La importancia de los sprites recobra importancia con el «renacimiento» que están viviendo los juegos 2D en las plataformas móviles. Algo muy importante en el desarrollo de videojuegos, independientemente de la plataforma, es el uso de spritesheets para almacenarlos. Un spritesheet no es más que una textura que contiene muchas imágenes, que a pesar de estar concentradas en un solo fichero, se usarán de forma separada en el juego. A veces tendemos a pensar que sólo se deben usar para animaciones de sprites 2D, pero eso es un error. En general, el uso de un sprite sheet está recomendado por varios motivos:
- Es mucho más rápido cargar 1 textura que contenga varias imágenes, que todas las imágenes por separado, aunque la imagen resultante sea la misma.
- Es mucho más eficiente a la hora de hacer el render con la tarjeta gráfica, ya que no tenemos que estar enviándole a esta N texturas, sino que sólo tenemos que decirle qué partes queremos que renderice en cada momento.
- Permiten controlar más facilmente que las dimensiones de la textura final (ancho y alto) sean una potencia de 2. Eso permite mantener a raya el tamaño de nuestras texturas (más info aquí). Esto siempre es importante, pero empieza a serlo mucho más en los juegos para móviles, donde los recursos de memoria son mucho más limitados que en otros sistemas.
Aquí tenemos un ejemplo típico de spritesheet:
¿Cómo se puede generar un spritesheet? Con photoshop, con paint… o bien, con Zwoptex, una herramienta que bien podemos comprar por sólo 15$, o bien usar online -versión flash- totalmente gratis. Esta app se encarga de organizar los sprites en un canva de dimensiones predeterminadas. Otra ventaja de esta herramienta es que genera un fichero de coordenadas que nos indica cómo se localiza cada imagen, el cual después podríamos parsear desde nuestro juego de forma más o menos automatizada -no he encontrado ya hecho ningún content processor para XNA-.
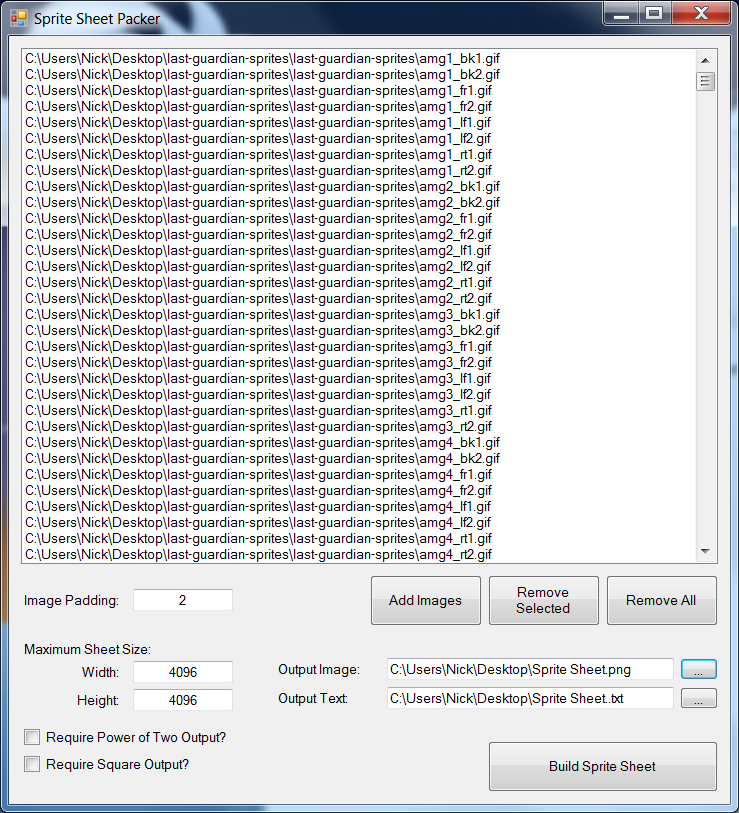
También tenemos un empaquetador de Sprite Sheets en codeplex llamado «Sprite Sheet Packer«, desarrollado por Nick Gravelyn del XNA team (lo que por sí solo ya es una garantía). Este hace una tarea similar, y tiene opciones como forzar a que la textura resultante tenga unas dimensiones que sean potencia de 2.
Para el caso concreto de XNA, tenemos una solución genial, en el App Hub tenemos un content processor que leerá una lista de texturas independientes, a partir de un XML especificado, y en tiempo de compilación las unificará en una sola, organizándolas él solito para que ocupen el mínimo espacio posible. Para ello se utiliza un content processor que puede ser descargado aquí. El procesador además incluye una clase que nos permite acceder de forma extremadamente fácil a cualquiera de los sprites de la hoja de sprites, ya sea por índice o haciendo referencia al nombre de la textura.