Reconozcámoslo. No tengamos miedo. Sabemos que es algo para lo que no estamos preparados, pero es así: a veces tendremos que hacer trabajo de diseñadores. No hay mas que hablar, llegara un momento en el que tendremos que remangarnos y abrir Expression Blend, y no queda bien que un programador hecho y derecho se ponga a llorar como un bebe al verlo. Paletas de colores, elementos visuales…yuyu mayúsculo. Hoy haremos algo tremendamente sencillo, tanto que casi nos dará vergüenza al verlo.
Utilizaremos la opción “Convert to Motion Path” para crear una asociación entre un UIElement y un Path, de tal manera que el primero se desplace de forma automágica siguiendo la ruta marcada por el segundo. Empezamos creando un horrible rectángulo rojo, que llamaremos rect, y un sencillo path que sigue una línea recta.
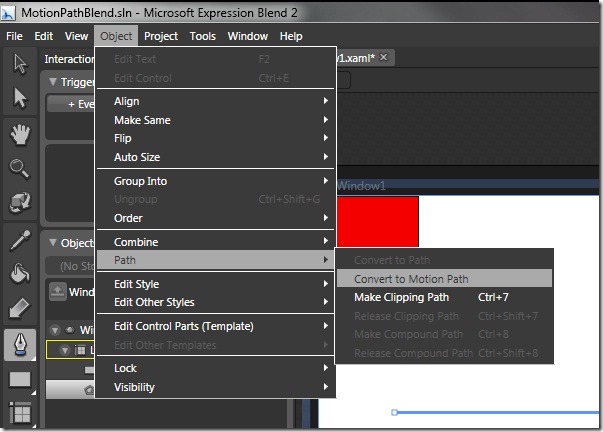
Despues, seleccionamos el path y elegimos en el menú de Blend la opción Object –> Path –> Convert to Motion Path.
Fácil, sencillo y para toda la familia. Vamos a echarle un ojo al XAML que genera, a ver si vemos algo interesante.
<Storyboard x:Key="MotionPath">
<DoubleAnimationUsingPath BeginTime="00:00:00" Duration="00:00:02" Storyboard.TargetName="rect"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"
Source="X">
<DoubleAnimationUsingPath.PathGeometry>
<PathGeometry Figures="M25.5,166.5 L171,40 361,181 499,166.5"/>
</DoubleAnimationUsingPath.PathGeometry>
</DoubleAnimationUsingPath>
<DoubleAnimationUsingPath BeginTime="00:00:00" Duration="00:00:02" Storyboard.TargetName="rect"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)"
Source="Y">
<DoubleAnimationUsingPath.PathGeometry>
<PathGeometry Figures="M25.5,166.5 L171,40 361,181 499,166.5"/>
</DoubleAnimationUsingPath.PathGeometry>
</DoubleAnimationUsingPath>
</Storyboard>
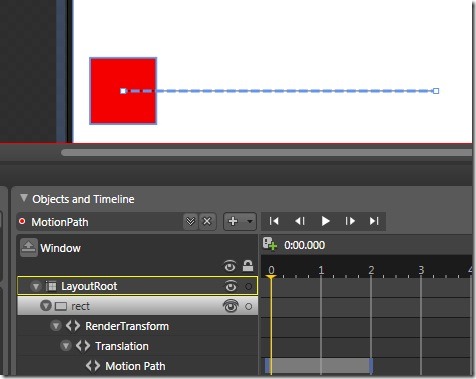
Como vemos, la opción Convert to Motion Path nos crea automágicamente un Storyboard, con una duración de dos segundos, y dos DoubleAnimationUsingPath, que actuaran respectivamente sobre TranslateTransform.X y TranslateTransform.Y del objeto rect (el rectángulo rojo que queremos desplazar). Lo más interesante es que una vez creado el Storyboard, el Path que seleccionamos para crearlo se copia en ambas animaciones, y ya no es necesario que lo mantengamos en el árbol visual. Esto también conlleva que, si queremos modificar la ruta que seguirá nuestro elemento, tendremos que modificar la animación, no el path original. Para ello no tenemos mas que abrir la animación y seleccionar el elemento animado.
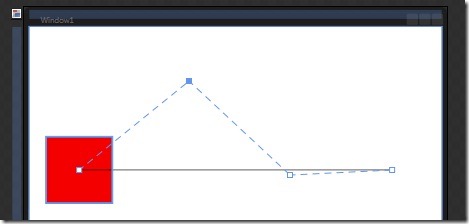
Vemos como tenemos una animación de traslación, que podemos extender en el tiempo si queremos, y como tenemos también una línea punteada que nos indica el path que se esta siguiendo actualmente. Si quisiéramos modificarlo, sería tan sencillo como utilizar la herramienta Pen y añadirle un par de nodos, para posteriormente desplazarlos con la herramienta de selección directa.
Y con esto, ya hemos aprendido a hacer…una tontería. Tontería que, sin embargo, os servirá a vosotros para construir de manera sencilla animaciones mucho mas complejas, y a mí para poder hacer otro post explicando como hacer lo mismo desde Visual Studio 2008, con mucho mas texto, muchas menos imágenes y mucha mas diversión 😉
Rock Tip. Mis compañeros Pablo Álvarez y Octavio Hernández tienen la buena costumbre de cerrar sus (magníficos) posts con un (no menos magnífico) Rock Tip, recomendando grandes temas a menudo olvidados. Como yo no puedo ser menos, aquí va el de hoy. No nos vamos a remontar muy atrás en el tiempo, con un disco de este mismo año, aunque parezca salido de los 80…heavy metal clásico, venido de Polonia, y cantado por una mujer, Doro style. Crystal Viper, con su “The Anvil of Hate” cierran el post de hoy. Enjoy!