Hola a todos de nuevo. Vamos a comenzar con la tercera entrega de esta serie de artículos, en los cuales estamos diseccionando el uso del SDK de imágenes de Nokia. Si te has perdido las entradas anteriores, revísalas aquí:
-
Nokia Imaging SDK 3: Aplicando filtros a imágenes.
Tras haber pasado ya sobre los conceptos básicos, como la sesión de edición, la aplicación de recorte y rotación y la conversión de formatos, vamos en esta ocasión a centrarnos en, quizás, la parte más vistosa del SDK: Los filtros de imágenes.
El SDK de imágenes de Nokia nos ofrece una variedad de cerca de 50 filtros, listos para aplicar a nuestras fotos. Estos filtros cubren un amplio espectro, desde sketching hasta lomografñia, pasando por desenfoques, reducción de calor, ajustes de color… la verdad es que podemos realizar un bueno número de ajustes en nuestras fotos gracias a ellos. Además, como veremos también en este artículo, son acumulativos, es decir, podemos aplicarlos unos sobre otros de forma aditiva. El propio SDK nos ofrece además funcionalidades para deshacer cambios en la imagen de forma infinita hasta regresar a la toma original.
Para aplicar cualquier filtro, necesitamos crear una sesión de edición. Ya vimos como usar una sesión de edición y como aplicar un filtro de rotación en el artículo anterior. A continuación vamos a examinar los diferentes filtros de los que disponemos.
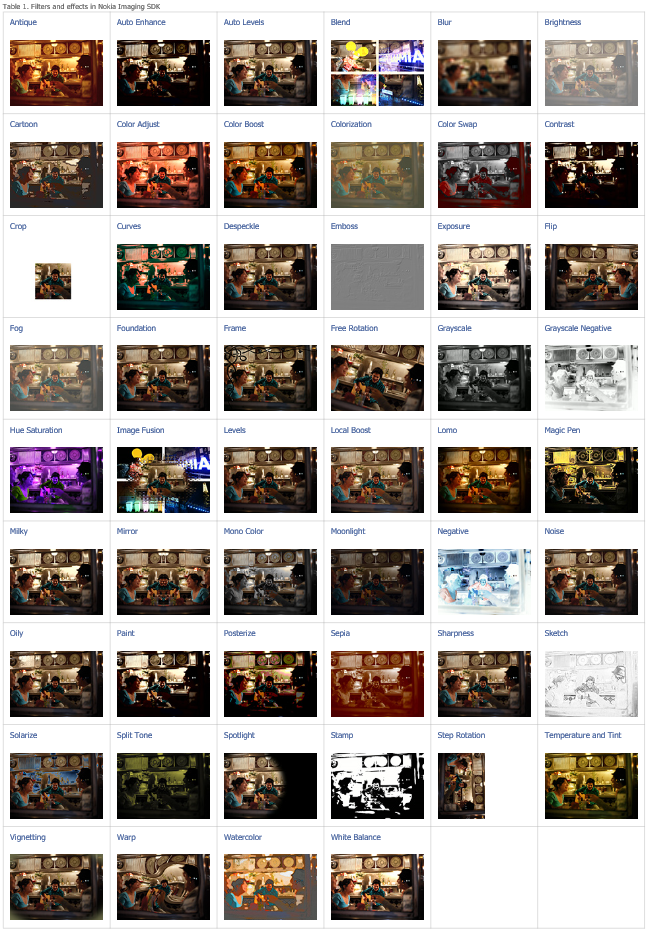
En total, el SDK de Nokia incorpora más de 40 filtros de imagen distintos. Desde el, típico hoy en día, lomogram hasta filtros de mezcla de varias imágenes, desenfoque, dibujado, o ajustes de color:
Para acceder a estos filtros dentro de nuestra sesión de edición, podemos usar la clase FilterFactory, que expone métodos para crear cada uno de ellos y devolvernos la instancia creada, que podremos añadir a nuestra sesión con el método AddFilter de EditingSession, como podemos ver a continuación con el filtro de dibujo animado:
En este caso el método CreateCartoonFilter recibe un parámetro boolean que indica si deseamos dibujar los bordes o no. El resto de filtros se utilizan de la misma forma:
-
Primero creamos una sesión
-
Usamos el método AddFilter y la clase FilterFactory para añadir un nuevo filtro
-
Renderizamos la sesión a un WriteableBitmap
-
Invalidamos el WriteableBitmap para actualizarlo
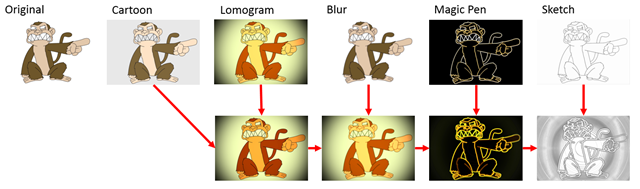
Además de los filtros, una propiedad muy interesante de la EditingSession es su capacidad de deshacer. Todos los filtros añadidos a una imagen son acumulativos, es decir, se aplican sobre el resultado del filtro anterior, no sobre la imagen original. Con esto un filtro no sustituye al anterior, si no que se añade para formar un efecto diferente:
Como podemos observar, el efecto de cada filtro por separado es distinto al resultado de los filtros combinados, especialmente al combinar todos los filtros y por último usar el Sketch, que nos ofrece un efecto bastante sorprendente:
Como decíamos, además de añadir filtros a una imagen, podemos querer, en un momento dado, eliminar filtros. Para ello la clase EditingSession nos ofrece dos métodos: Undo y UndoAll. Pero tienen truco. Hasta ahora, cada vez que añadíamos un nuevo efecto, creábamos una sesión de edición nueva, realizábamos el trabajo necesario y la destruíamos. Para que Undo y UndoAll funcionen, todos los efectos deben aplicarle en la misma sesión. Por lo que cambiaremos nuestro código para que se cree una vez la sesión y se elimine al cambiar de foto de origen o al guardar una foto en la galería, de forma que luego podamos ejecutar el Undo siempre que lo necesitemos:
{
await this.StartEditingSession(filteredImg);
this.session.Undo();
await this.session.RenderToWriteableBitmapAsync(filteredImg, OutputOption.PreserveAspectRatio);
filteredImg.Invalidate();
}
Con este sencillo código, eliminamos el último efecto aplicado, redibujamos la imagen y la invalidamos. Usamos UndoAll cuando queramos terminar la sesión de edición y devolver la imagen a su estado original, de un solo paso:
{
this.session.UndoAll();
await this.session.RenderToWriteableBitmapAsync(bitmap, OutputOption.PreserveAspectRatio);
bitmap.Invalidate();
(this.session as EditingSession).Dispose();
this.session = null;
}
Y Voilá! con este código devolvemos la imagen a su estado original, destruimos la sesión de edición y la dejamos en estado nulo, para volver a crearla si es necesario.
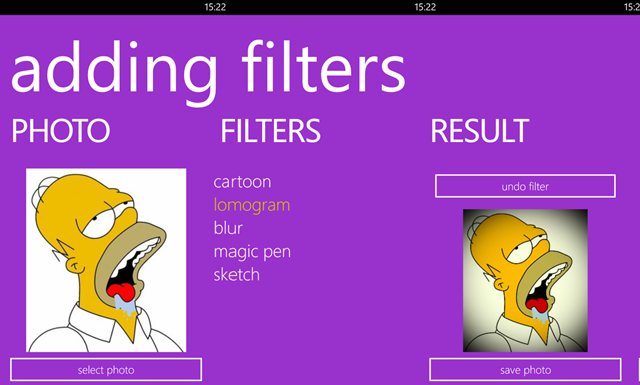
Y esto es todo por hoy. En la próxima entrega de esta serie investigaremos como aplicar estos efectos en tiempo real a la cámara y grabar un video con efectos aplicados. Por ahora, he creado una aplicación de ejemplo que os permite seleccionar una foto, aplicar varios filtros (cartoon, blur, lomogram, magic pen y sketch), realizar undo de filtros y guardar la imagen final al terminar:
A continuación tenéis para descargar el código fuente de la aplicación con el código de los filtros implementado y listo para usar en un servicio, para que podáis jugar con él y entreteneros hasta la próxima entrega.
Un saludo y Happy Coding!