Using Effects on Xamarin.Forms
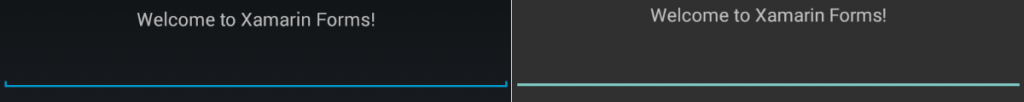
Custom Renderers are useful when we want to customize native controls of a given type all around our app.But when we want to customize only some specific properties of a given native view, we could make use of Effects. An Effect is a simple and reusable piece of code that will allow us to access a native control to customize it. Let's see a sample that will prevent the underline decoration when an Entry is focused. Core project In the core project add a class inheriting RouttingEffect like this: public class NoUnderlineEffect : RoutingEffect { public NoUnderlineEffect() : base("Blogpost.NoUnderlineEffect") { } } We could add properties to be able to pass parameters and...
Custom Renderers are useful wh...
Read More