Tenia un ejemplo de escribir dentro de una imagen en ASP.NET, así que aquí esta la demo 🙂
Además por una pregunta en los foros de MSDN me vi sanamente obligado a terminarlo y publicarlo.
El ejemplo lo pueden descargar desde aquí:
(si no lo puedes visualizar click aquí)
No es muy grande, pero es para reflejar como insertamos estos textos on-the-fly sobre las imágenes
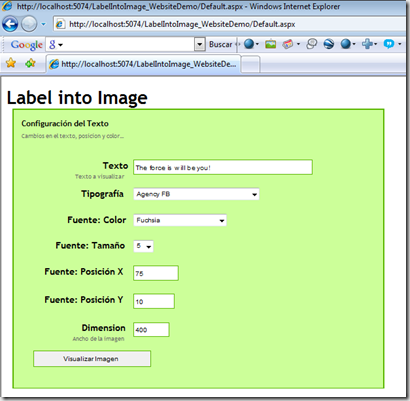
| Desde este formulario… | Generamos esto… (lindo “bicho” como dice mi novia…) |
 |
 |
Desde el formulario enviamos parámetros para el texto que se visualiza, el tipo de fuente (que es la que esta instalada en el servidor no en la maquina), el color que lo obtenemos desde el listado que nos brinda el framework, y luego opciones con respecto a la posición dentro de la imagen.
- Listado de fuentes
Listar todas las fuentes instaladas del sistema. FontFamily.Families - Y para el listado de Color…
Listado de Colores a partir de Drawing.Color
Escribiendo un Texto en un Grafico
Utilizaremos para escribir el método DrawString de un objeto Graphic.
Tiene 6 sobrecargas el método el que utilizare en el ejemplo es DrawString(String, Font, Brush, Single, Single) donde enviaremos el texto, la fuente (tipografía, tamaño, etc.) el pincel/brocha (donde coloremos el color de la fuente) y la posición dentro de la imagen donde queremos que se dibuje.
If _texto.Trim.Length > 0 Then Dim marcaAguaFuente As Font = ObtenerFuente() imagenGrap = Graphics.FromImage(miniatura) imagenGrap.SmoothingMode = Drawing2D.SmoothingMode.AntiAlias imagenGrap.DrawString(_texto, marcaAguaFuente, ObtenerColor(_fuenteColor), _fuentePosX, _fuentePosY) End If
Si quieres mas de un frase o texto solo hay que repetir el método
Un ejemplo con sombra
A veces para lograr una sombra en una frase mediante la escritura de dos frases una un poco mas abajo de la otra y con el color de sombra correcto
(en este caso negro)
NOTA: En un examen de certificación de .NET una de las preguntas era esto 🙂
... 'Con Sombra muy basica imagenGrap.DrawString(_texto, marcaAguaFuente, ObtenerColor("Black"), _fuentePosX + 2, _fuentePosY + 2) imagenGrap.DrawString(_texto, marcaAguaFuente, ObtenerColor(_fuenteColor), _fuentePosX, _fuentePosY)
Tips
Este ejemplo solo quiere ser eso mismo… un simple ejemplo.
Hay que tener en cuenta que tener en la URL varios parámetros para formatear nuestra salida es un pequeño espacio para que alguien “juegue” con ello. Podrían tranquilamente encriptar nuestro querystring para esto mira el articulo:
- Encriptado de nuestros QueryString con ASP.NET (Fácilmente) (por Gonzalo Pérez)
Pero algunas sugerencias del Querystring, es decir de la URL
- Si necesitamos enviar algo por querystring:
- Formatearlo antes y después:
HttpUtility.UrlEncode(mensaje)
HttpUtility.UrlDecode(mensaje) - Tener cuidado con la longitud de nuestras URL (creo que son estos valores…)
- EE5/IE6/IE7.0 soportan 2048 caracteres (256bytes) – fuente: http://support.microsoft.com/kb/208427
- IE8?
- Opera parece que no tiene limites…
- Firefox parece que no tiene limites…
- Chrome?
- Formatearlo antes y después:
-
- Tener en cuenta la seguridad, la URL es “muy sensible”. Podrías encriptarla (ver el articulo mas arriba)
Enlaces
- Graphics.DrawString (Método)
Dibuja la cadena de texto especificada en la ubicación especificada y con los objetos Brush y Font especificados.


Estimado,
Esto mismo te sirve para la generación de Códigos de Barra, solo debes cambiar unos parámetros de ancho y alto… instalar un font de códigos de barra y listo.
Saludos,
Jhonny Vargas P.
@Jhonny …Como estas!
Tienes razon, sirve para generar CodeBar (con la fuente especifica)
Hace un tiempo Marc Rubiño escribio sobre este tema
ASP.NET CODEBARS
http://geeks.ms/blogs/mrubino/archive/2008/12/04/asp-net-codebars.aspx
Gracias es perfecto
Estimado, me baje el código pero no puedo nosé como abrirlo en el visual studio 2010, no podrías resubirlo como proyecto para poder ejecutarlo facilmente don doble click??
Saludos