El panel WrapPanel es muy parecido al StackPanel ya que organiza los
elementos hijos de forma similar, a saber, de derecha a izquierda o de
izquierda a derecha, sin embargo la diferencia fundamental es que este
contenedor añade filas o columnas dependiendo del espacio disponible para
los elementos hijos.
Es utilizado habitualmente cuando no conocemos el número exacto de
elementos hijos que contendrá el panel.
Como ejemplo podemos ver el siguiente código XAML donde en un
WrapPanel añadimos seis controles de tipo Label identificados y de diferentes
colores.
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1"> <WrapPanel Name="mainPanel"> <Label Content="Label 1" Background="Red" Width="75"/> <Label Content="Label 2" Background="GreenYellow" Width="75"/> <Label Content="Label 3" Background="Yellow" Width="75"/> <Label Content="Label 4" Background="AliceBlue" Width="75"/> <Label Content="Label 5" Background="Orange" Width="75"/> <Label Content="Label 6" Background="White" Width="75"/> </WrapPanel> </Window>
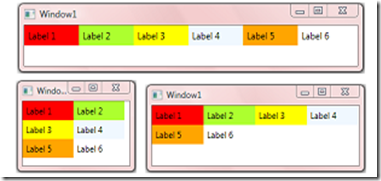
El resultado de la ejecución:

El panel WrapPanel es muy parecido al StackPanel ya que organiza los elementos hijos de forma similar,