En un post anterior veíamos cómo podíamos ejecutar aplicaciones ASP.NET 5 en un entorno de desarrollo Linux.
En este post veremos cómo podemos desplegar la aplicacación web ASP.NET 5 en una máquinas virtual Linux hosteada en Microsoft Azure usando Docker.
En este caso los pasos los realizaré desde una máquina Linux, pero estas acciones también serían posibles desde un equipo con Windows como veremos en post futuros, ya que las herramientas que a continuación se describen son multiplataforma.
Para empezar, lo primero que necesitemos es tener instaladas las herramientas de líneas de comandos multiplataforma que nos permite realizar labores administrativas sobre Microsoft Azure. Para ello, si tenemos node.js y npm instalado será tan sencillo como lanzar una única línea de comandos:
npm install –g azure-cli
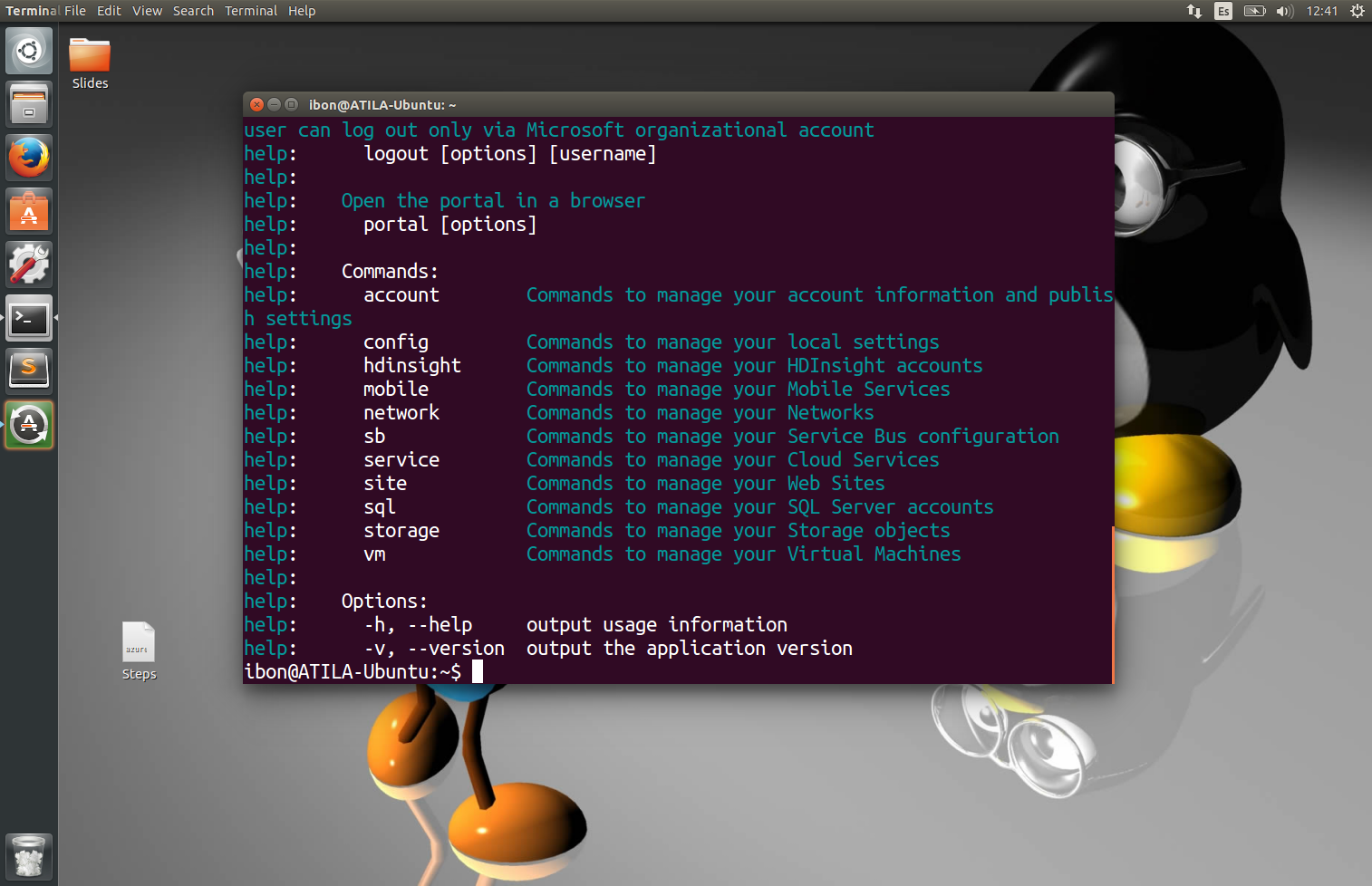
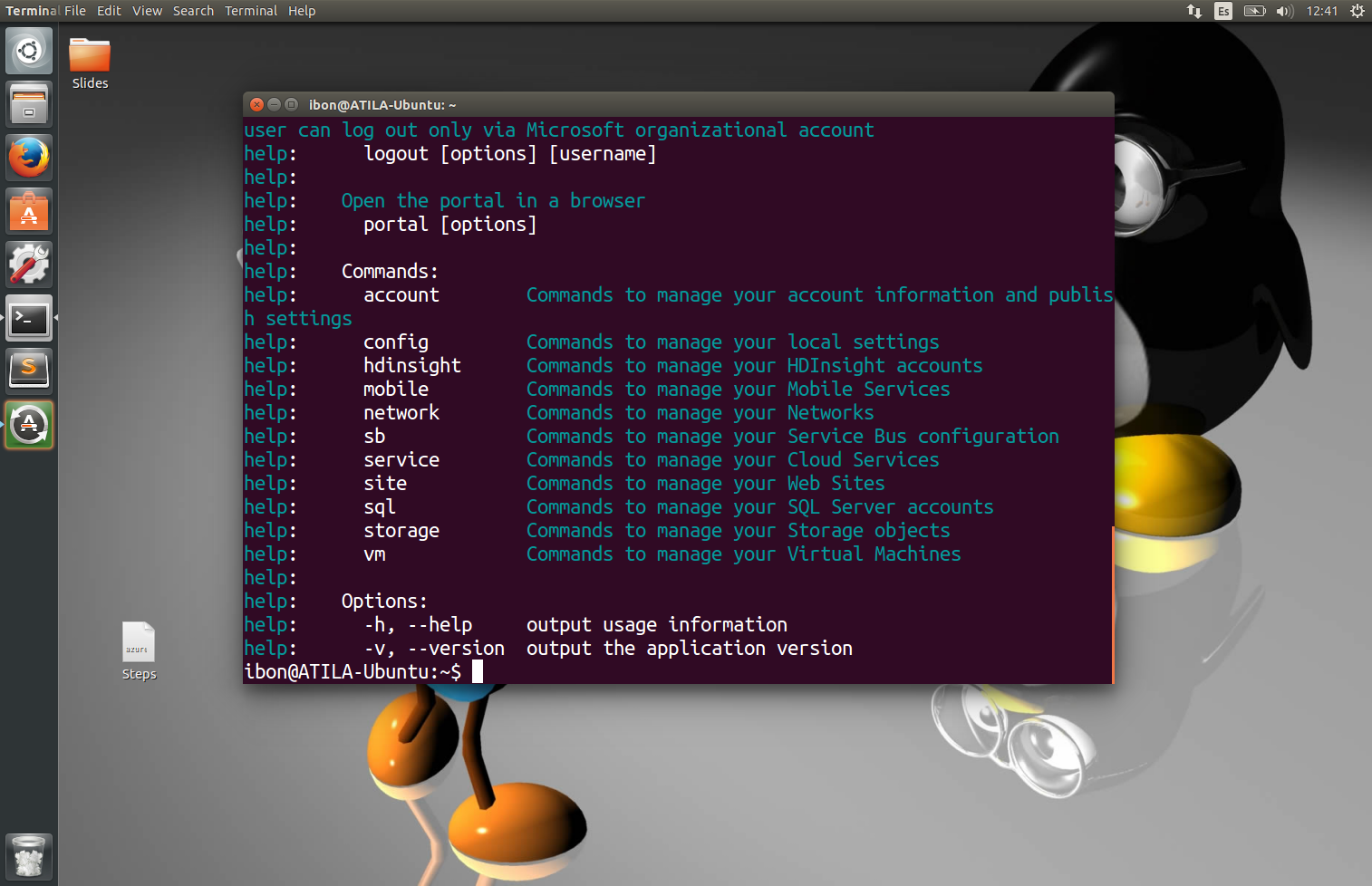
Una vez instaladas, lanzando el comando “azure” podremos ver las diferentes acciones disponibles.

El siguiente paso es configurar la subscripción contra la que queramos herramientas las acciones. A través de la herramienta podemos descargarnos el perfil de administración e importarlo.
azure account download
azure account import <publish profile>
azure account list
Si dispusiéramos de varias subscriptiones tendríamos que establecer la subscripción por defecto sobre la cual queremos realizar las acciones.
Además de instalar las herramientas de comandos de azure, es necesario instalar el cliente de Docker, en este caso para Linux.
npm install –g docker.io
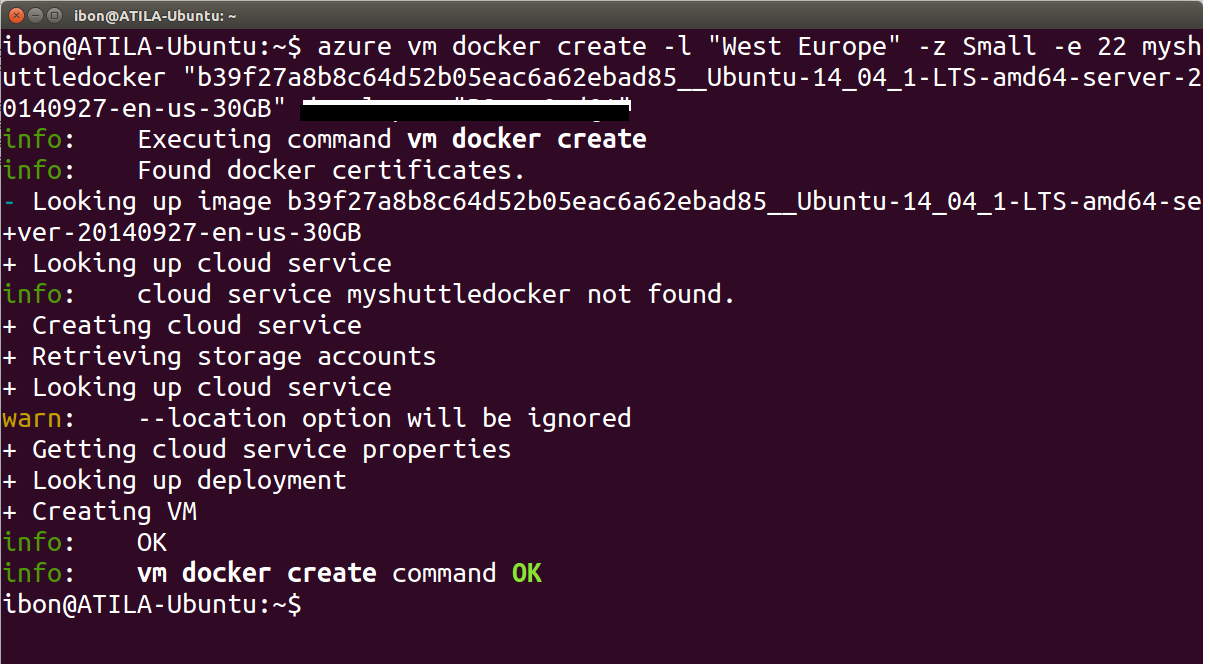
Una vez ya tenemos el cliente de docker y las herramientas de azure, lanzando una única línea de comandos podemos crear una máquina Linux en Azure con el host de docker instalado:
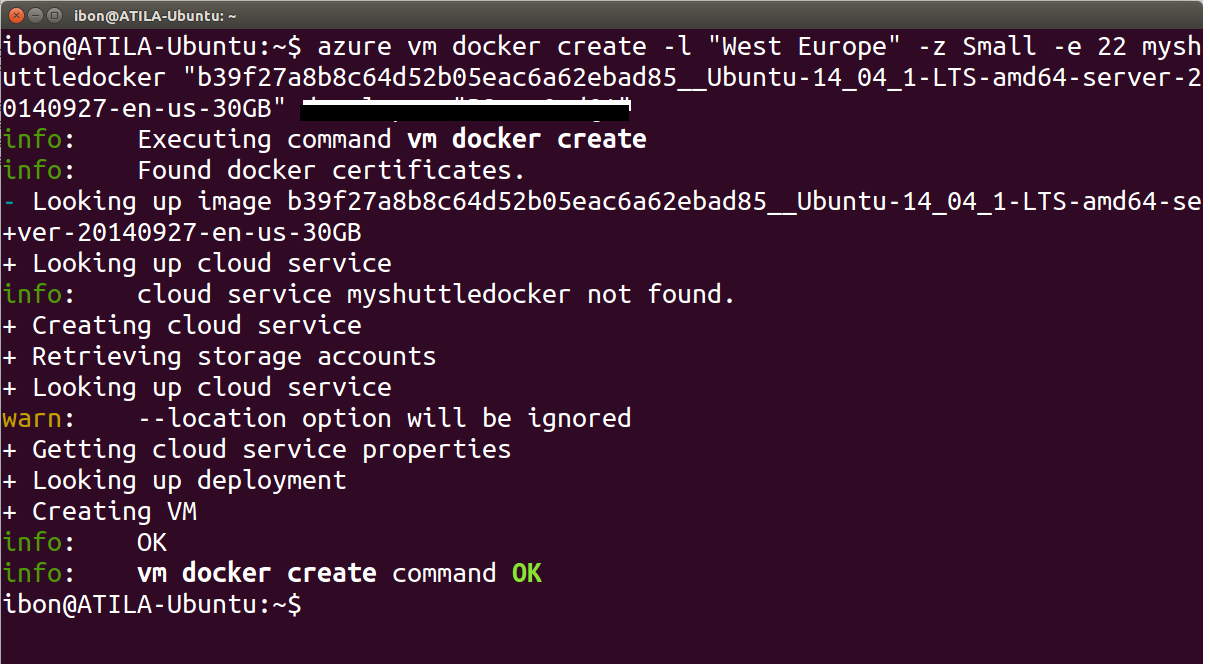
azure vm docker create -l "Wesrt Europe" -z Small -e 22 myshuttledocker "b39f27a8b8c64d52b05eac6a62ebad85__Ubuntu-14_04_1-LTS-amd64-server-20140927-en-us-30GB" <user> <password>
A través de este comando estamos diciendo que queremos crear una máquina virtual, indicando el datacenter, el tamaño, la plantilla a usar, el nombre, usuario y contraseña,
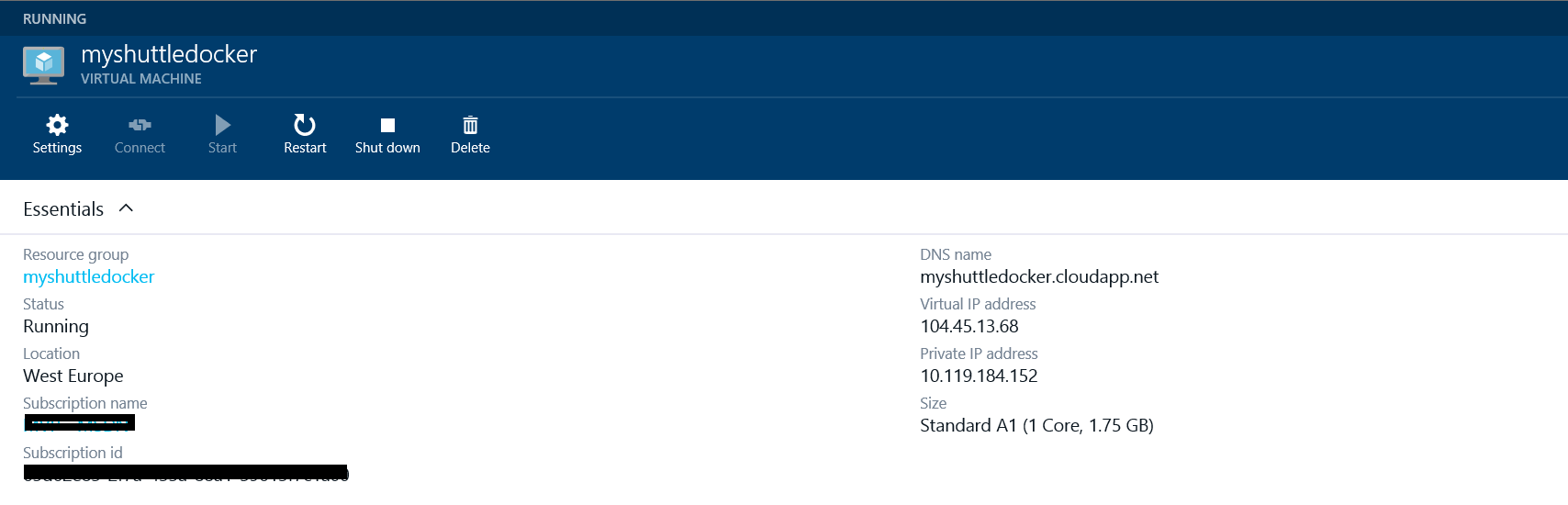
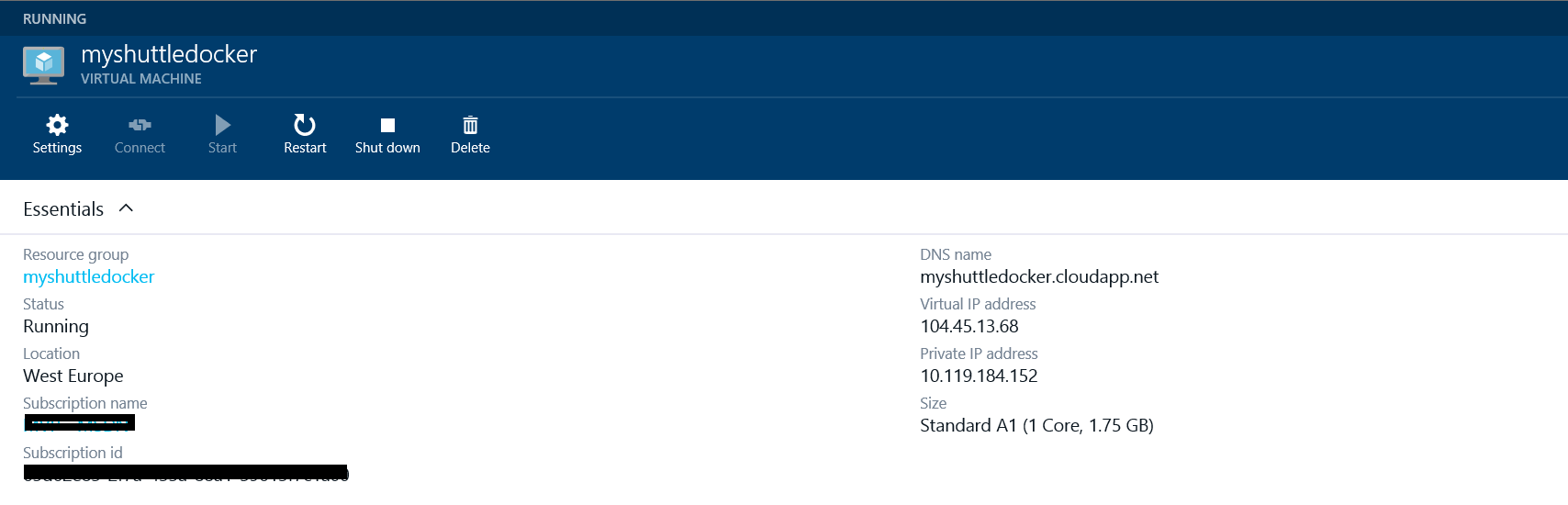
Si lanzamos el comando y esperamos unos minutos, podremos tener una nueva máquina en nuestra subscripción.


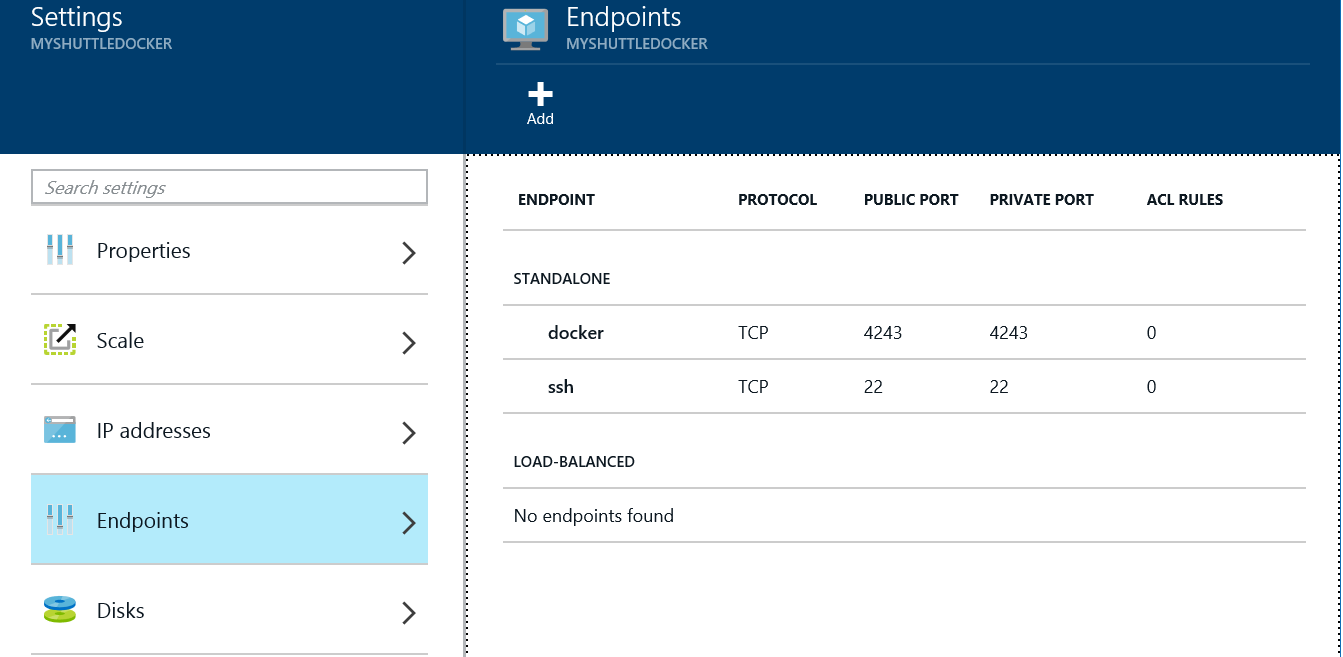
Por defecto, la VM tiene configurado el puerto SSH y el puerto que utiliza el cliente de Docker para conectarse de forma remota al host, cosa que necesitaremos para poder desplegar la aplicación ASP.NET 5.

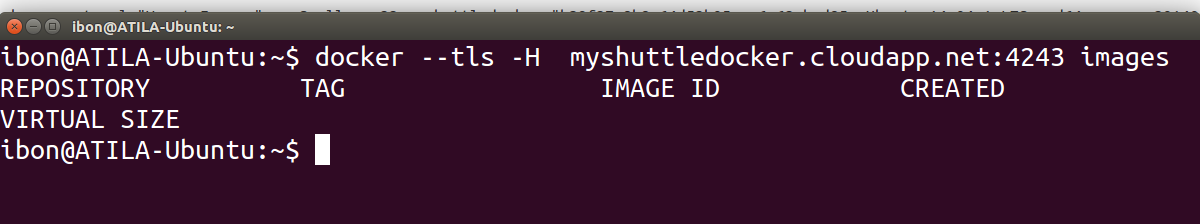
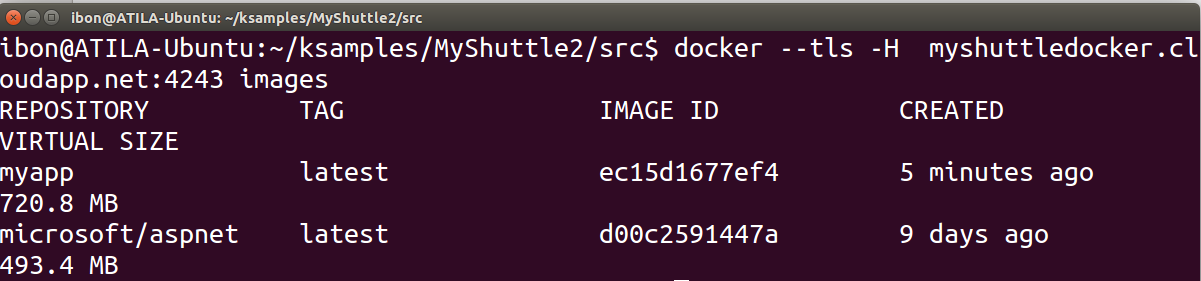
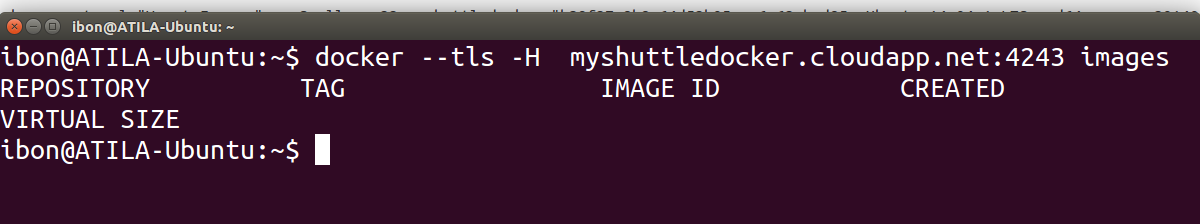
A través del comando docker, podemos por ejemplo conectarnos a la VM remota recién creada para ver las imágenes disponibles, que claro está, la primera vez no mostrará ninguna.
docker –tls -H myshuttledocker.cloudapp.net:4243 images

Para evitar tener que poner el servidor en todos los comandos puedes lanzar este comando previamente:
export DOCKER_HOST="tcp://myshuttledocker.cloudapp.net:4243"
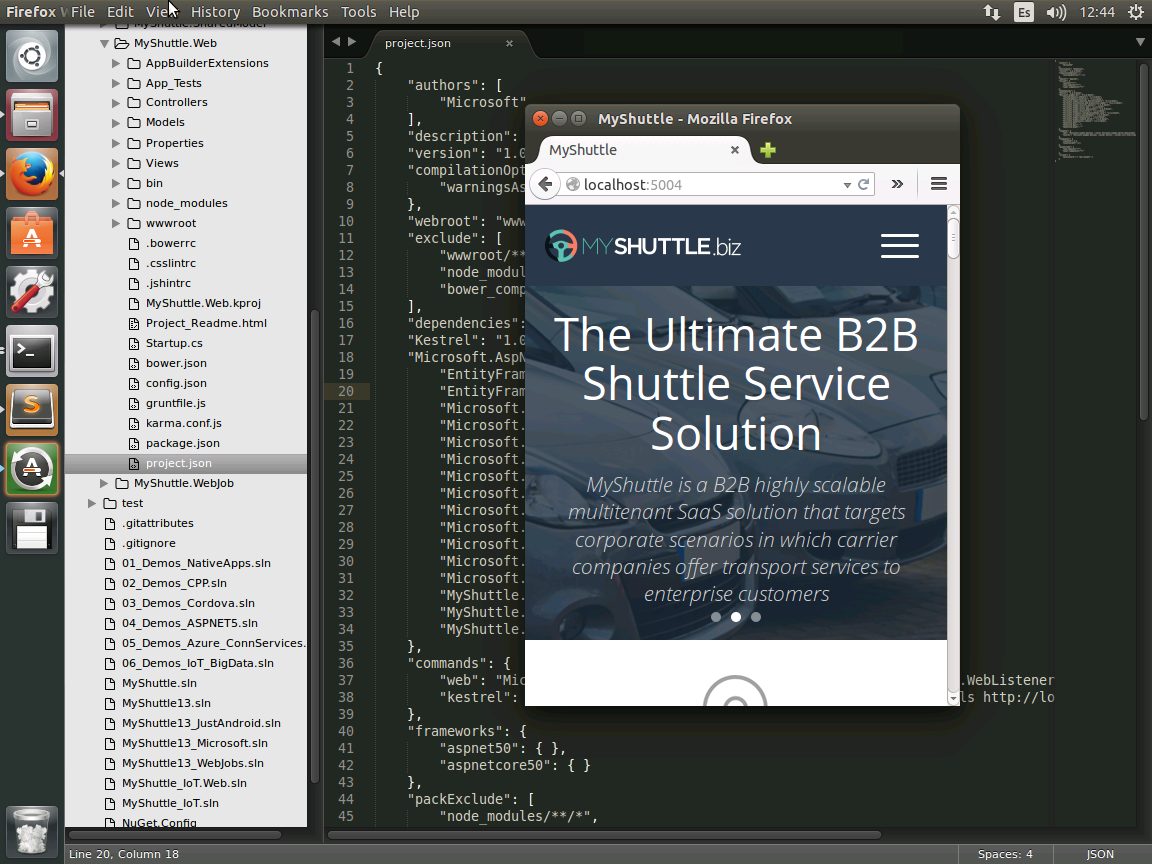
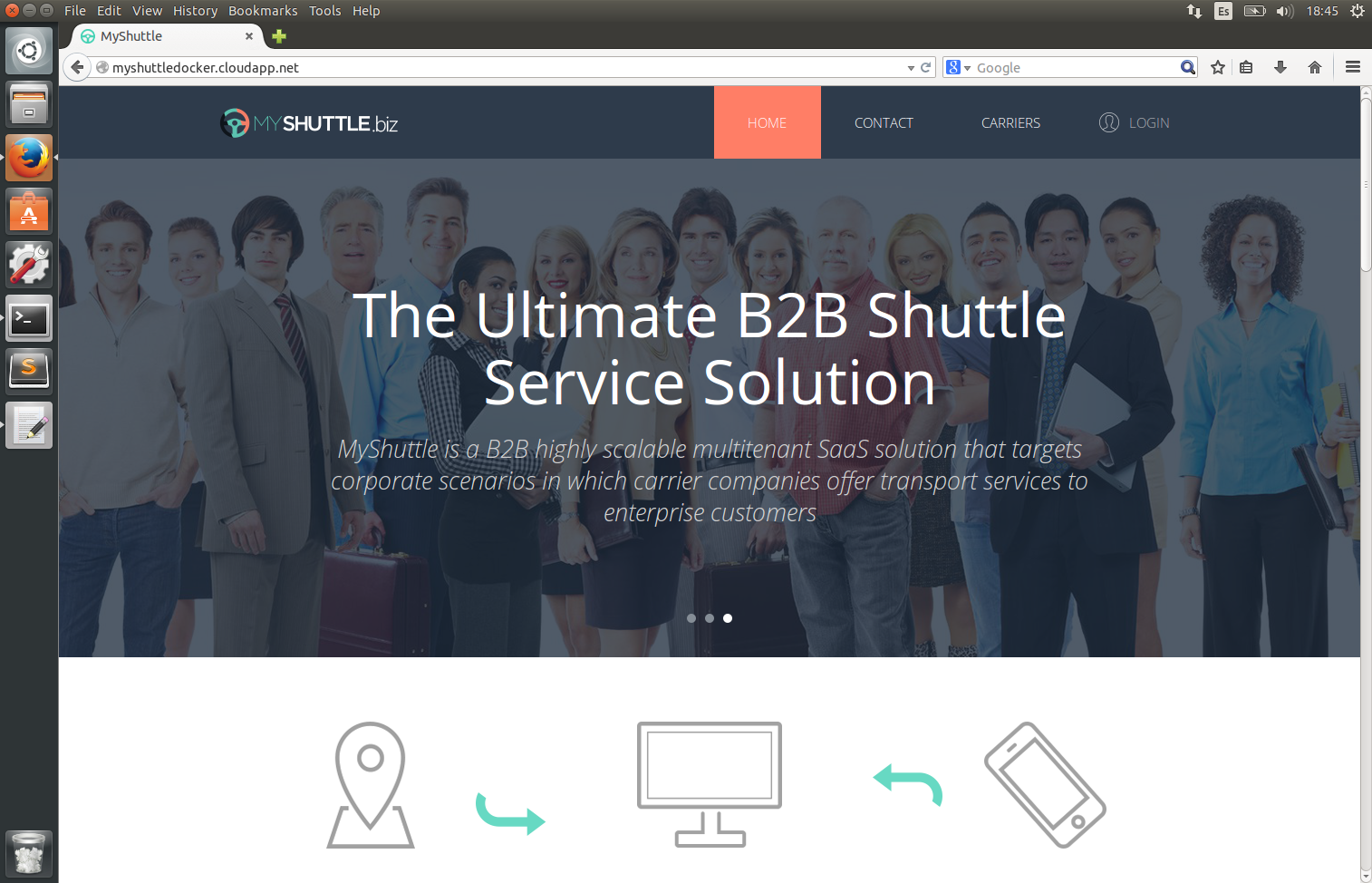
Para hacer este post, he descargado la aplicación ASP.NET 5 de MyShuttle, la cuál la podéis encontrar en https://code.msdn.microsoft.com/windowsapps/MyShuttle-demo-applications-1a4b68fe y está preparada para funcionar con la beta3 de KRE.
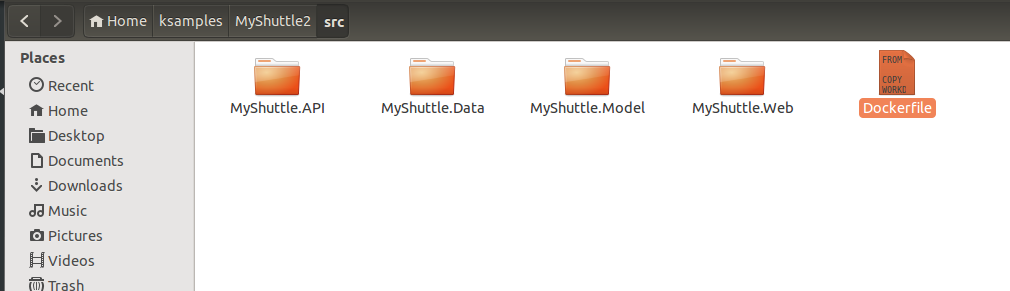
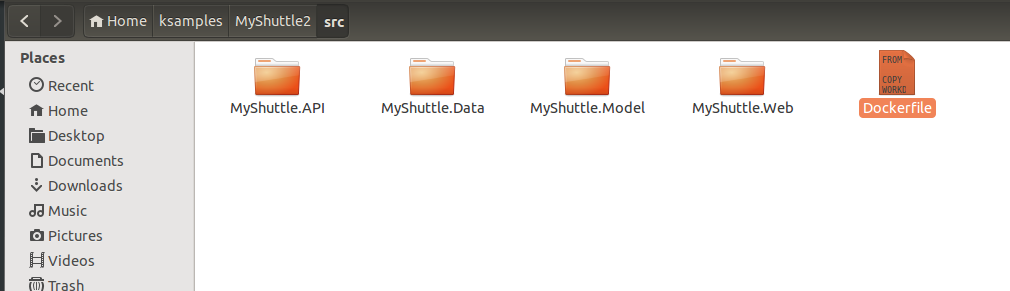
El siguiente paso será crear el fichero DOCKERFILE, que será el fichero que contendrá todas las instrucciones para desplegar la aplicación, configurar el entorno y ponerla a funcionar.
En este caso, el script será muy sencillo, tal como éste:
FROM microsoft/aspnet
COPY . /app
WORKDIR /app/MyShuttle.Web
RUN ["kpm", "restore"]
EXPOSE 5004
ENTRYPOINT ["k", "kestrel"]

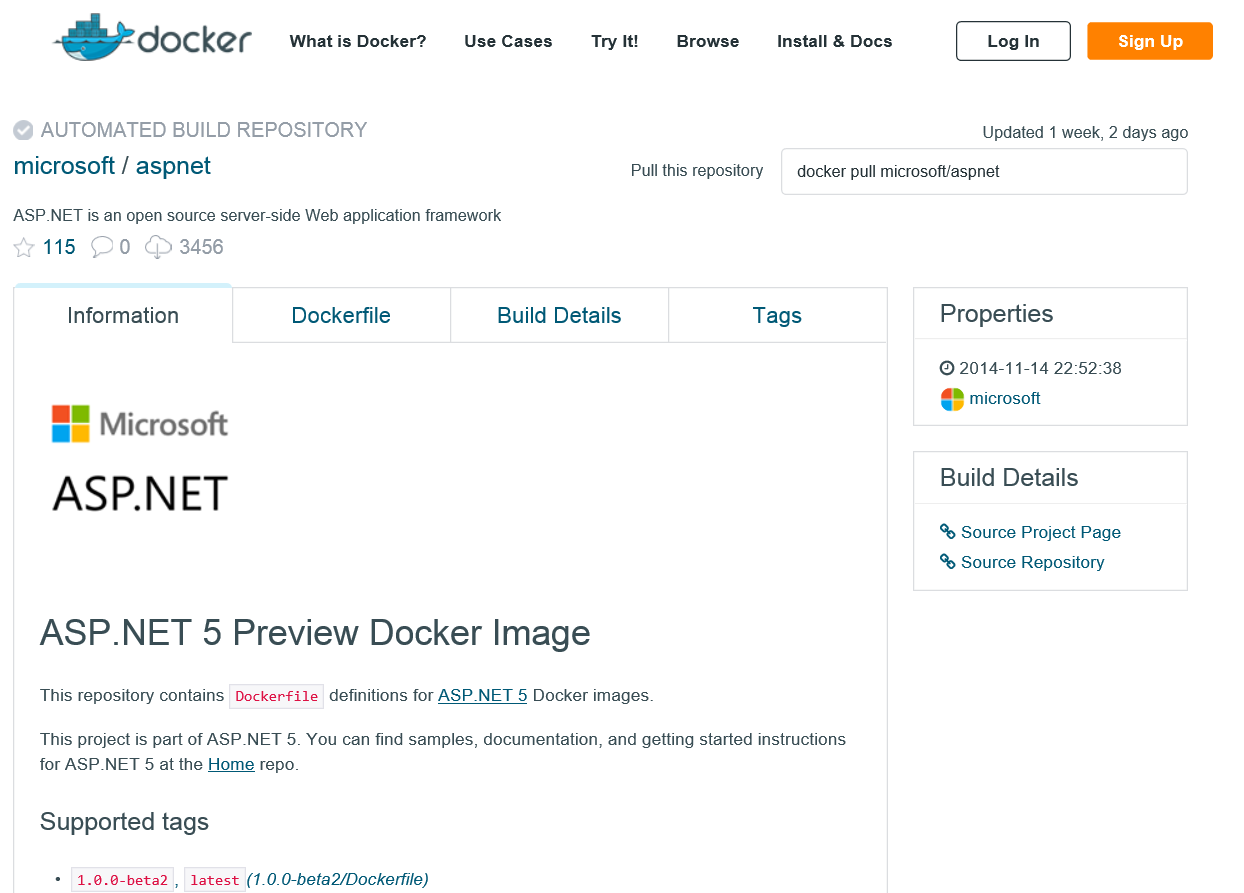
En este caso, se usa una plantilla preparada ya para ASP.NET 5. Las diferentes plantillas disponibles se pueden encontrar en https://registry.hub.docker.com

Una vez sabemos la plantilla a utilizar, el fichero DockerFile lo único que indica son los ficheros que deben copiarse y los comandos de ASP.NET 5 necesarios para restaurar las dependencias y arrancar la aplicación, como si lo hiciéramos de forma manual.
Una vez tenemos el fichero, podemos crear la imagen del contenedor en el host de Docker usando este comando:
docker –tls build -t myapp .
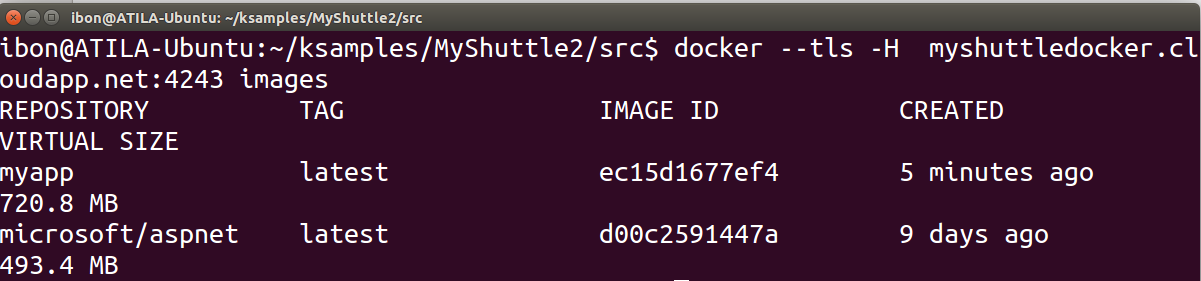
Una vez termine este comando (la primera vez tardará porque se descarga la imagen base), podemos ver la imagen ya creada…
docker –tls images

Una vez tenemos la imagen del contenedor creada, ya podemos arrancar el contenedor: (5004 es el puerto dónde se arranca la aplicación)
docker –tls run -d -t -p 5004:5004 myapp
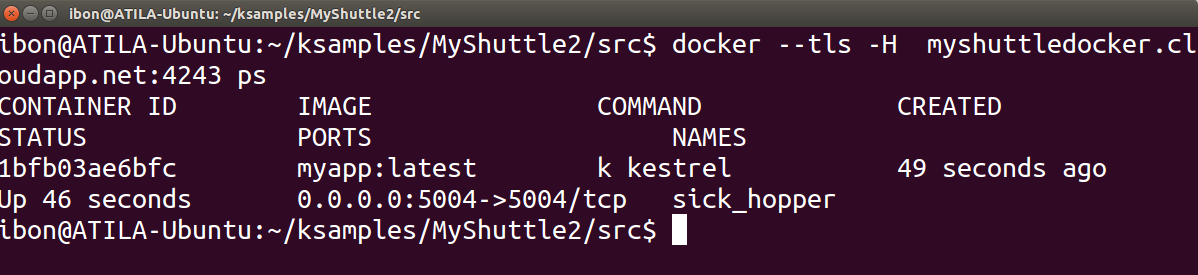
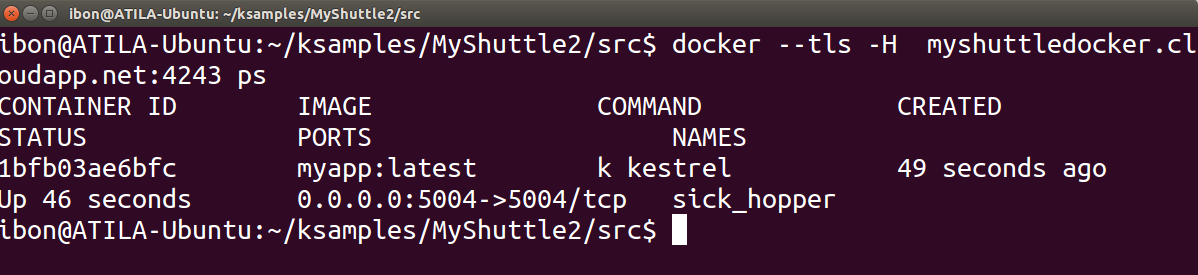
Y podemos ver los contenedores que están en ejecución con:
docker –tls ps -a

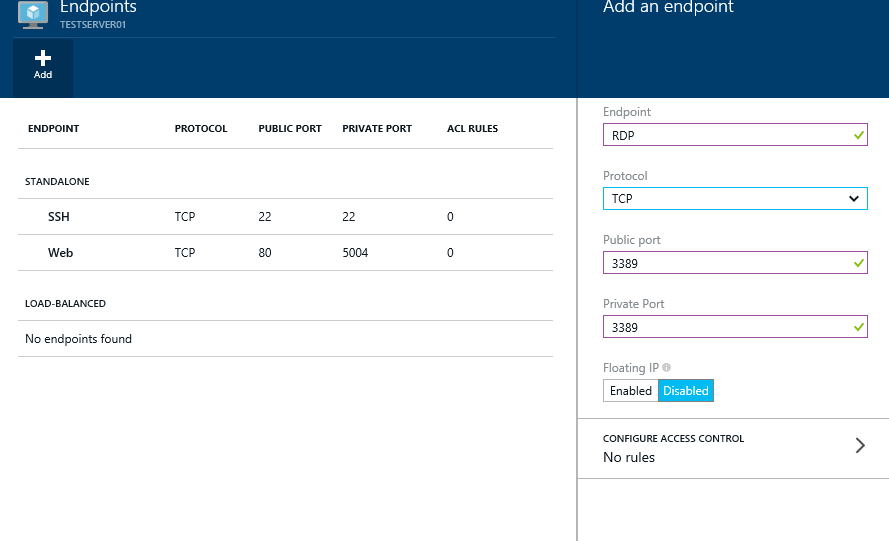
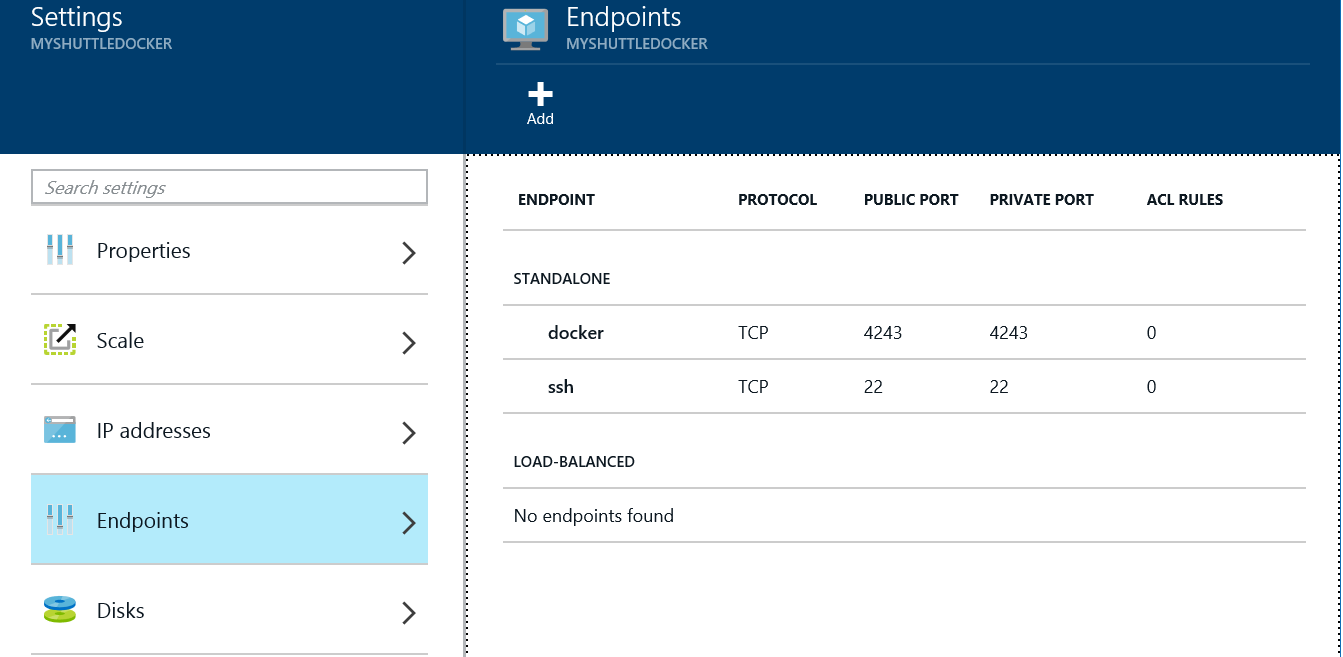
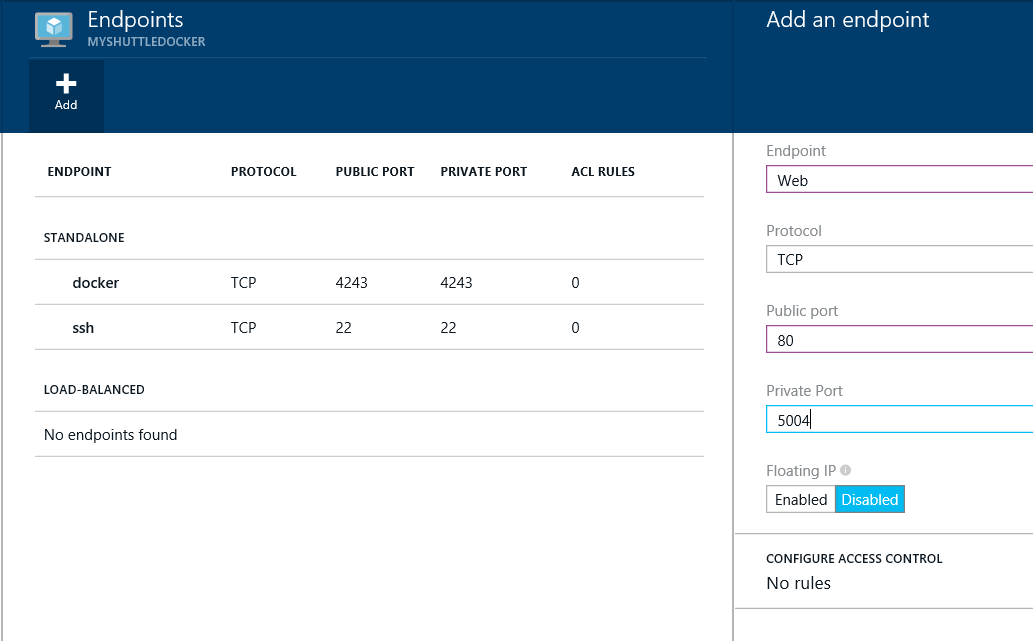
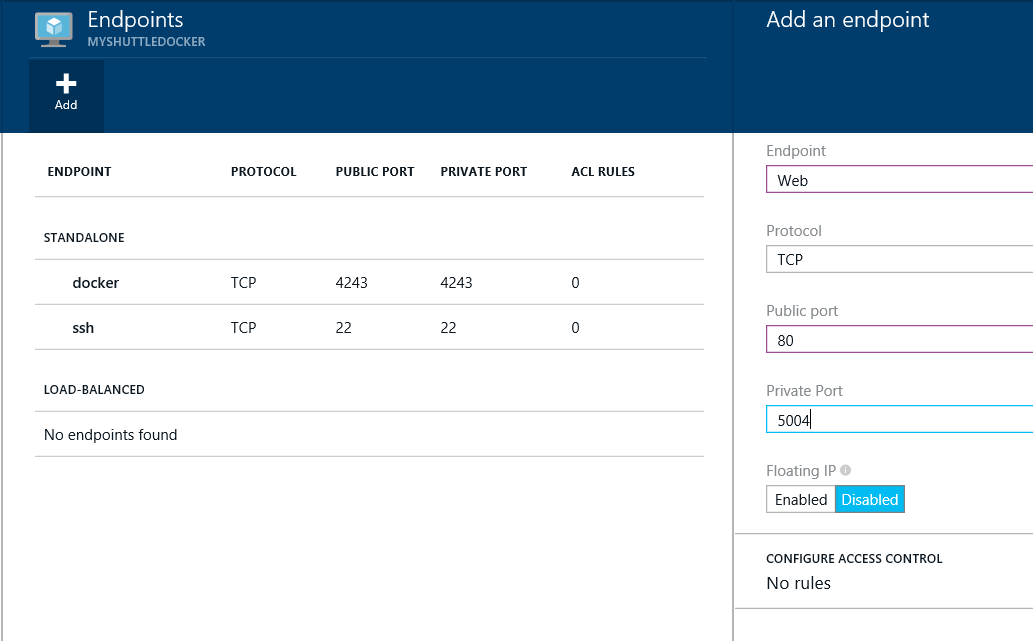
Si queremos comprobar que la aplicación está funcionando, tenemos que crear un nuevo endpoint en la máquina virtual para poder acceder a la aplicación web:

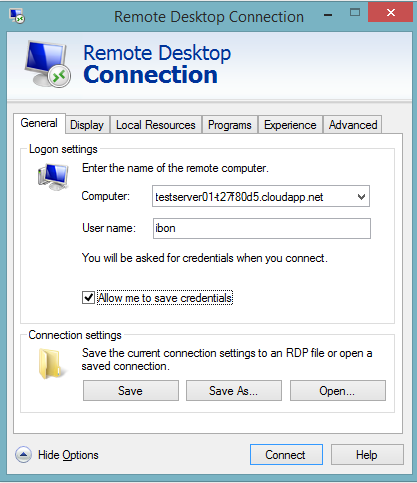
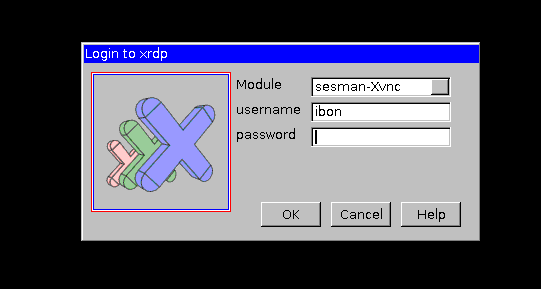
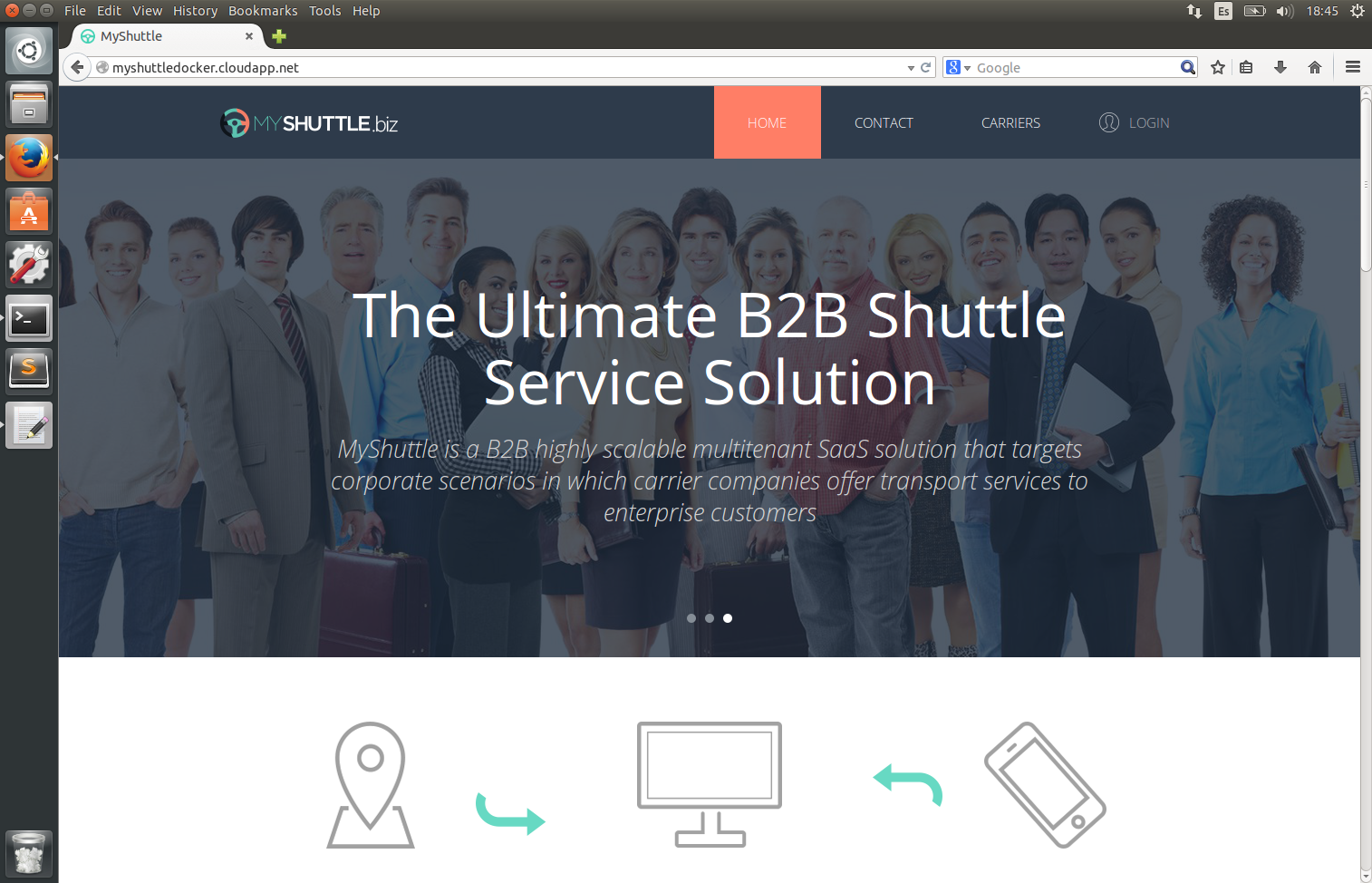
Una vez hecho esto, para poder acceder a la aplicación web!

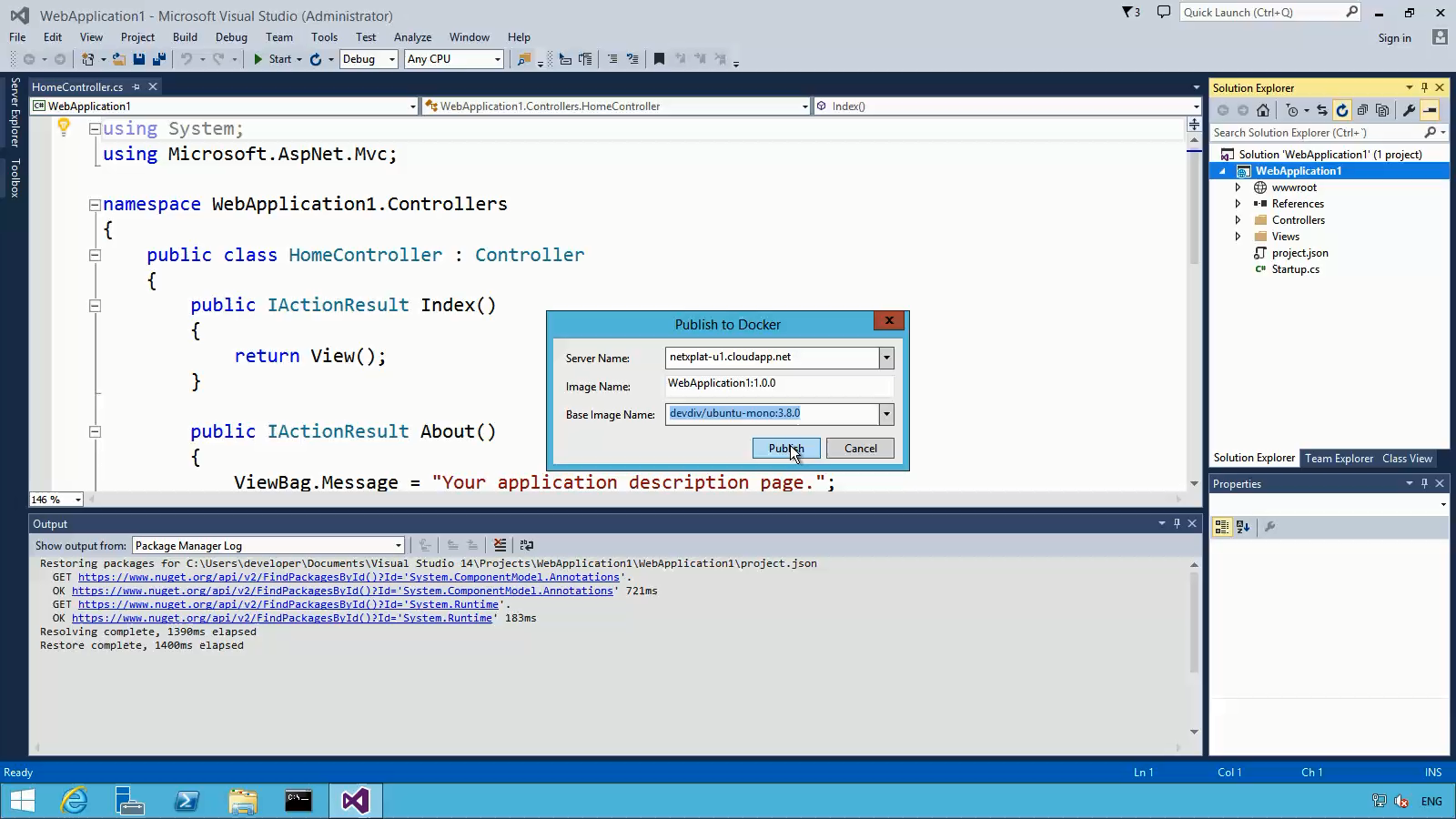
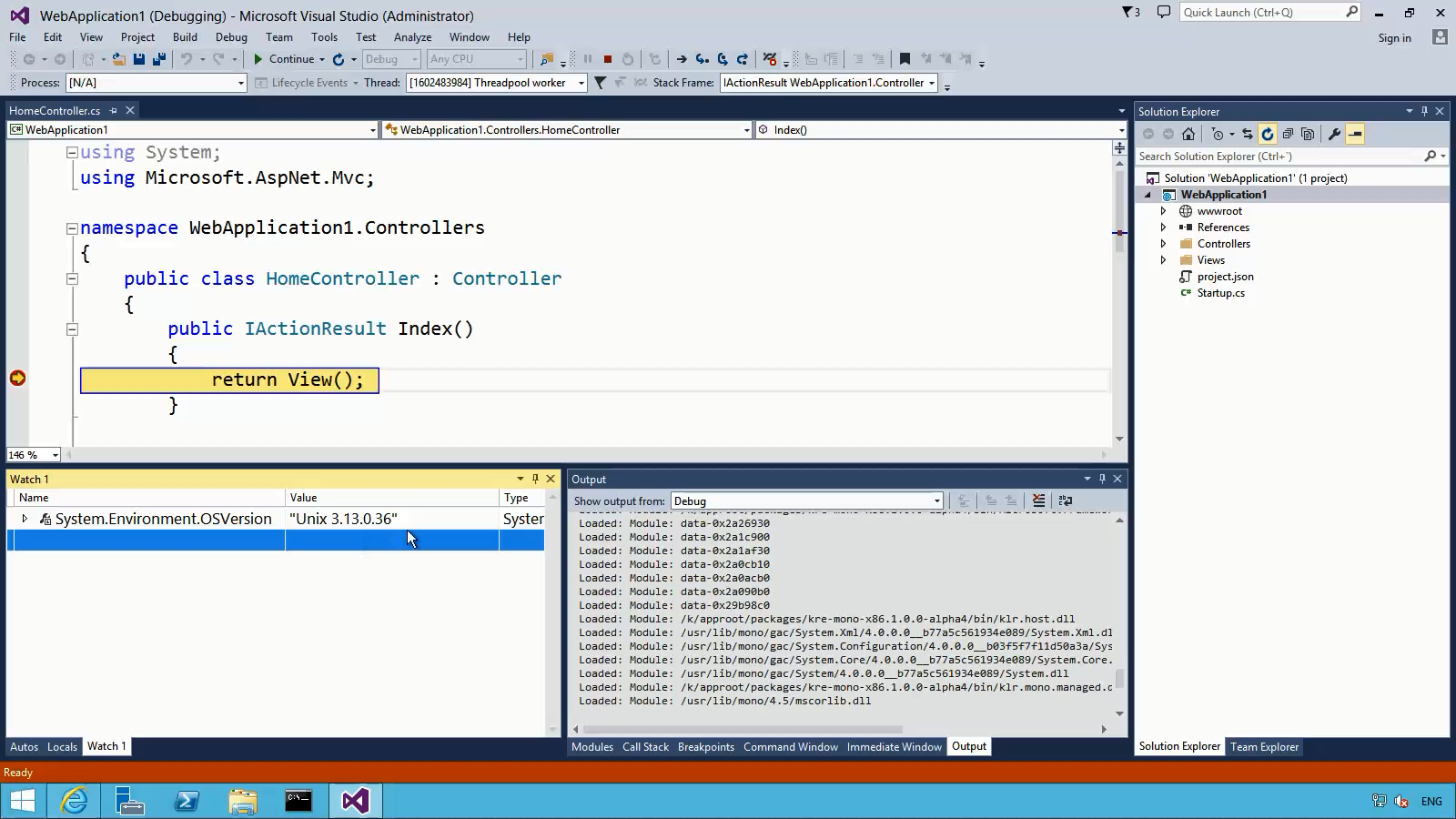
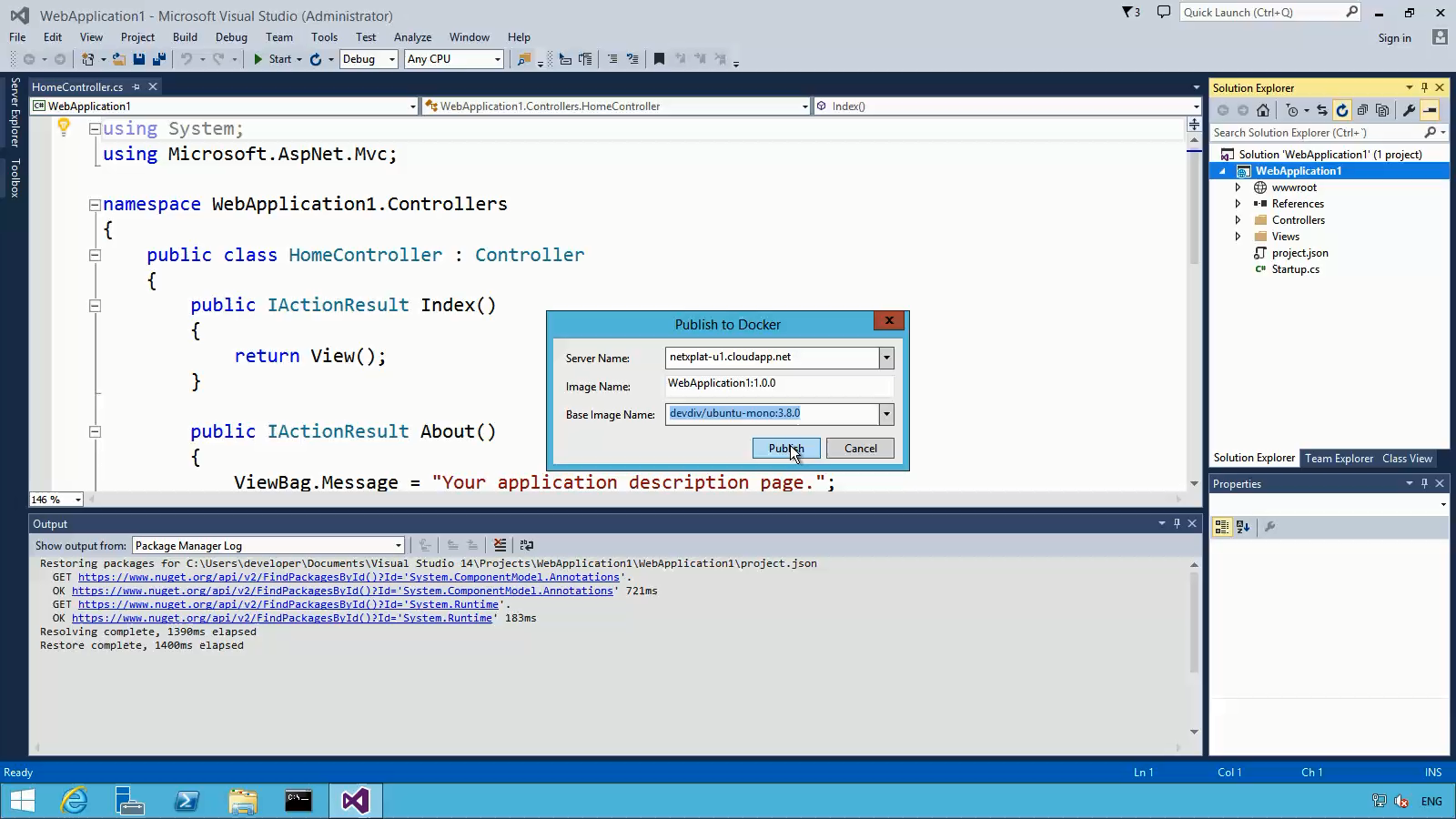
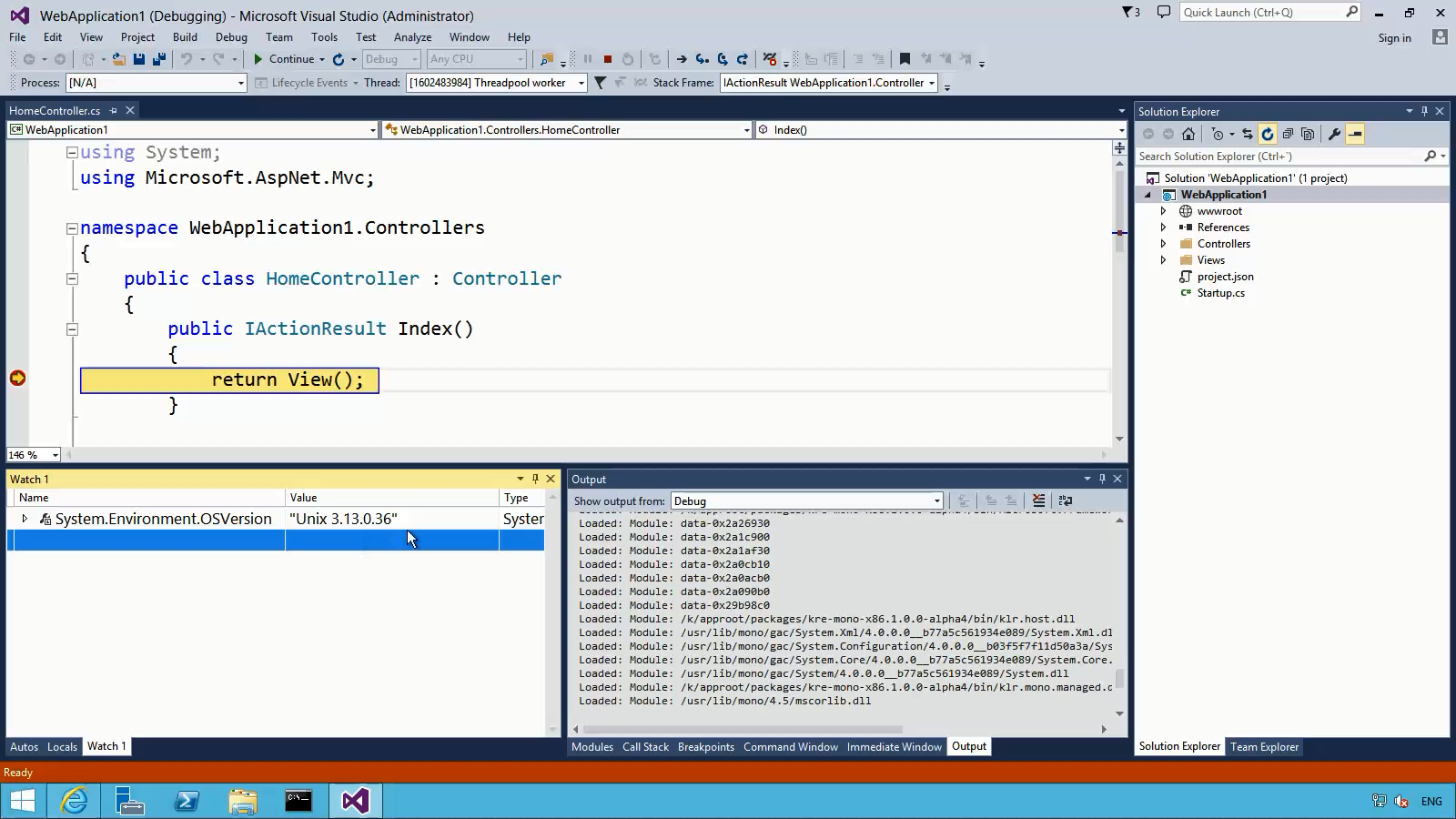
Ya para terminar, aunque todavía no está disponible, comentar una cosa muy interesante que Microsoft enseñó el paso Noviembre en el evento Connect y que estamos esperando….desplegar desde Visual Studio aplicaciones ASP.NET 5 con dos clicks en un contenedor de Docker de Linux…desplegar y depurar de forma remota!!






![AuzoFactory[4] AuzoFactory[4]](https://geeks.ms/cfs-file.ashx/__key/CommunityServer.Blogs.Components.WeblogFiles/ilanda/AuzoFactory4_5F00_thumb_5F00_2B1A5FCB.png)