Antes de irme de vacaciones, he estado peleándome unos días para integrar una aplicación Silverlight 4.0 dentro de un sitio web ASP.NET MVC, y por fin lo he conseguido. Aunque este no es el caso del que voy a hablar hoy, ya que después de lograr que funcionara decidí probar como sería realizar el mismo proceso pero con RIA Services, y la verdad es que facilita bastante el trabajo. Por lo que es de este último caso del que voy a hablar hoy.
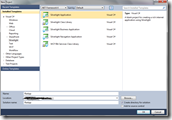
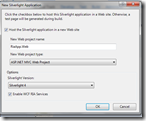
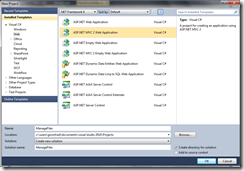
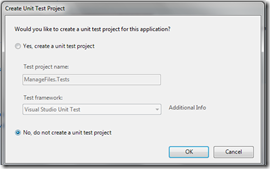
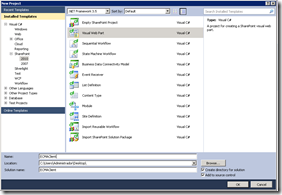
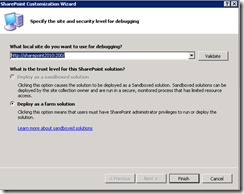
Antes de empezar a trabajar con nuestra aplicación es necesario que instalemos el SDK de Silverlight 4.0 y WCF RIA Services V1.0 for Silverlight 4 and Visual Studio 2010. Una vez instalados estos plugins, abrimos Visual Studio y creamos un proyecto de tipo Silverlight Application al que llamaremos RiaApp. Si vamos siguiendo el wizard de creación, vemos que en la primera pantalla nos pregunta en que tipo de proyecto web vamos a alojar la aplicación, donde debemos indicar ASP.NET MVC Web Project. En la parte de abajo de dicha pantalla indicamos que la versión de Silverlight que vamos a utilizar es la 4.0. y además activamos la casilla que habilita los servicios RIA para que podamos trabajar con ellos. Por último al alojar nuestro proyecto en una aplicación ASP.NET MVC nos pregunta si queremos crea un proyecto de pruebas unitarias a lo que diremos que no
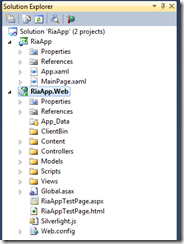
De forma que se crea la estructura específica de nuestra aplicación tal y como podemos observar a continuación en la siguiente imagen:
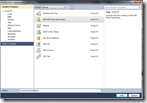
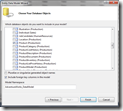
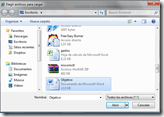
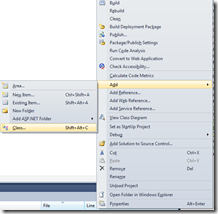
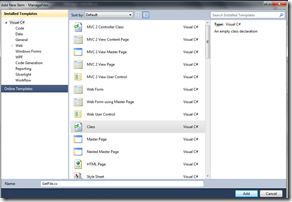
Siguiendo con el procedimiento normal de una aplicación ASP.NET MVC lo primero que hacemos es crear nuestro modelo de objeto, para lo cual es necesario añadir la fuente de datos de la cual extraeremos la información. Para ello hacemos clic con el botón derecho sobre App_Data > Add > Existing item, y seleccionamos la base de datos AdventureWorks_Data. A continuación vamos a definir el modelo que nos permita trabajar con la base de datos, para ello dentro de la carpeta Models hacemos clic con el botón derecho Add> New Item> ADO.NET Entity Data Model y vamos siguiendo el Wizard hasta llegar al punto en el que tenemos que seleccionar la tabla o tablas que queremos agregar y que en nuestro caso será Product
Por último depuramos(F6) la aplicación para que se actualicen todas las modificaciones y podamos utilizar la base de datos.
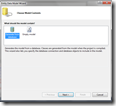
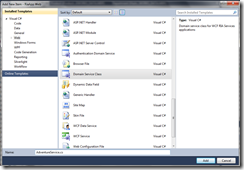
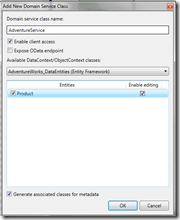
El siguiente paso que vamos a dar es la creación de un servicio de dominio para que podamos conectar con nuestro objeto de datos, desde el cliente. Para ello hacemos clic con el botón derecho sobre el proyecto web Add>New Item> Domain Service y le damos el nombre de AdventureService. A continuación nos aparece una pantalla para seleccionar el contexto de objeto con el que vamos a trabajar que en nuestro caso es la tabla Product, y para la cual activaremos la opción de editar, de forma que podamos modificar los valores de la misma, y la de generación de metadatos, de forma que podamos validarlos.
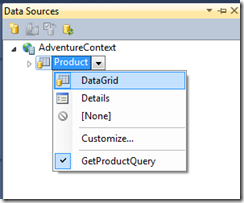
Por último lo que vamos a hacer es añadir nuestra tabla a la aplicación Silverlight en forma de DataGrid. Para ello, si hacemos clic en la pestaña de Data Sources , cuando estamos en la aplicación Silverlight, nos aparece el contexto de datos que hemos creado. De forma que si expandimos Product y arrastramos el modelo en forma de Datagrid a la página MainPage.xaml este se genera de forma automática
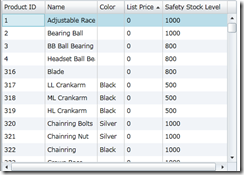
Tras realizar algunas modificaciones sobre el DataGrid para que sólo se muestren algunos de los campos de la lista, compilamos(F5) nuestra aplicación y vemos que se abre la página RiaAppTestPage.aspx donde aparecen nuestros datos:
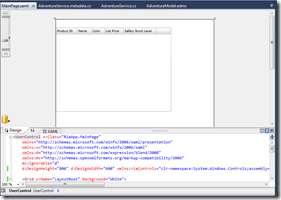
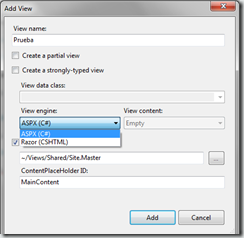
Por último lo que vamos a hacer es integrar el objeto Silverlight creado dentro de nuestra página principal. Para ello abrimos la vista Index del controlador Home que se encuentra en Views >Home, y añadimos el código que se genera al crear nuestra aplicación, que se encuentra dentro de la página RiaAppTestPage.aspx:
- <object data=»data:application/x-silverlight-2,» type=»application/x-silverlight-2″ width=»100%» height=»100%»>
- <param name=»source» value=»ClientBin/RiaApp.xap»/>
- <param name=»onError» value=»onSilverlightError» />
- <param name=»background» value=»white» />
- <param name=»minRuntimeVersion» value=»4.0.50401.0″ />
- <param name=»autoUpgrade» value=»true» />
- <a href=»http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0″ style=»text-decoration:none»>
- <img src=»http://go.microsoft.com/fwlink/?LinkId=161376″ alt=»Get Microsoft Silverlight» style=»border-style:none»/>
- </a>
- </object>
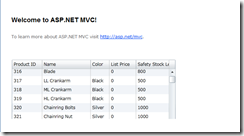
Y el resultado final sería el siguiente, donde gracias a Silverlight 4.0 podemos mostrar e interactuar con los distintos elementos del DataGrid desde nuestra aplicación ASP.NET MVC, y lo mejor de todo sin escribir nada de código:
¡¡¡Fácil, sencillo y para toda la familia!!!
Aquí dejo el código para su descarga, teniendo en cuenta que hay que añadir la base de datos AdventureWorks_Data para que funcione correctamente.