Desde que instalé el Windows 7 me decidí a usar Firefox por un par de complementos que me venían bastante bien (Tamper Data y Firebug). Es sabido de todos que Firefox tiene desde hace tiempo problemas de memoria, como podemos comprobar al buscar en Google.
Desde que instalé el Windows 7 me decidí a usar Firefox por un par de complementos que me venían bastante bien (Tamper Data y Firebug). Es sabido de todos que Firefox tiene desde hace tiempo problemas de memoria, como podemos comprobar al buscar en Google.
Desde la versión 1 de Firefox, el caballo de batalla de los chicos de Mozilla ha sido mejorar la ineficiente gestión de memoria, y versión tras versión lo han ido consiguiendo.
Pero ahora llega el Windows 7 y uno de sus pilares se cae por si solo, “más rápido” y junto con él, “El mejor navegador hasta el momento”. La gestión de memoria vuelve a ser un problema.
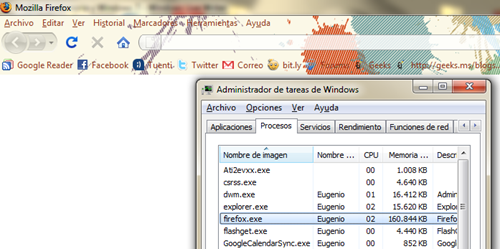
Tras ejecutar el navegador y cargarse la página de inicio (Google para Firefox), el Firefox reserva y usa aproximadamente 42 MB de RAM. Para continuar con la prueba abrimos Facebook, la memoria se llega a duplicar en el tiempo de carga (más de 90 MB) y se estabiliza en 75 MB. Abrimos una tercera pestaña, GMail, alcanza las 175 MB durante la carga y se estabiliza en 145 MB. Una cuarta pestaña, Google Reader, se estabiliza en 157 MB.
Bien, para continuar cerraremos las 4 pestañas, dejándole una pestaña en blanco. Firefox se mantiene en 145 MB y tras 1 minuto aproximadamente se libera memoria hasta las 116 MB.
¡Con todas las pestañas cerradas!
Para continuar con nuestro experimento abriremos las mismas cuatro pestañas y a continuación las cerraré para ver la memoria en los dos estados.
Llega las 200 MB durante la carga y se mantiene en 172 MB (20 MB más que las mismas pestañas). Tras cerrarlas se mantiene en 163 MB y tras un tiempo se reduce a 132 MB.
Vamos a repetir esto mismo cuatro veces y pondremos los 3 valores.
|
Cargado |
Cerrado |
Liberado |
|
|
1 |
190 MB |
153 MB |
130 MB |
|
2 |
192 MB |
162 MB |
159 MB |
|
3 |
206 MB |
167 MB |
166 MB |
|
4 |
217 MB |
187 MB |
161 MB |
¿Os parece normal que con 4 pestañas use más de 200 MB de memoria?
Abrimos el debate. 🙂
PD: Podemos quejarnos de muchas cosas de IE8, pero dos cosas nadie las puede negar, ocupa tan solo 16 MB tras la carga inicial y la separación en procesos de las pestañas permite una mejor liberación de memoria ya que no queda ningún residuo de las pestañas.