En el post anterior vimos como crear un Motion Path desde Blend, y en este vamos a hacer lo mismo pero desde Visual Studio 2008, a base de código C#, como verdaderos programadores que somos. Comenzaremos creando un rectángulo idéntico al del ejemplo anterior.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MotionPathVS.Window1"
x:Name="Window"
Title="Window1"
Width="640" Height="480">
<Grid x:Name="LayoutRoot">
<Rectangle HorizontalAlignment="Left" VerticalAlignment="Top" Width="100" Height="100"
Fill="#FFF50000" Stroke="#FF000000" x:Name="rect"/>
</Grid>
</Window>
Como vemos aquí, no necesitamos para nada el Path, que en nuestro primer ejemplo nos servía para establecer la ruta que seguiría el rectángulo. Y este será el único código XAML que veremos en este post, ya que toda la animación la construiremos, paso a paso, desde Visual Studio en C#. Así que empecemos. Lo primero que necesitamos es, valga la redundancia, crear la animación. Para ello crearemos un Storyboard al que añadiremos dos animaciones, una para desplazar el objeto por el eje X, otra para el eje Y.
Storyboard motion = new Storyboard();
DoubleAnimationUsingPath x = new DoubleAnimationUsingPath();
DoubleAnimationUsingPath y = new DoubleAnimationUsingPath();
motion.Children.Add(x);
motion.Children.Add(y);
Está animación tendrá que trabajar sobre la TranslateTransform del objeto que queremos desplazar, en este caso rect. Pero si nos fijamos en el código XAML, esa TranslateTransform no parece por ningún sitio, así que tendremos que crearla, asignársela a rect como RenderTransform y registrarla para que pueda ser utilizada por nuestra animación.
TranslateTransform translate = new TranslateTransform(0,200);
this.RegisterName("Translate", translate);
rect.RenderTransform = translate;
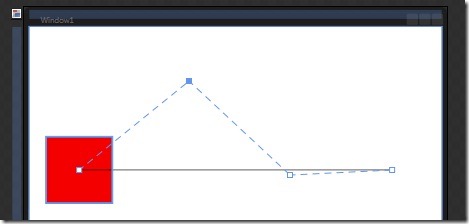
El próximo paso es construir el path que queremos que recorra nuestra animación. En este caso utilizaremos una Curva de Bézier, partiendo del punto (0, 200), finalizando en (500, 300) y con el punto de control en (150, 0). Esto generará de forma bastante sencilla una curva sobre la que desplazaremos el objeto entre los dos puntos.
PathGeometry geometry = new PathGeometry();
PathFigure figure = new PathFigure();
figure.StartPoint = new Point(0,200);
figure.Segments.Add(new QuadraticBezierSegment(new Point(150, 0), new Point(500, 300), false));
geometry.Figures.Add(figure);
Con esto tenemos los elementos básicos que necesitamos: la animación, la ruta y el objeto. Lo único que nos queda es relacionarlos entre sí. Utilizamos los métodos estáticos de la clase Storyboard para establecer en cada una de las animaciones el objeto y la propiedad del mismo con la que trabajaran. Con SetTargetName indicamos que ambas animaciones trabajaran sobre la transformación que registramos antes, y con SetTargetProperty hacemos que cada una de ellas trabaje con el eje correspondiente.
Storyboard.SetTargetName(x, "Translate");
Storyboard.SetTargetProperty(x, new PropertyPath(TranslateTransform.XProperty));
Storyboard.SetTargetName(y, "Translate");
Storyboard.SetTargetProperty(y, new PropertyPath(TranslateTransform.YProperty));
Después, añadimos a cada una de las animaciones el path que creamos anteriormente, y les indicamos que tendrán que utilizar como fuente el eje que les toque.
x.PathGeometry = geometry;
y.PathGeometry = geometry;
x.Source = PathAnimationSource.X;
y.Source = PathAnimationSource.Y;
Por último, añadimos una serie de atributos, más o menos esenciales, para dar forma a nuestra animación. Establecemos la duración de la misma en un segundo, hacemos que se repita indefinidamente para poder observar el efecto, y establecemos un ratio de deceleración de 0’3. Esto sirve para indicarle a la animación que el primer 70% del tiempo debe mantener una velocidad constante, y el 30% final debe decelerar, dándole un aspecto más real.
y.Duration = TimeSpan.FromMilliseconds(1000);
x.Duration = TimeSpan.FromMilliseconds(1000);
y.DecelerationRatio = 0.3;
x.DecelerationRatio = 0.3;
motion.RepeatBehavior = RepeatBehavior.Forever;
Con esto tenemos ya nuestra animación lista (podéis verla en el proyecto adjunto), y con el mismo método podemos crear todo tipo de animaciones para aplicar a nuestros objetos, sin necesidad de depender de Blend para nada.
Rock Tip. Ya que en el anterior hablábamos de Heavy Metal clásico, que mejor que traer hoy a los que son a juicio de muchos los más grandes del género, Manowar. Desde luego, tienen el honor de ser los que más ruido hacen encima de un escenario. De su último disco, Gods of War, llega este King of Kings para cerrar este post. Enjoy!

 En algunas de nuestras aplicaciones es posible que necesitemos controlar de forma muy fina la entrada de datos por parte del usuario, o que no dispongamos de un teclado físico. Con WPF podemos crear de forma sencilla un teclado en pantalla que se maneje con el ratón o de forma táctil. Lo primero de todo será crear nuestra aplicación WPF y añadirle un
En algunas de nuestras aplicaciones es posible que necesitemos controlar de forma muy fina la entrada de datos por parte del usuario, o que no dispongamos de un teclado físico. Con WPF podemos crear de forma sencilla un teclado en pantalla que se maneje con el ratón o de forma táctil. Lo primero de todo será crear nuestra aplicación WPF y añadirle un