En los foros surgio la pregunta porque el control Expander dentro de una ListBox no lanzaba el evento SelectionChanged de la listbox para saber cuando se pulsaba, la razón es que el evento del control Expander es un evento enrutado que tiene el comportamiento de Buble con lo que no sube hasta la ListBox. Esta es la respuesta pero aprovechando la circunstancia primero voy a explicar que es el control Expander y luego como solucionar el problema.
El control Expander es paecido al GroupBox pero nos va a permitir expandir/collapsar su contenido, deriba de HeaderedContentControl que proporciona la implementación base para todos los controles que incluyen contenido único y tienen un encabezado. Tiene la propiedad Header para enviar la cabecera y la propiedad Content donde pondremos el contenido de lo que queremos expandir, por ultimo la propiedad IsExpanded nos dice si esta expandido o colapsado.
Es del estilo
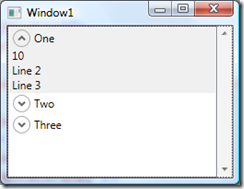
Con la imagen ya lo conocéis todos, volviendo al problema este expander esta dentro de una Listbox, concretamente el xaml es
<ScrollViewer> <ListBox SelectionChanged="ListBox_SelectionChanged" ItemsSource="{Binding}"> <ItemsControl.ItemTemplate > <DataTemplate> <Border> <Expander > <Expander.Header> <TextBlock Text="{Binding Path=Name}"/> </Expander.Header> <Expander.Content> <StackPanel> <TextBlock Text="{Binding Path=Age}"/> <TextBlock Text="Line 2"/> <TextBlock Text="Line 3"/> </StackPanel> </Expander.Content> </Expander> </Border> </DataTemplate> </ItemsControl.ItemTemplate> </ListBox> </ScrollViewer>
La clase Persona
public class Person { public string Name { get; set; } public int Age { get; set; } }
Cargamos la clase Persona
ObservableCollection<Person> data = new ObservableCollection<Person>(); data.Add(new Person { Name = "One", Age = 10 }); data.Add(new Person { Name = "Two", Age = 20 }); data.Add(new Person { Name = "Three", Age = 30 }); Root.DataContext = data;
Y el resultado es el de arriba, pero el problema es que no se disparaba el evento SelectionChanged, para que se produzca debo de enlazar la propiedad IsExpanded con la propiedad IsSelected del ListBox con modo TwoWay de manera que cuando expanda se pondrá a true y la propiedad IsSelected de la ListBox también y lanzara el SelectionChanged. El XAML quedara
<ScrollViewer> <ListBox SelectionChanged="ListBox_SelectionChanged" ItemsSource="{Binding}"> <ItemsControl.ItemTemplate > <DataTemplate> <Border> <Expander IsExpanded="{Binding IsSelected,Mode=TwoWay, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type ListBoxItem}}}"> <Expander.Header> <TextBlock Text="{Binding Path=Name}"/> </Expander.Header> <Expander.Content> <StackPanel> <TextBlock Text="{Binding Path=Age}"/> <TextBlock Text="Line 2"/> <TextBlock Text="Line 3"/> </StackPanel> </Expander.Content> </Expander> </Border> </DataTemplate> </ItemsControl.ItemTemplate> </ListBox> </ScrollViewer>
Si queréis que el Expander que este expandido no se colapse automaticamente cuando seleccione otro debeis de poner en el ListBox la propiedad SelectionMode a Multiple
<ListBox SelectionMode="Multiple"

En los foros surgio la pregunta porque el control Expander dentro de una ListBox no lanzaba el evento