En este post mostraré paso a paso cómo es posible preparar desde cero una máquina linux para poder ejecutar aplicaciones ASP.NET.
Para ello, haremos uso de Microsoft Azure, la cuál nos permite crear de forma rápida y sencilla nuestro servidor Linux, en este caso usaremos Ubuntu 14.04 para nuestras pruebas.
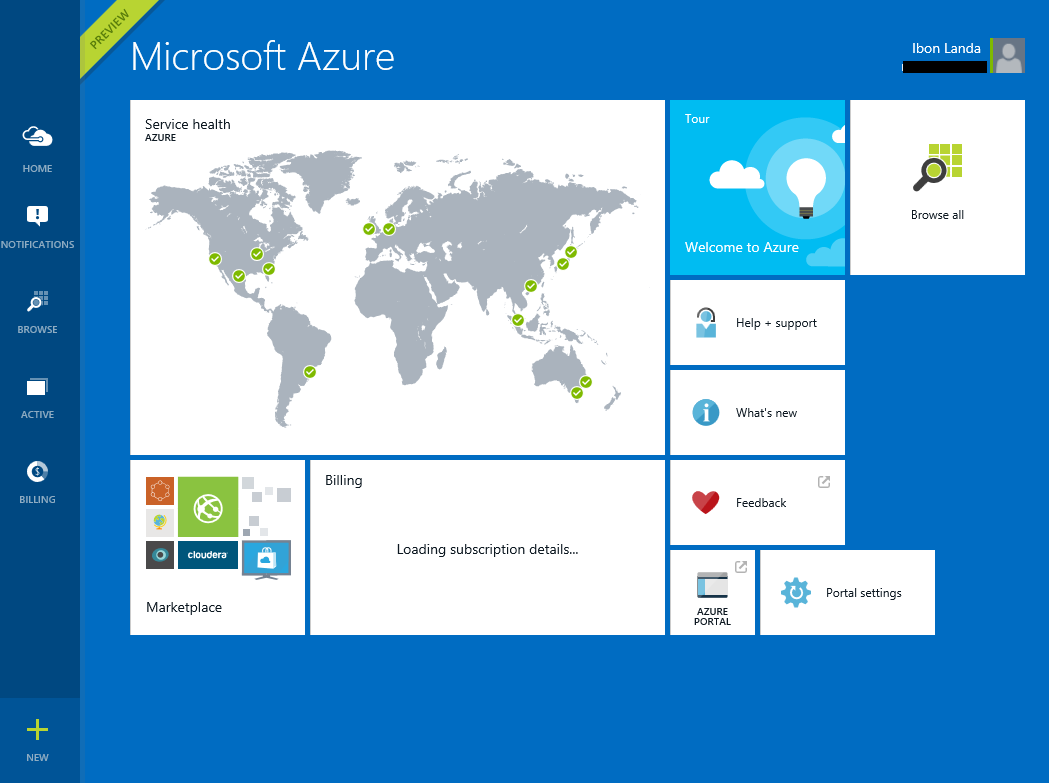
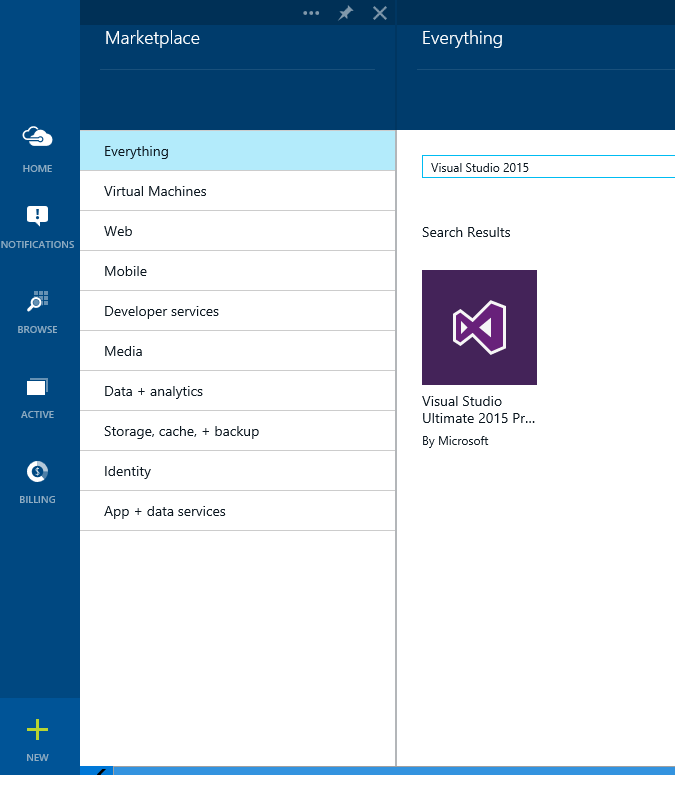
Como veréis a continuación, los pasos son prácticamente los mismos que veíamos cuando creábamos una VM con Visual Studio 2015 ya instalado:
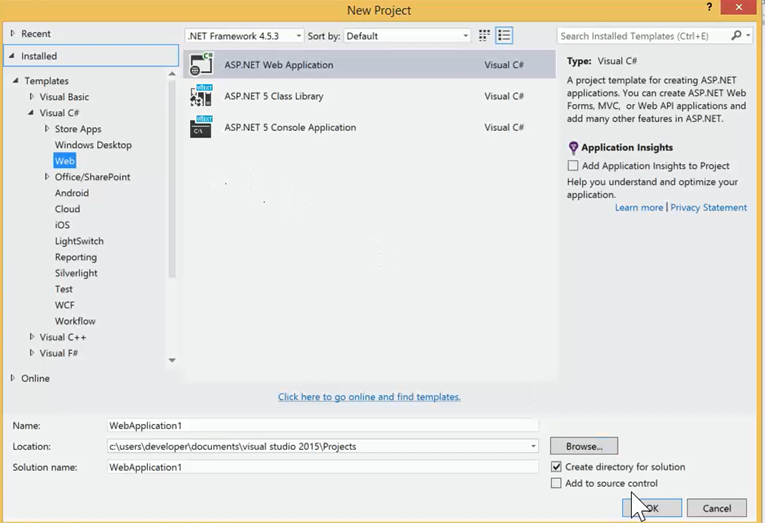
Seleccionamos la versión que queremos instalar:
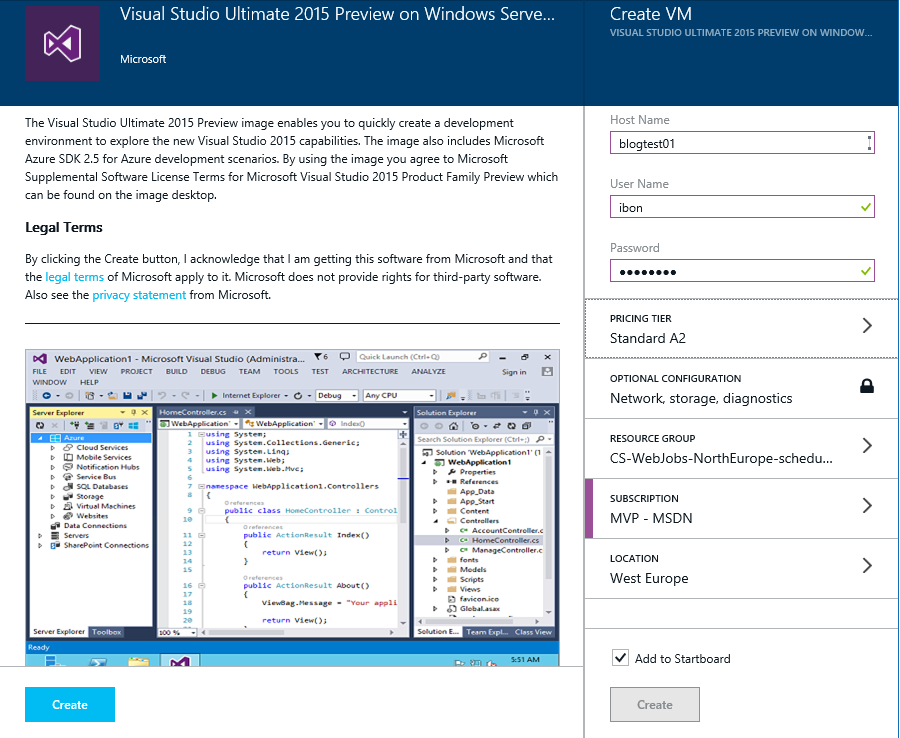
Establecemos la configuración de la máquina:
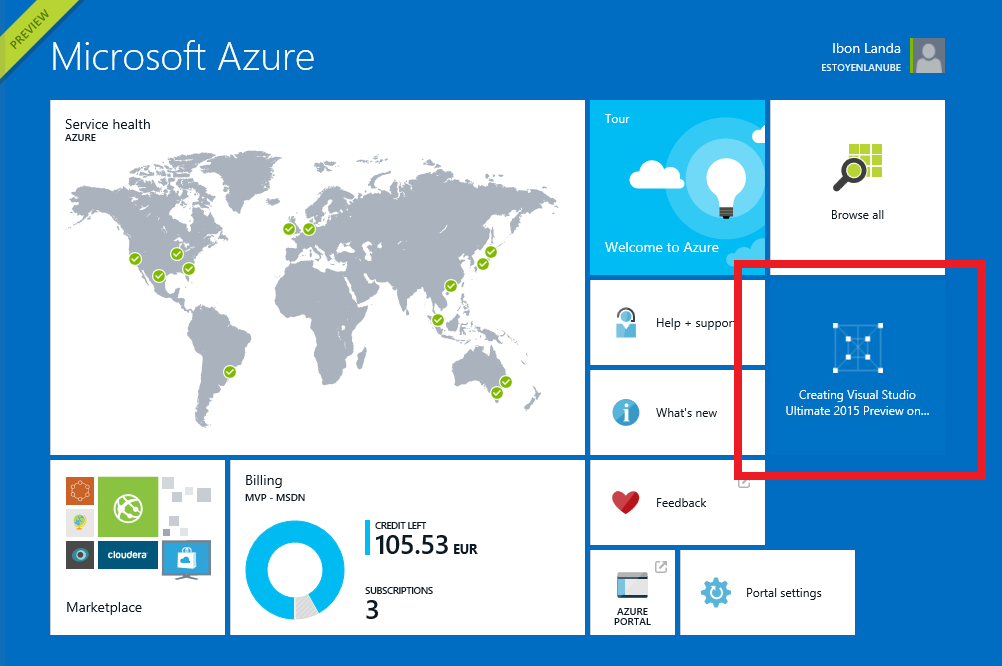
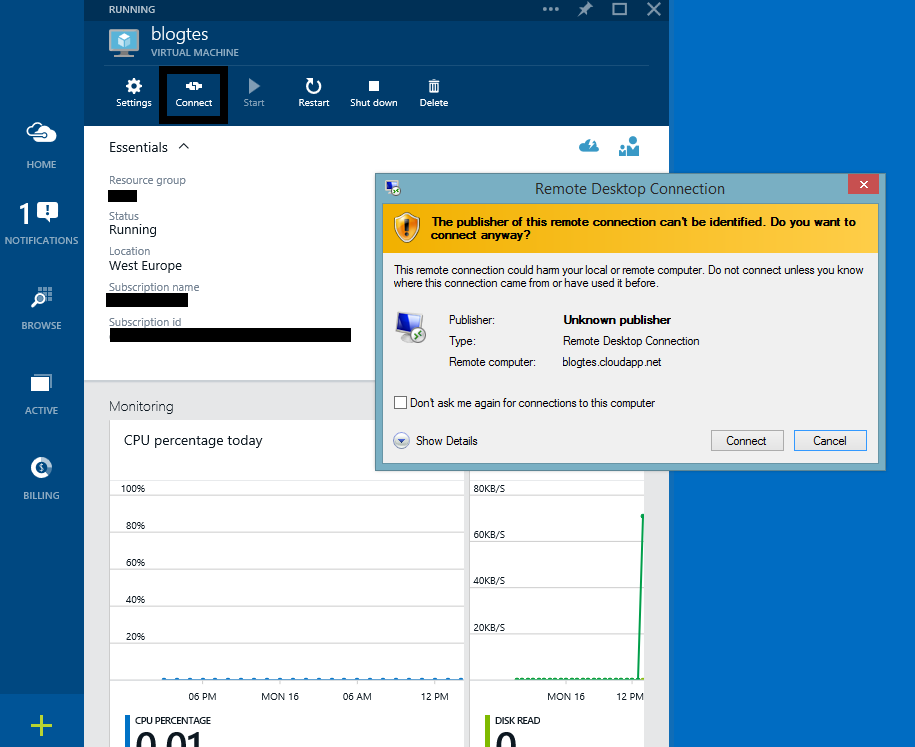
y después de unos minutos, tendremos la máquina creada y accesible para seguir trabajando sobre ella.
Prerequisitos
Lo primero será instalar los prerequisitos que necesitaremos para los pasos posteriores, lanzando estos comandos:
sudo apt-get install make
sudo apt-get install git autoconf libtool automake build-essential mono-devel gettext mono-complete unzip
sudo apt-get install bash zsh curl
El siguiente paso será instalar mono, la versión 3.4.1 o superior. En el momento de escribir este post la versión de ASP.NET disponible en linux requiere mono, pero dentro de poco verá la luz la versión Core en Linux, la cuál no tendrá dependencia de Mono.
Estos son los comandos necesarios para descargarse y compilar la versión 3.10.0:(Esta operación tardará un buen rato…)
PREFIX=/usr/local
PATH=$PREFIX/bin:$PATH
VERSION=3.10.0
wget http://download.mono-project.com/sources/mono/mono-$VERSION.tar.bz2
tar -xjvf mono-$VERSION.tar.bz2
cd mono-$VERSION
./autogen.sh –prefix=$PREFIX
make
make install
Una vez instalado mono, tendremos que añadir al store de certificados de mono las URLs a las cuales queremos acceder por SSL.
sudo certmgr -ssl -m https://nugetgallery.blob.core.windows.net
sudo certmgr -ssl -m https://nuget.org
sudo certmgr -ssl -m https://www.myget.org/F/aspnetvnext/
Así mismo podemos configurar evitar tener problemas con certificados no seguros ejecutando el siguiente comando:
mozroots –import –sync
Antes de empezar a instalar KVM, puedes comprobar que tienes la versión adecuada de mono con el siguente comando:
mono –version
Instalar KVM
Instalar KVM se puede hacer de forma sencilla ejecutando esta línea de comandos:
curl -SSL https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.sh | sh && source ~/.kre/kvm/kvm.sh
source /home/ibon/.kre/kvm/kvm.sh
Una vez ejecutada estos comandos, ya tendremos en nuestro entorno el comando KVM, así como una runtime (KRE) por defecto.
Si queremos asegurarnos que tenemos la última versión disponible, lanzaremos este comando:
kvm upgrade
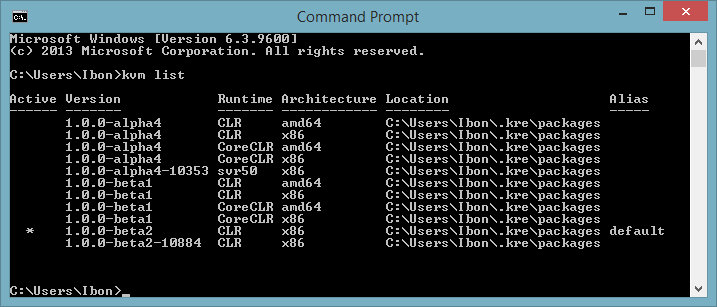
Así mismo, con kvm podremos listar todas las versiones disponibles (kvm list), instalar nuevas versiones (kvm install [version]) o establecer la versión que queremos usar (kvm use [version]) . Si ponéis simplemente “kvm” veréis todos los comandos disponibles.
Instalar Kestrel
sudo apt-get install npm
npm install kestrel-server
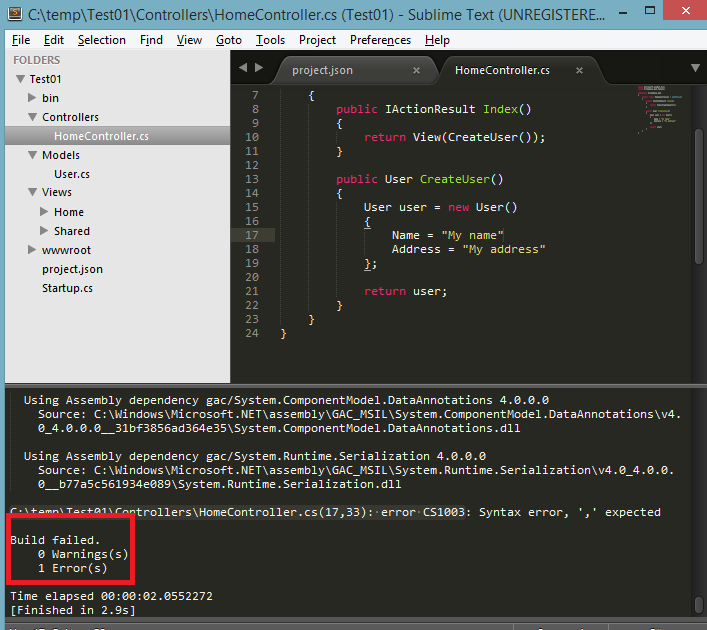
Para poder seguir adelante y ejecutar aplicaciones ASP.NET tendremos que hacer unos pasos adicionales si no queremos ver este error:
wget http://dist.libuv.org/dist/v1.0.0-rc1/libuv-v1.0.0-rc1.tar.gz
tar -xvf libuv-v1.0.0-rc1.tar.gz
cd libuv-v1.0.0-rc1/
./gyp_uv.py -f make -Duv_library=shared_library
make -C out
sudo cp out/Debug/lib.target/libuv.so /usr/lib/libuv.so.1.0.0-rc1
sudo ln -s libuv.so.1.0.0-rc1 /usr/lib/libuv.so.1
Hello World
Si queremos hacer una prueba rápida de si todo se encuentra instalado de forma adecuada lo más rápido puede ser descargarse alguno de los ejemplos que existen en el repositorio de GitHub de ASP.NET.
Una vez clonado el repositorio puedes ir a cualquiera de los ejemplos, restaurar las dependencias y lanzar la aplicación usando el comando adecuado.
git clone https://github.com/aspnet/Home.git
cd Home/samples/HelloMvc
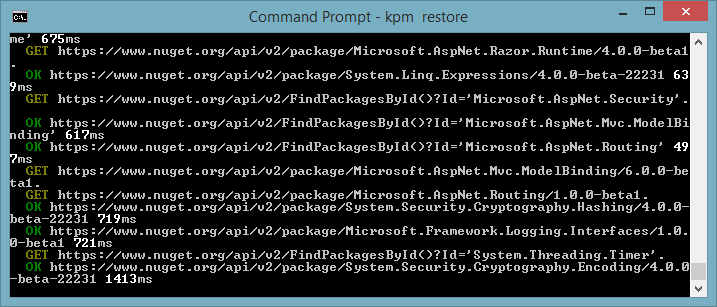
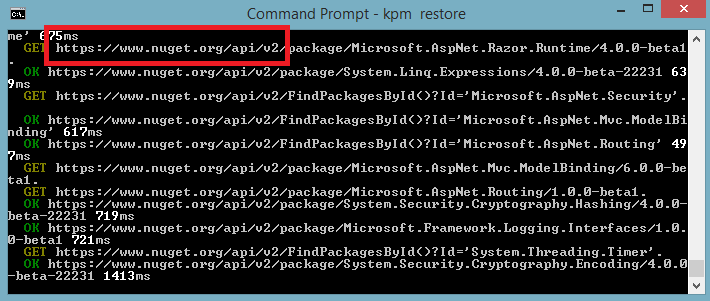
kpm restore
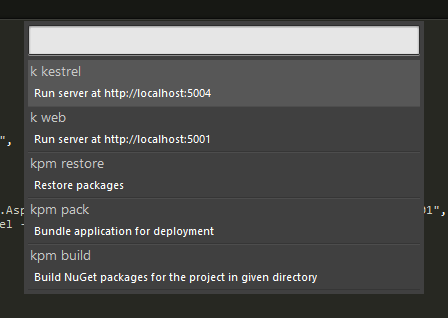
k Kestrel
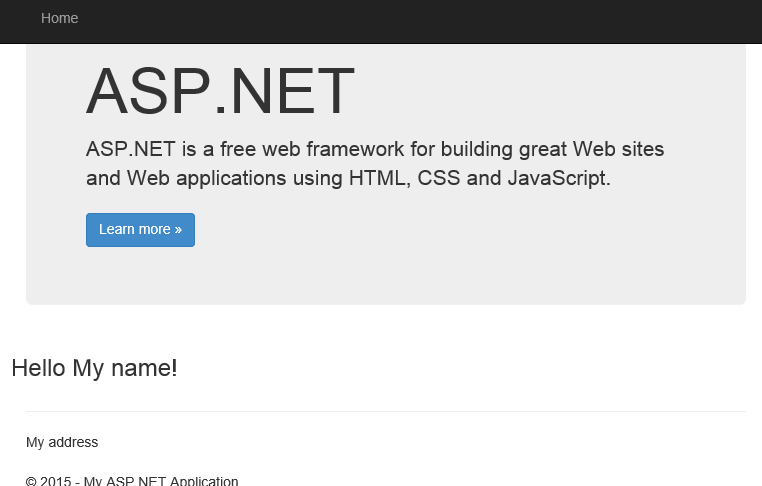
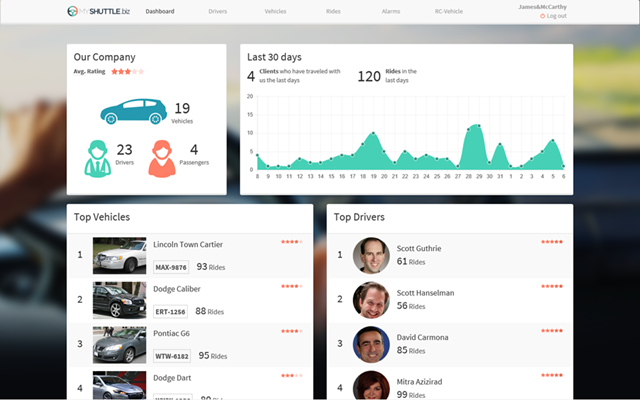
Si queremos acceder a la web que estamos ejecutando, primeramente tendremos que configurar el endpoint de la máquina virtual para que esté accesible…y una vez hecho, ya podemos abrir nuestro navegador y ver la aplicación funcionando en linux.
5004 es el puerto en el que está configurada la aplicación de ejemplo para arrancarse con el comando Kestrel.






















![image[81] image[81]](https://geeks.ms/cfs-file.ashx/__key/CommunityServer.Blogs.Components.WeblogFiles/ilanda/image81_5F00_thumb_5F00_6A9DDE7E.png)