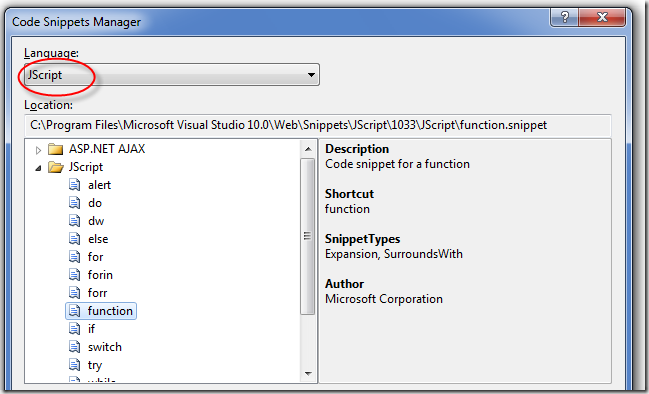
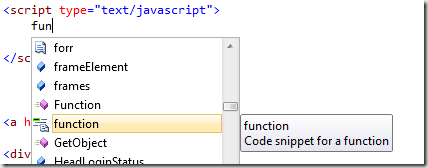
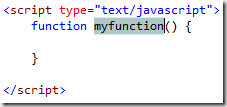
2 – Snippet para Javascript
Tenemos también “out-the-box” snippet para Javascript (lo justo y necesario)

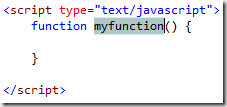
Ejemplos:
| Etiqueta/Snippet para JS |
Snippet generado |
 |
 |
 |
 |
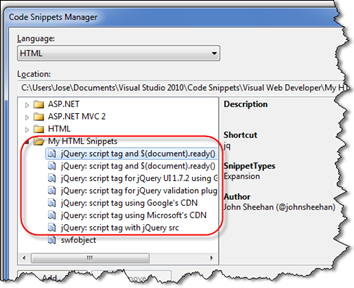
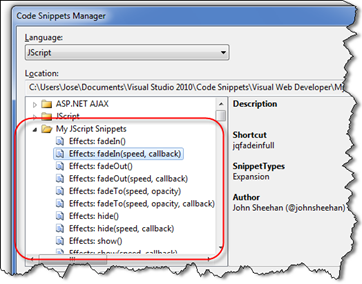
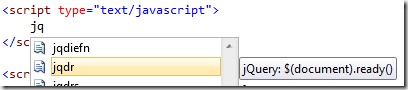
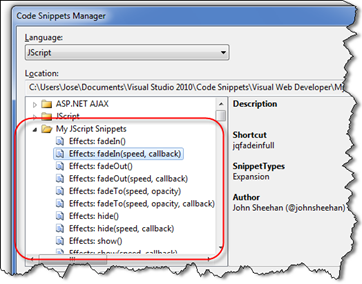
3 – Snippet para jQuery
Aquí hacemos uso de jQuery Code Snippets for Visual Studio 2010 que es proyecto hosteado en CodePlex que nos agrega unos cuantos snippet. O sea o lo hacemos nosotros o utilizamos lo que alguien compartió (y nos ahorro un par de horas) esto gracias John Sheehan (@johnsheehan)
Para ayudarnos en vez del copy&paste nos da un instalador y copia en las carpetas para snippets personalizados que comente mas arriba (My HTML Snippets y My JSScript Snippets)

Entonces luego podremos ver que nos instalo unos cuentos
| Snippet para jQuery en HTML |
Snippet para jQuery en JScript |
 |
 |
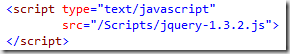
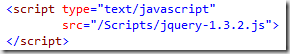
NOTA: (para el quisquilloso) La versión que nos inserta para la registración de la libreria jQuery es para la 1.3.2, para tenerlo en cuenta. Tampoco creo que cambiar 1.3.2 a 1.4.2 que es la ultima sea muy difícil. Por ejemplo abriendo todos los archivos con Notepad++ y reemplazando valores.
O también te vas a la ultima revisión de código y te descargas el repositorio y reemplazas archivos.
Ejemplos:
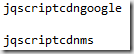
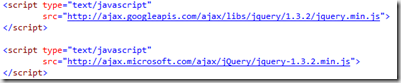
| Etiqueta/Snippet para jQuery |
Snippet generado |
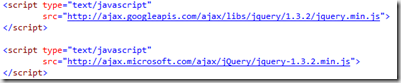
 |
 |
los CDN tanto de Google como Microsoft
 |
 |
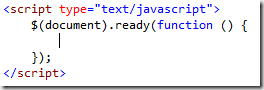
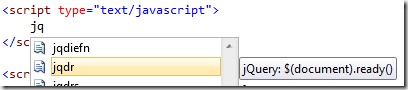
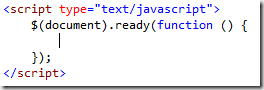
… el $(document).ready…
 |
 |
| |
|
Listado completo de Snippet para jQuery aquí
Video de uso :
http://www.screencast.com/users/JohnSheehan/folders/Jing/media/e0787da7-5e1c-4eef-bbb9-648426204be5
[Actualización 27/08/2010]
Leyendo el blog @Jersson di con un post interesante referente a tips en la utilización de los fragmentos de código, dejo (y linkeo) el enlace
Enlaces:




 y profesionales del
y profesionales del