Después de en la entrada anterior cómo podemos trabajar con ASP.NET desde línea de comandos en Windows, en ésta hablaremos de algunas herramientas y utilidades nos pueden ser útiles si elejimos no trabajar con Visual Studio.
Esta entrada no pretende comentar ni discutir si Visual Studio es mejor o pero que otras opciones, sino dar las diferentes opciones que hay, para que cada uno pueda elegir la opción que más se adecue a sus necesidades. Lo importante en este caso es ver cómo ASP.NET es completamente abierto y agnóstico al IDE y que nos permite que cada desarrollador tome sus propias decisiones.
En este caso, una de las herramientas que mejores prestaciones puede ofrecer para trabajar con ASP.NET 5 es Sublime, así que el primer paso es ir a su web e instalarnos Sublime.
Una vez instalado Sublime, vamos a completar el entorno instalando:
- Node.js
- Yeoman
- Plugin Kulture para Sublime
- Plugin OmniSharp para Sublime
El siguiente paso, si no lo tenemos ya instalado, será instalarnos node, el cuál podemos instalarnos de forma sencilla a través de su web http://nodejs.org/
Si lugar a equivocarnos, podemos decir que node se está conviertiendo es algo básico de todo desarrollo web debería tener instalado.
Una vez instalado node, el siguiente paso será instalar Yeoman, una herramienta que nos va a permitir de forma sencilla y eficiente un “scaffolding” que nos permita empezar a trabajar con ASP.NET…básicamente, algo parecido a lo que podríamos tener al crear un nuevo proyecto desde el wizard de nuevo proyecto de Visual Studio.
Instalar yeoman y los generadores para ASP.NET 5 se puede hacer de forma fácil a través de npm.
npm install -g yo npm install -g generator-aspnet yo aspnet
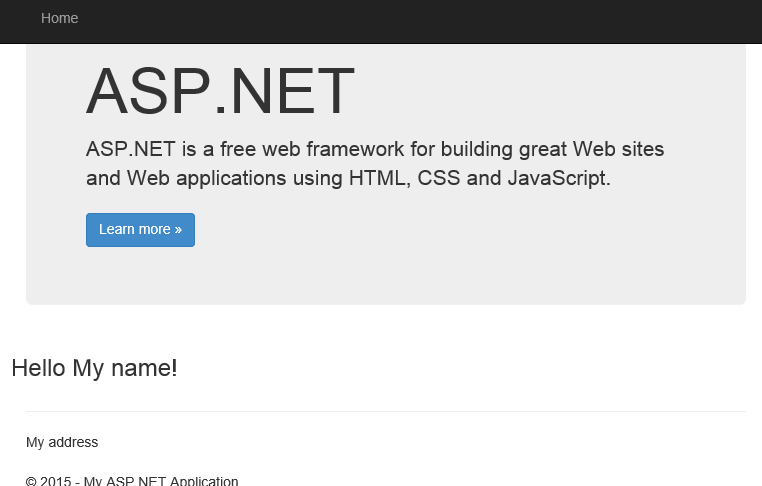
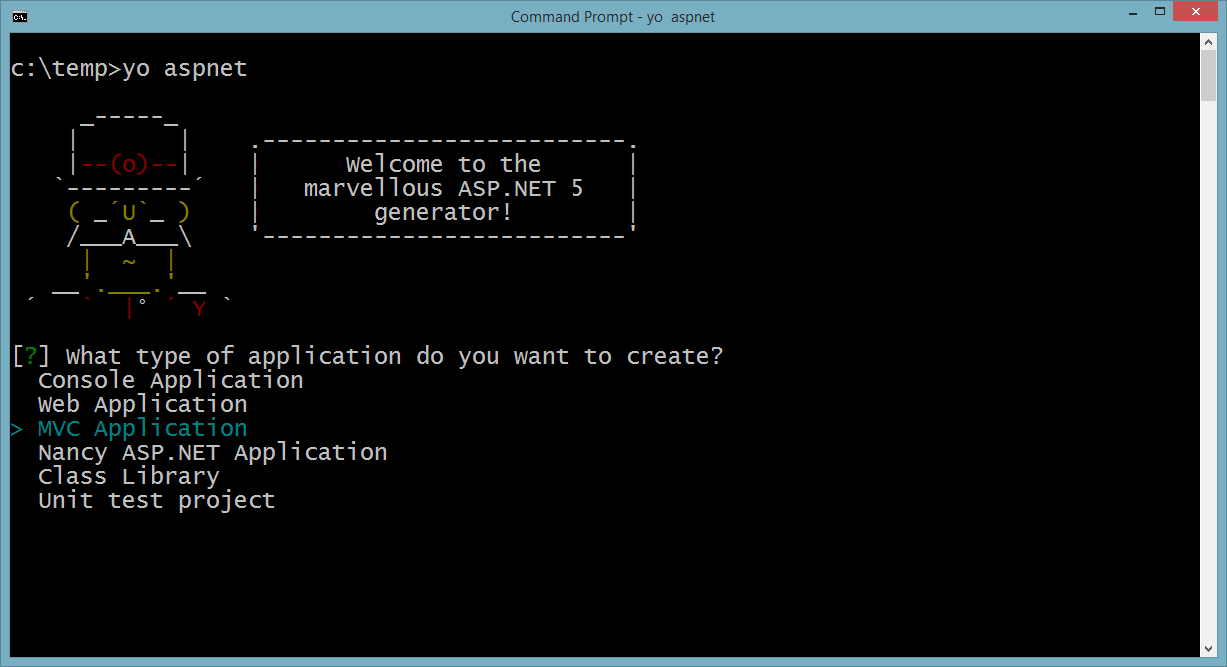
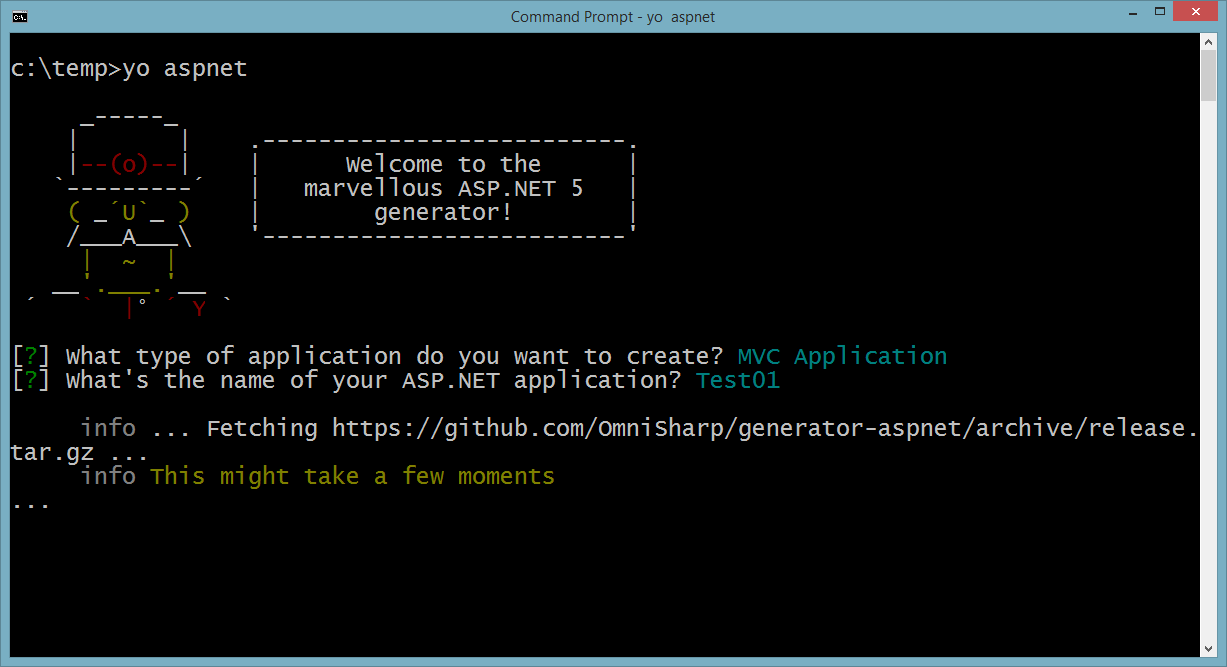
Ejecutando yo aspnet, podemos crear una primera aplicación ASP.NET 5.
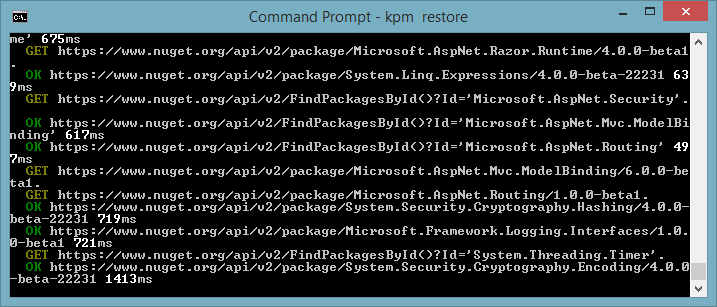
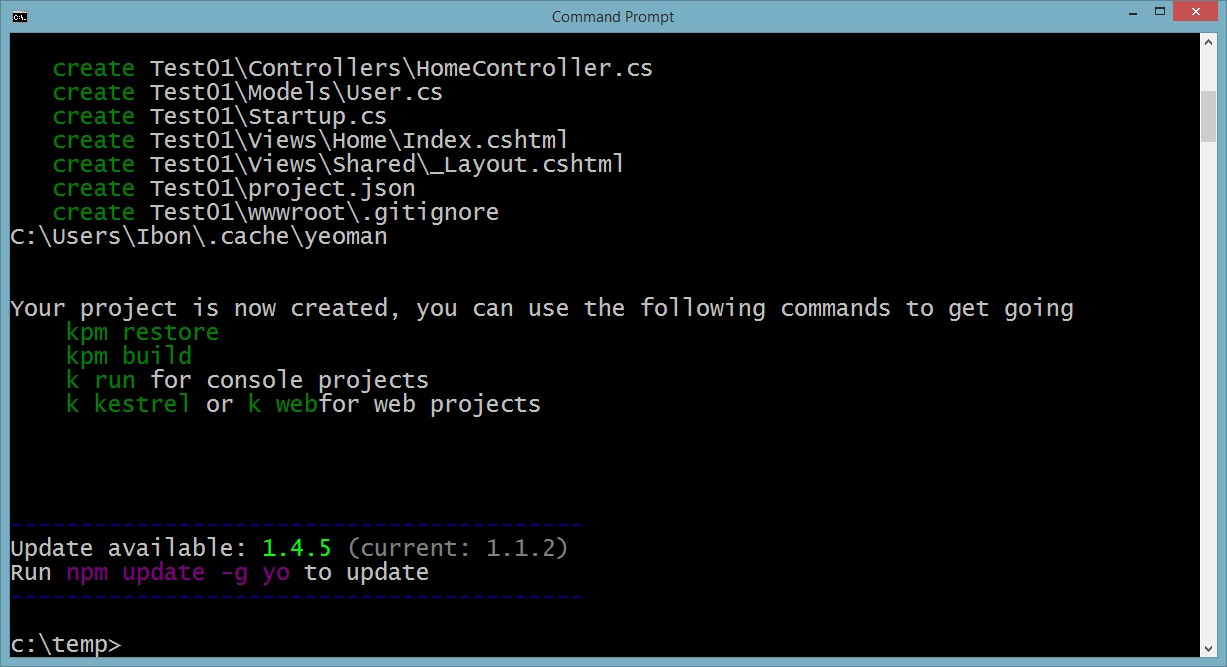
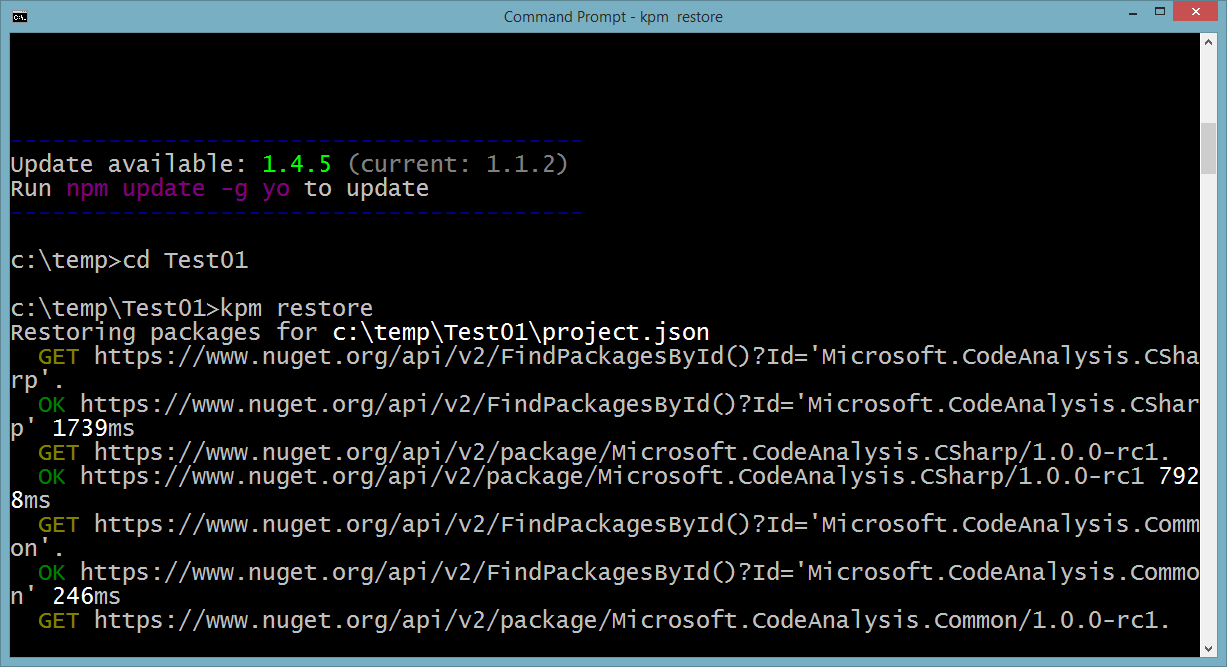
Una vez creado el proyecto, tal y como nos aparece en la consola podemos resturar las dependencias con “kpm restore” y ejecutar la aplicación con “k web”.
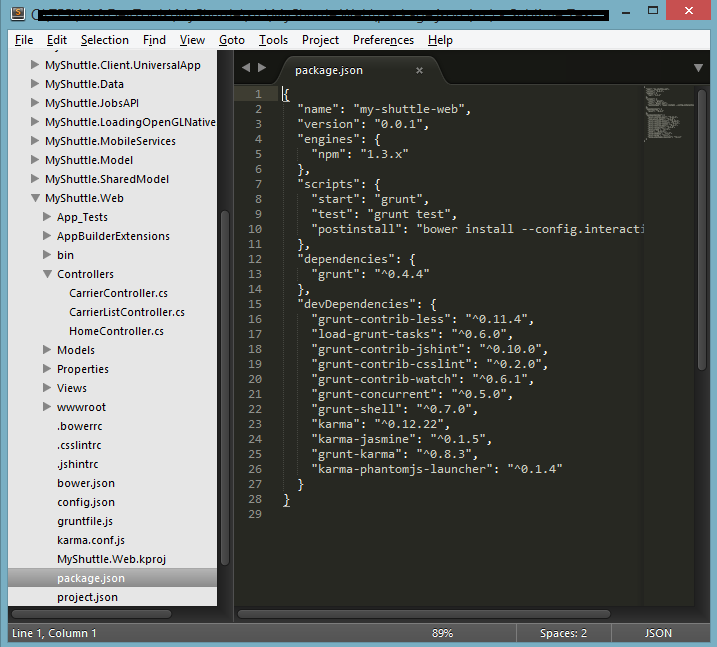
En este caso, queremos olvidarnos de las líneas de comandos y usar el Sublime.
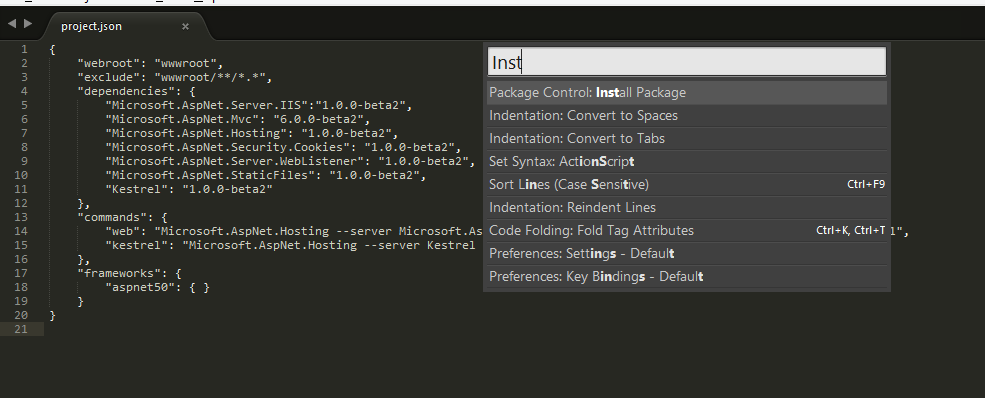
Para trabajar con Sublime, dos plugins esenciales son Kulture y OmniSharp, los cuáles podemos instalar a través del Package Control ( https://packagecontrol.io/ )
Una vez tenemos Package Control, con Ctrl + K + P, podemos acceder a la opción de instalar paquetes e instalar tanto “Kulture” como “OmniSharp”.
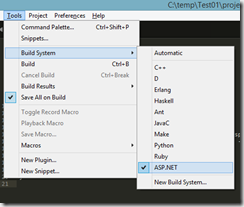
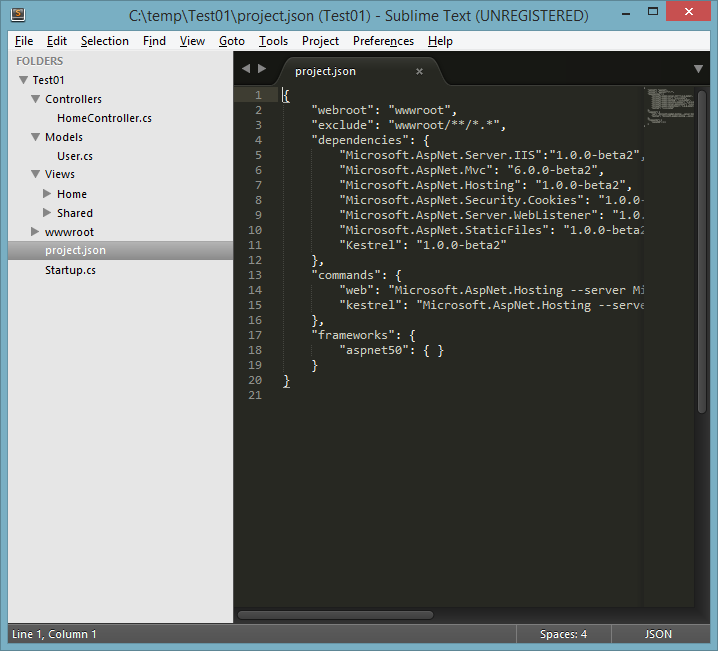
Kulture es una extensión de Sublime para ASP.NET 5. Una vez instalado, directamente desde Sublime y con un proyecto ASP.NET 5 abierto….
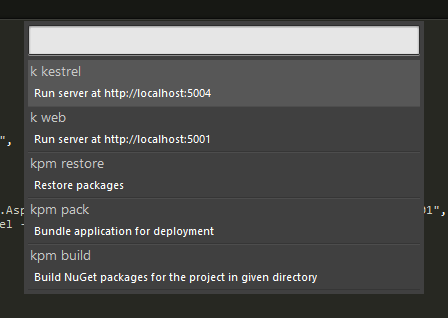
F5 para lanzar los diferentes comandos de “K”, por ejemplo para ejecutar directamente la aplicación seleccionadno k kestrel (servidor multiplataforma) o k web.
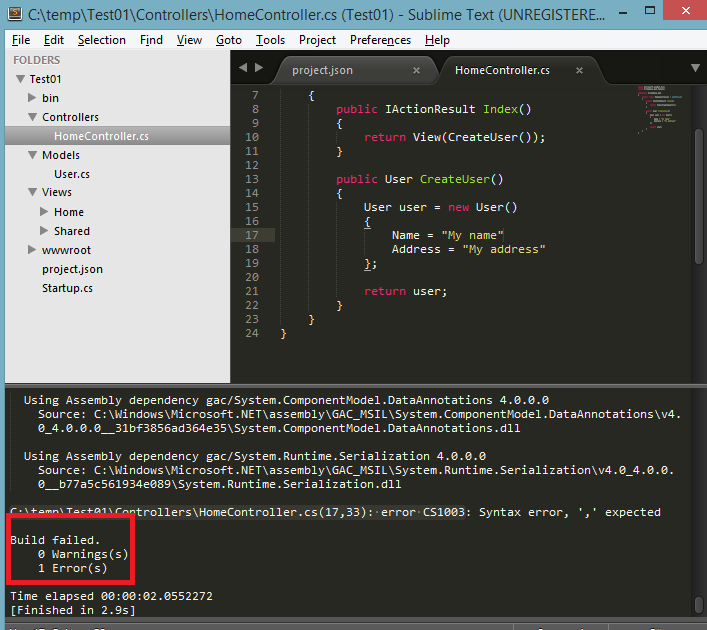
F7, compila el proyecto (kpm build) y nos muestra los errores en la consola. Con F4 nos podremos mover entre los diferentes errores que pudiera haber.
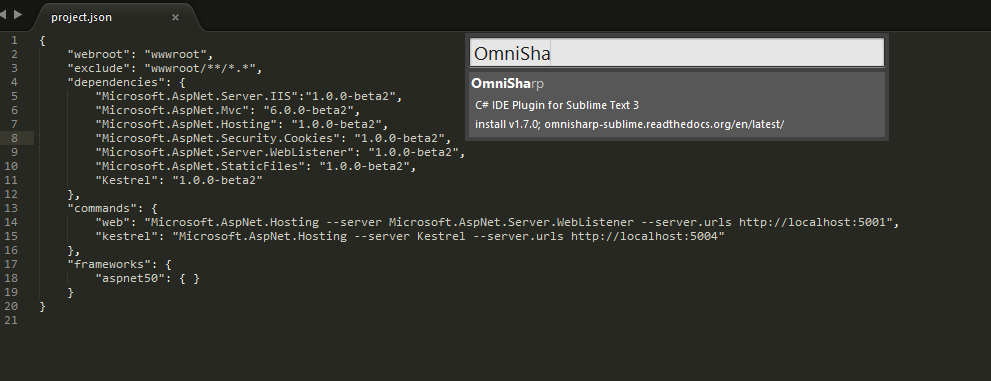
Una vez hemos visto la funcionalidad básica de Kulture, la otra extensión que hemos instalado es OmniSharp.
OmniSharp nos va a pemitir disponer de un entorno de desarrollo .NET en el editor que tu elijas; Sublime, Atom, Emacs, Brackets, Vim…
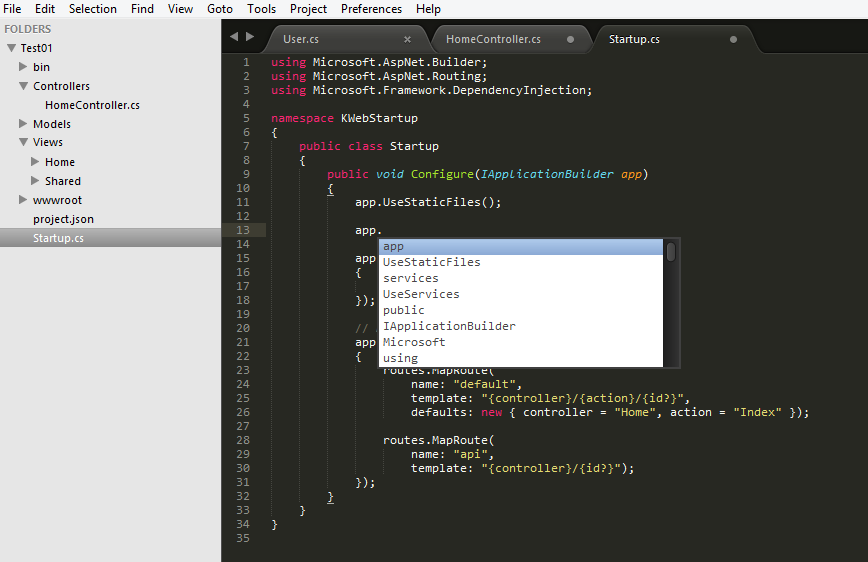
¿Qué ofrece? Instellisense, code snippets, rename, goto definition….la verdad que es un proyecto open source que se está actualizando de forma rápida y continua, por lo que en este caso os recomiendo visitar su web para ver la funcionalidad que ofrece su última versión. http://www.omnisharp.net/
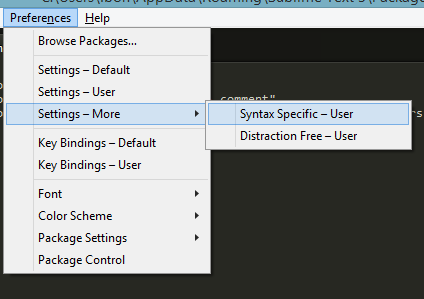
Si queremos disponer de Intellisense estableceremos la siguiente configuración:
{
"auto_complete": true,
"auto_complete_selector": "source - comment",
"auto_complete_triggers": [ {"selector": "source.cs", "characters": ".<"} ],
}








![image[81] image[81]](https://geeks.ms/cfs-file.ashx/__key/CommunityServer.Blogs.Components.WeblogFiles/ilanda/image81_5F00_thumb_5F00_6A9DDE7E.png)