Como Office 2010 y SharePoint 2010 ya están al caer, me apetecía crear una aplicación que nos permita trabajar con ambas plataformas, y que por supuesto tenga alguna utilidad interesante. En el artículo de hoy vamos a ver como podemos automatizar nuestros documentos de Word 2010 con los datos que obtenemos de una lista de contactos de SharePoint 2010. Esto es muy útil para informes que siguen una misma estructura como puede ser la invitación a un evento, que es el caso que vamos a ver a continuación.
Para ello, partiendo de un documento inteligente (Smart Document), vamos a utilizar la potencia que nos ofrecen las herramientas VSTO (Visual Studio Tools for Office) para la creación de aplicaciones de negocio para Office. Estas ya vienen integradas en VS 2010, y nos permiten crear aplicaciones tanto para la versión 2007 como para la versión 2010 de Office.
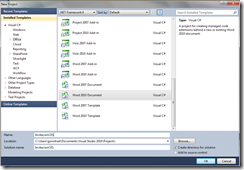
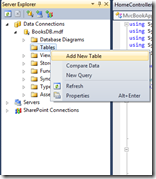
Abrimos VS 2010 y creamos un proyecto de tipo Word Document2010, que en nuestro caso llamaremos InvitacionCES.
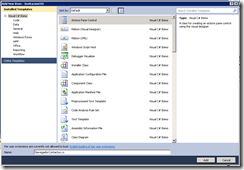
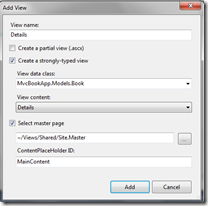
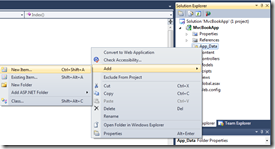
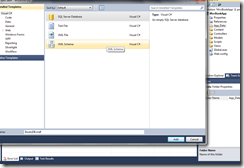
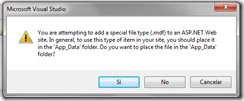
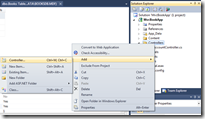
Una vez creado el documento sobre el que vamos a trabajar, lo primero que hacemos es añadir un elemento de tipo Action Pane Control, que utilizaremos como navegador de nuestros contactos. Para ello hacemos clic con el botón derecho sobre nuestro proyecto y seleccionamos Add > New Item> ActionsPaneControl que llamaremos NavegadorContactos.
Dentro de nuestro panel de acciones, añadiremos los controles que vamos a utilizar para mostrar las propiedades de los elementos de la lista, teniendo en cuenta cuales son las propiedades que queremos mostrar. Viendo los elementos que debemos rellenar en nuestro documento, nuestro panel de acciones debe tener un aspecto similar a este:
Hasta este punto hemos diseñado nuestro panel de acciones, pero todavía nos falta añadirlo al documento Word para que este se visualice, y darle la funcionalidad deseada. Para lo primero, es necesario crear una instancia del control en el archivo ThisDocument.cs de nuestra aplicación:
- NavegadorContactos Contactos = new NavegadorContactos();
Y hacer que dicho control se añada a la aplicación cuando arrancamos Word. Esto último se hace a través del evento ThisDocument_Startup
- private void ThisDocument_Startup(object sender, System.EventArgs e)
- {
- this.ActionsPane.Controls.Add(Contactos);
- }
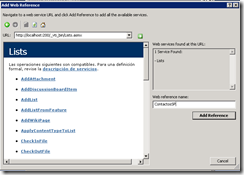
A continuación vamos a darle funcionalidad al “navegador de contactos”. En nuestro caso, vamos a implementar un servicio web que nos permita conectar la aplicación cliente de Office con nuestro sitio SharePoint: http://sharepoint2010:200 y que rellene los controles de nuestro panel con los datos de la lista de contactos. Para añadir un servicio web a la misma, pinchamos con el botón derecho sobre Referencias > Agregar referencia de servicio en el explorador de soluciones. Dentro de todos los servicios disponibles en la máquina local, especificamos la URL del servicio al que nos queremos conectar, que en nuestro caso es http://localhost:200/_vti_bin/Lists.asmx (ya que Contactos es un tipo de Lista), y le damos el nombre de ContactosSP. De esta manera ya podemos usar este servicio Web en nuestro proyecto.
Ahora que ya hemos creado nuestro servicio web para conectarnos a la aplicación SharePoint, vamos a implementar el código necesario para que los controles realicen su función correctamente. Para ello vamos al archivo NavegadorContactos.cs, y añadimos dos clases más aparte de la existente (NavegadorContactos) una que se encargará de construir los Items que forman nuestro ComboBox:
- public class Item
- {
- public string Name;
- public Item(string name)
- {
- Name = name;
- }
- public override string ToString()
- {
- // Genera el texto mostrado en el ComboBox
- return Name;
- }
- }
Y otra que se encargará de construir un objeto Contacto con los siguientes atributos:
- public class Contacto
- {
- public string Name;
- public string LastName;
- public string City;
- public string ZipCode;
- public string Country;
- public string Email;
- public string Telephone;
- public string Company;
- public Contacto(string name, string lastname, string city, string zipcode, string country, string email, string telephone, string company)
- {
- Name = name;
- LastName = lastname;
- City = city;
- ZipCode = zipcode;
- Country = country;
- Email = email;
- Telephone = telephone;
- Company = company;
- }
- }
A continuación dentro de la clase NavegadorContactos, inicializamos las variables que vamos a utilizar y que son necesarias para ir leyendo las propiedad de los elementos de la lista en SharePoint, ya que dicha información la obtenemos a partir de un documento XML
- XmlNode listNode, contactFN, contactLN, contactEM, contactMP, contactWC, contactZC, contactCR, contactCN;
- XmlAttributeCollection nodeAttribs;
- XmlDocument xmlDoc;
- XmlNode ndViewFields;
- XmlNode ndListItems;
- Contacto cont;
- List<Contacto> mContact = new List<Contacto>();
Creamos un método llamado BuscarContactos que es el que se encargará de conectarse al servicio web creado y obtener los datos almacenados en nuestra lista de Contactos. Constará del siguiente código:
- public void BuscarContactos()
- {
- ContactosSP.Lists contactosService = new InvitacionCES.ContactosSP.Lists();
- // Creamos las credenciales que nos permiten conectarnos a
- // SharePoint y las asignamos al servicio
- System.Net.NetworkCredential myCred = new System.Net.NetworkCredential(«Administrador», «AdmSP2010»);
- contactosService.Credentials = myCred;
- // Recuperamos
- listNode = contactosService.GetList(«Contactos»);
- // Creamos las estructuras XML necesarias para volcar nuestra información
- xmlDoc = new System.Xml.XmlDocument();
- ndViewFields = xmlDoc.CreateNode(XmlNodeType.Element, «ViewFields», «»);
- // Indicamos los campos que queremos que nos muestre, es decir la vista
- ndViewFields.InnerXml = «<FieldRef Name=’LinkTitle’/><FieldRef Name=’FirstName’/><FieldRef Name=’Email’/><FieldRef Name=’CellPhone’/><FieldRef Name=’WorkCity’/><FieldRef Name=’WorkZip’/><FieldRef Name=’Company’/><FieldRef Name=’WorkCountry’/>»;
- try
- {
- // Indicamos que lista queremos que lea y la vista de la misma
- ndListItems = contactosService.GetListItems(«Contactos», null, null, ndViewFields, null, null, null);
- // Procesamos cada elemento recuperado buscando el título
- foreach (XmlNode node in ndListItems.ChildNodes)
- {
- // El contenido va en los subnodos que nos devuelve SharePoint
- foreach (XmlNode subnode in node.ChildNodes)
- {
- // Buscamos valores de los atributos del nodo
- nodeAttribs = subnode.Attributes;
- if (nodeAttribs != null)
- {
- // Obtenemos los valores de los atributos de los subnodos
- contactFN = nodeAttribs.GetNamedItem(«ows_FirstName»);
- contactLN = nodeAttribs.GetNamedItem(«ows_LinkTitle»);
- contactEM = nodeAttribs.GetNamedItem(«ows_Email»);
- contactMP = nodeAttribs.GetNamedItem(«ows_CellPhone»);
- contactWC = nodeAttribs.GetNamedItem(«ows_WorkCity»);
- contactZC = nodeAttribs.GetNamedItem(«ows_WorkZip»);
- contactCR = nodeAttribs.GetNamedItem(«ows_WorkCountry»);
- contactCN = nodeAttribs.GetNamedItem(«ows_Company»);
- //Creamos nuestros contactos y los añadimos a la lista de contactos
- cont = new Contacto(contactFN.Value, contactLN.Value, contactWC.Value, contactZC.Value, contactCR.Value, contactEM.Value, contactMP.Value, contactCN.Value);
- mContact.Add(cont);
- //Anadimos los apellidos de nuestros contactos al comboBox
- cb_Contactos.Items.Add(new Item(cont.LastName));
- }
- };
- };
- }
- // Definimos una excepción de conexión al servicio web
- catch (System.Web.Services.Protocols.SoapException ex)
- {
- MessageBox.Show(«Message:n» + ex.Message + «nDetail:n» + ex.Detail.InnerText + «nStackTrace:n» + ex.StackTrace);
- }
- }
Llamaremos a dicho método cuando se haga clic sobre el botón Conectar. Mediante este método se van a cargar en nuestro ComboBox los apellidos de los distintos contactos que tengamos almacenados en nuestra lista de Contactos.
- private void but_Conectar_Click(object sender, EventArgs e)
- {
- BuscarContactos();
- //Deja no visible el control conectar
- but_Conectar.Visible = false;
- }
Y por último definimos el evento, que hará que al seleccionar en cada uno de elementos del combobox se nos carguen el resto de valores de nuestro contacto (nombre, email, teléfono…) tanto en los controles del navegador como en los controles del documento.
- private void cb_Contactos_SelectedIndexChanged(object sender, EventArgs e)
- {
- for (int i = 0; i <= cb_Contactos.SelectedIndex; i++)
- {
- Globals.ThisDocument.richTextContentControl1.Text = mContact[i].LastName;
- tb_Email.Text = mContact[i].Email;//Rellenamos el cuadro de texto Email del navegador
- Globals.ThisDocument.richTextContentControl2.Text = tb_Email.Text;//Rellenamos el campo Email del documento
- tb_City.Text = mContact[i].City;//Rellenamos el cuadro de texto Ciudad del navegador
- Globals.ThisDocument.richTextContentControl3.Text = tb_City.Text;//Rellenamos el campo Ciudad del documento
- tb_ZipCode.Text = mContact[i].ZipCode;//Rellenamos el cuadro de texto Codigo Postal del navegador
- Globals.ThisDocument.richTextContentControl4.Text = tb_ZipCode.Text;//Rellenamos el Codigo Postal del documento
- tb_Country.Text = mContact[i].Country;//Rellenamos el cuadro de texto Pais del navegador
- Globals.ThisDocument.richTextContentControl6.Text = tb_Country.Text;//Rellenamos el campo Pais del documento
- tb_Telephone.Text = mContact[i].Telephone;//Rellenamos el cuadro de texto Telefono del navegador
- Globals.ThisDocument.richTextContentControl5.Text = tb_Telephone.Text;//Rellenamos el campo Telefono del documento
- tb_Company.Text = mContact[i].Company;
- Globals.ThisDocument.richTextContentControl7.Text = tb_Company.Text;
- tb_Name.Text = mContact[i].Name; //Rellenamos el cuadro de texto Nombre del navegador
- Globals.ThisDocument.richTextContentControl8.Text = tb_Name.Text;//Rellenamos el campo Nombre del documento
- }
- }
Para ver que todo funciona correctamente, compilamos (F5) y observamos que el resultado es el siguiente:
Como se puede ver, es posible navegar por los distintos elementos mediante el combobox, de forma que podemos rellenar nuestros documentos de forma automática y sin el menor esfuerzo….para el usuario.
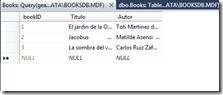
Además si probamos a añadir más contactos en nuestra lista de SharePoint veremos como estos se actualizan dinámicamente al conectarnos al servicio web desde nuestro navegador de contactos.
Espero que os resulte interesante.
Descargar el proyecto aquí