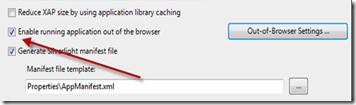
Una nueva característica que se va incluir en Silverlight 4 es NotificationWindow que nos va a permitir mostrar una venta al estilo a las notificaciones de Outlook en la parte inferior a la izquierda (En Mac saldría en la parte superior). Estas notificaciones solo aparecerán en las aplicaciones out-of-browser, asi que debemos de configurar nuestra aplicación Silverlight para esta característica
Una vez hecho esto vamos a empezar a realizar nuestra aplicación, lo primero es comprobar que que nuestra aplicación esta instalada o no en el equipo, si no esta instalada le mostraremos un botón para instalarla y en el caso de estar instalada le diremos que debe ejecutarla desde el escritorio.
El código pararealizar estas comprobaciones es
1: public MainPage()
2: {
3: InitializeComponent();
4: Loaded += new RoutedEventHandler(MainPage_Loaded);
5: }
6:
7: void MainPage_Loaded(object sender, RoutedEventArgs e)
8: {
9: #region Running State/Installer Checks
10:
11:
12: if (App.Current.InstallState == InstallState.Installed)
13: {
14: InstallButton.Visibility = Visibility.Collapsed;
15: }
16: else
17: {
18: CustomNotificationButton.Visibility = Visibility.Collapsed;
19: return;
20: }
21:
22:
23: if (!App.Current.IsRunningOutOfBrowser)
24: {
25: WarningText.Visibility = Visibility.Visible;
26: CustomNotificationButton.Visibility = Visibility.Collapsed;
27: }
28: #endregion
29: }
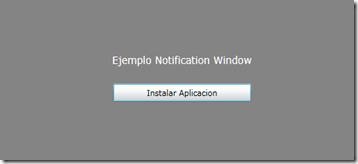
De manera que si no esta instalada le mostramos al usuario
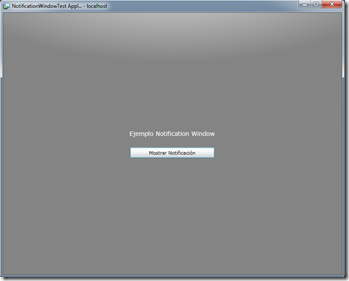
Una vez que este instalada al usuario se le muestra la aplicación, en nuestro caso
Para mostrar la notificación utilizaremos la clase NotificationWindow, esta clase tiene la propiedad Content de tipo FrameWorkElement donde le pasaremos nuestro control de notificaciones, realmente lo que tiene este control es un contenedor donde mostrara el control que le pasemos a la propiedad Content.
Para mostrar la notificación llamaremos al método Show, este tiene un para el tiempo que se tiene que metro que es la duración en milisegundos que se mostrara la notificación
En nuestro caso
1: private void CustomNotificationButton_Click(object sender, RoutedEventArgs e)
2: {
3: NotificationWindow notificationWindow = new NotificationWindow();
4: notificationWindow.Width = 300; notificationWindow.Height = 80;
5: notificationWindow.Content = new TextBlock() { Text = "Probando, probando.." };
6: notificationWindow.Show(10000);
7: }
El resultado:
Un poco fea, pero bueno como lo que pasamos es un control podemos generarla nosotros y aunque esta no es ninguna maravilla es un ejemplo hecho en 5 minutos, lo primero es crear un control como por ejmplo
1: <Grid x:Name="LayoutRoot">
2:
3: <Border x:Name="Frame" Width="300" Height="100" Background="LightYellow">
4:
5: <StackPanel Orientation="Vertical">
6:
7: <Border Width="290" Height="24" CornerRadius="4" Margin="2,4,2,4">
8:
9: <Border.Background>
10:
11: <LinearGradientBrush StartPoint="0.5,0.0"
12:
13: EndPoint="0.5,1.0">
14:
15: <GradientStop Offset="0.2" Color="#FF1C68A0" />
16:
17: <GradientStop Offset="1.0" Color="#FF54A7E2" />
18:
19: </LinearGradientBrush>
20:
21: </Border.Background>
22:
23: <Border.Effect>
24:
25: <DropShadowEffect BlurRadius="4" ShadowDepth="4"
26:
27: Opacity="0.4" />
28:
29: </Border.Effect>
30:
31: <TextBlock Text="{Binding Title, Mode=OneWay}" FontSize="12"
32:
33: FontWeight="Bold" Foreground="White" Margin="4" />
34:
35: </Border>
36:
37: <StackPanel Orientation="Horizontal">
38:
39:
40:
41: <TextBlock Width="240" Text="{Binding Content, Mode=OneWay}"
42:
43: FontSize="11" Foreground="#FF202020" TextWrapping="Wrap"
44:
45: Margin="4" />
46:
47: </StackPanel>
48:
49: </StackPanel>
50:
51: </Border>
52:
53: </Grid>
Para llamarlo ahora
1: private void CustomNotificationButton_Click(object sender, RoutedEventArgs e)
2: {
3: NotificationWindow notificationWindow = new NotificationWindow();
4: Notificacion n = new Notificacion();
5: n.Title = "Titulo de la notificación";
6: n.Content = "Aqui va el mensaje de la notificación";
7: MiNotificacion mi = new MiNotificacion();
8: mi.DataContext=n;
9: notificationWindow.Width = 300; notificationWindow.Height = 80;
10: notificationWindow.Content =mi;
11: notificationWindow.Show(10000);
12: }
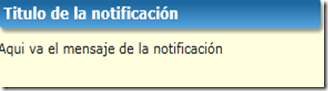
El resultado no es ninguna maravilla pero es el camino para que realicéis el vuestro
El código fuente esta en





hola,
Imagino que para que salten estas notificaciones la aplicación deberá estar abierta en el navegador, o no?
Un saludo
JB
Una nueva característica que se va incluir en Silverlight 4 es NotificationWindow que nos va a
Hola Jesus,no tiene que estar abierta en el navegador la ventana se muestra en windows o en mac como una ventana propia del sistema, siendo en windows parecida al del outlook