XAML
XAML es el acrónimo de eXtensible Application Markup Language. Xaml es
un lenguaje declarativo basado en XML y que esta optimizado para
representar interfaces de usuario visualmente ricas desde el punto de vista
gráfico.
XAML nace para ser el nexo de unión entre desarrolladores y diseñadores,
facilitando la colaboración entre ambos en aplicaciones WPF. Aunque
aparezcan dudas sobre por qué usar un lenguaje markup, es importante
entender las posibilidades inherentes en la plataforma WPF.
Cuando se decidió crear XAML como un lenguaje markup para expresar
interfaces, se comprobó la evolución de otros lenguajes como HTML, XUL,
SVG, WordML, etc y como por ejemplo HTML ha sido un éxito para
representar interfaces de usuario.
La claves esta en que la sintaxis de tipo markup tiene la habilidad de ser
entendible y de fácil lectura por los humanos al igual que por las máquinas. A
saber, gracias a esto podemos ver en el día a día como personas sin experiencia
escribiendo software no se ven intimidados con la sintaxis que presenta
HTML. En definitiva, XAML es un lenguaje al igual que HTML, entendible por
un humano y para una máquina.
Sintaxis XAML
Es importante recalcar y tener en cuenta con respecto a la diferencia entre por
ejemplo HTML y XAML que en la especificación de XAML se especifican una
serie de reglas que mapean espacios de nombres, tipos, propiedades y eventos
de .NET con sus correspondencias en XML. Es decir, podemos crear un
elemento con XAML y realizar un elemento equivalente directamente con C#.
Elementos = Objetos
Declarando un elemento XML mediante la sintanxis XAML podemos
instanciar una clase o estructura Common Language Runtime (CLR). Ha esto
se le conoce como Object Element Syntax. Esta sintaxis comienza con un
menor que (<) y seguido del nombre de la clase o estructura a inicializar.
Seguidamente se puden añadir sin que sean obligatorios atributos separados
por un espacio y en el formato: nombre=”Valor”. Finalmente el elemento se
puede cerrar con un (/>).
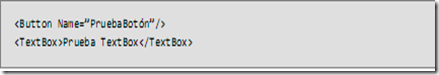
A continuación se muestra un par de ejemplos:
Propiedades de objetos como atributos XAML
Mediante los atributos en XAML podemos asignar un valor a una propiedad.
El elemento será siempre declarado utilizando OES (Object Element Syntax).
El nombre del atributo debe coincidir con el nombre de la propiedad o evento.
La sintaxis es sencilla, el nombre del atributo seguida del operador de
asignación (=). El valor es una cadena de texto entre dos comillas dobles.
Propiedades de objetos como atributos XAML
Mediante los atributos en XAML podemos asignar un valor a una propiedad.
El elemento será siempre declarado utilizando OES (Object Element Syntax).
El nombre del atributo debe coincidir con el nombre de la propiedad o evento.
La sintaxis es sencilla, el nombre del atributo seguida del operador de
asignación (=). El valor es una cadena de texto entre dos comillas dobles.
Propiedades de objetos como elementos
Esto es una característica especial de XAML. Este tipo de sintaxis difiere de la
sintaxis de XML básica, a saber, en XML el valor de un atributo es por defecto
una cadena de texto con la única posible varación del formato de codificación
utilizado, sin embargo en XAML podemos asignar como valor de una
propiedad cualquier otro elemento objeto. El formato a utilizar es
nombreTipoElemento.nombrePropiedad contendrá un elemento objeto y por
tanto nunca tendrá atributos.
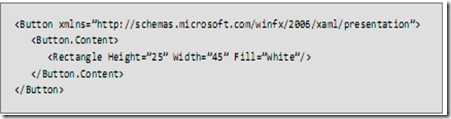
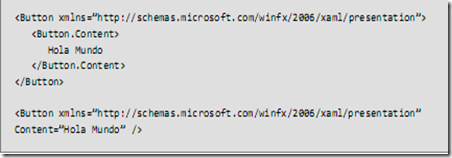
Veamos un ejemplo donde veremos mejor esta característica:
En el ejemplo anterior podemos observer como a la propiedad Content del
botón se le asigna un elemento XML en vez de un atributo XML. Además
siempre será posible utilizar estas propiedades para valores simples, como
veremos en el siguiente ejemplo:
Atributos con convertidores de tipo
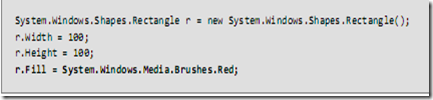
Para explicar esto vamos a fijarnos en el siguiente código c# donde se crea un
rectángulo cuyo color de relleno es rojo.
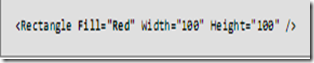
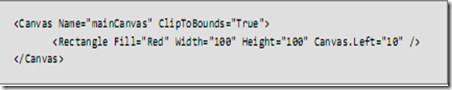
Y ahora veamos su equivalente en XAML:

¿Cuál es la principal diferencia o que es lo extraño? Lógicamente la pregunta
que nos podemos hacer es que cómo Red (el valor de tipo texto de la
propiedad Fill) equivale al campo estático System.Windows.Media.Brushes.Red
de tipo System.Windows.Media.SolidColorBrush.
Lo que ocurre es que el analizador de XAML o el compilador mismo deben
buscar un conversor de tipos para poder saber como se ha de hacer la
conversión de la representación en texto al tipo de dato deseado.
WPF provee varios conversores para tipos comunes aunque es posible crear
conversores propios para tipos de datos propios.
Attached Properties
Otro concepto nuevo de XAML son las attached properties. Las propiedades adjuntas son aquellas que pertenecen y son definidas por un tipo pero que
pueden ser asignadas por cualquier elemento.
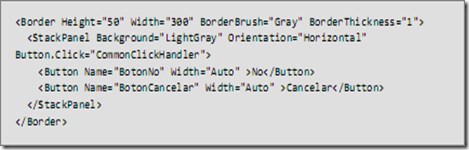
Attached Events
Es un nuevo concepto introducido por XAML al igual que las attached properties. Por tanto se definirían como eventos que pueden ser definidos por
un tipo pero los handlers pueden ser adjuntados a cualquier objeto.







Esto ultimo no lo entiendo ¿Que hace en el stcak panel un Button.click=»CommonClickHandler»? ¿Es que el estackpanel responderá al evento o son sus hijos (2 buttons) los que heredarán el manejador?
Muy bien Oscar
Hola Julio los vamos a decir que seria igual al codigo siguiente
En el sender del metodo CommonClickHandler tendrias el botón que ha lanzado el evento.
Los dos codigos son igualessolo que en el primero por cada boton que pongas automaticamente hereda ese manejado para el evento click.
El ejemplo no es muy bueno ya que realmente esto se utiliza cuando añades objetos dinamicamente al StackPanel
Espero haberme explicado correctamente
Muy buena introduccion Oskar, felicidades.
Muchas gracias Gustavo espero que os gusten todos los articulos de este minitutorial
Hola Oskar,
Creo que hay un ligero malentendido en tu definición de XAML que está muy extendido. XAML es un lenguaje declarativo que permite mapear los objetos que en él se describen a objetos .NET para su posterior instanciación, si bien su principal uso es como lenguaje declarativo para describir objetos WPF y por tanto describirá interfaces gráficos. Pero también es usado en Workflow Foundation para describir declarativamente workflows.
Sé que esta aclaración pude parecer pejiguera, pero en varios curos de WPF he visto con sorpresa que la gente se sorprende cuando les dices que pude haber aplicaciones WPF sin que contengan una sola línea de XAML.
Hola Pablo tienes razón la definición de los WorkFlows tambien se realizan con XAML aunque no he querido ponerlo por focalizarme en WPF, ya que en algunos cursos me ha costado unas cuantas horas explicarlo.
Pero es cierto tienes toda la razon del mundo