Nuevamente a raíz de una pregunta que me hicieron que es simple para responder o realizar la tarea, pero aquí quiero navegar en otras soluciones, por eso la dejo plasmada para futuras referencias.
Sea en grupos de noticias relacionados, foros o en la clases de .NET de las Becas Control F se siente (en algunos que vienen de winform sobre todo) la necesidad de esta funcionalidad, y cuando la preguntan quiero expresar todo lo que digo aquí.
Si alguien tiene otra opción, que escriba un comentario por favor entonces agrandamos al oferta 🙂
Empezamos…
Necesidad: (el titulo del articulo) Visualizar encabezado cuando los datos a enlazar están vacios en un Gridview
Si bien es algo que lo podremos resolver mediante estas dos propiedades
EmptyDataText Obtiene o establece el texto que se mostrará en la fila de datos vacía que se representa cuando un control GridView se enlaza a un origen de datos que no contiene registros. EmptyDataTemplate Obtiene o establece el contenido definido por el usuario para la fila de datos vacía que se representa cuando un control GridView se enlaza a un origen de datos que no contiene registros. Si se establecen las propiedades EmptyDataText y EmptyDataTemplate, la propiedad EmptyDataTemplate tendrá prioridad.
Ya nos contaba por aquí Sergio Tarrillo…
Nota !! CSS Friendly Adapter
Si estas utilizando CSS Friendly Adapter, tienes que tener la ultima versión para que renderice correctamente estas dos propiedades.
Puedes leer este articulo:
- ASP.NET CSS Friendly Adapter 1.0 solución/fix renderizado de PagerTemplate (en Gridview, Formview o DetailsView) (por José A. Fernández.. me!)
A que queremos llegar?
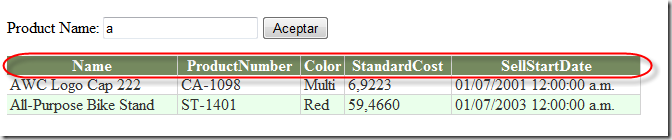
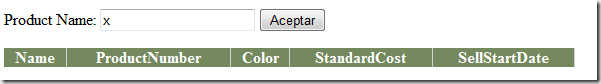
Entonces para llegar a realizar lo que vemos en la siguiente imagen,… que si la consulta no devuelve resultados visualicemos el encabezado del Gridview
Estoy utilizando la base de datos de ejemplo AdventureWorksLT2008 (la puedes descargar por aquí)
Soluciones
- Utilizando EmptyDataText
- Utilizando EmptyDataTemplate
- Manipulando el Datasource, que viene vacio y agregamos una fila “en blanco”
- Extendiendo el Gridview (aquí una elegante solución por Joe Wrobel )
- Utilizando ShowHeaderWhenEmpty (nuevo en ASP.NET 4.0)
Tenemos un ejemplo… para descargar 🙂
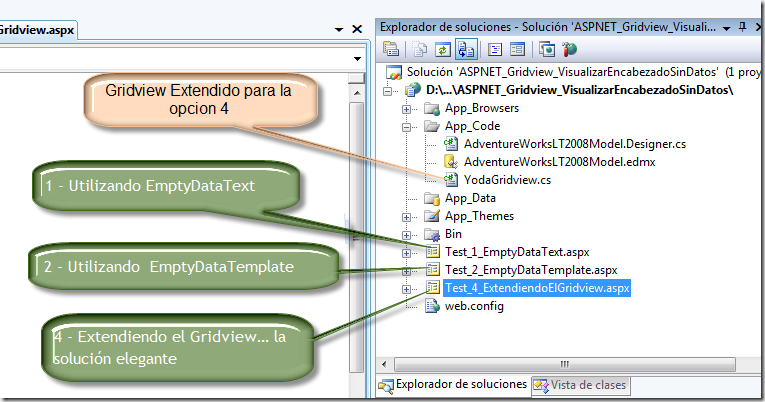
El ejemplo sencillo para poder realizar esta tarea es el siguiente
Las opciones (posibles soluciones) están en este ejemplo, menos la opcion 3 y la 5 que es una propiedad nueva en ASP.NET 4.0 (VS2010 Beta1/2)
Descargar Ejemplo
Click en la imagen o aquí
Exploremos las soluciones…
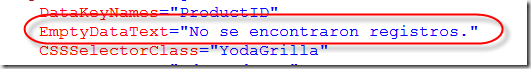
1 – Utilizando EmptyDataText
En esta propiedad solo podremos escribir una cadena:
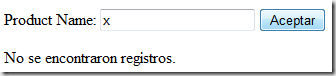
Se visualiza de esta manera
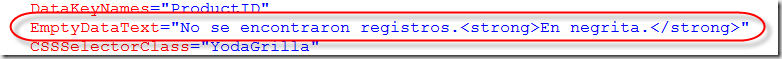
Podemos introducir HTML, …
Pero imaginemos que querramos introducir el encabezado de esta manera 🙂 no es del todo “agradable para el alma” podremos sufrir demasiado. Si quieres sufrir, sufrí! seria algo así…
<asp:GridView ID="gvProducts" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID" EmptyDataText="<div class='AspNet-GridView'><table cellpadding='0' cellspacing='0' summary=''><thead><tr><th scope='col'>Name</th>
<th scope='col'>ProductNumber</th><th scope='col'>Color</th><th scope='col'>StandardCost</th><th scope='col'>SellStartDate</th></tr></thead><tbody>
<tr><td colspan='5'>No se encontraron registros.<strong>En negrita.</strong></td></tr></tbody></table></div>" CSSSelectorClass="YodaGrilla" DataSourceID="edsProducts"> <Columns> ...
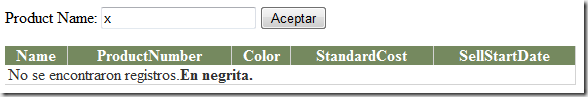
El resultado (si nos va bien en esa “jungla” de HTML) seria
En el ejemplo se encuentra en esta pagina: 
2 – Utilizando EmptyDataTemplate
Aquí podremos escribir mas fácilmente sin tanto dolor je!, contenido para este momento de no tener datos disponibles en la consulta.
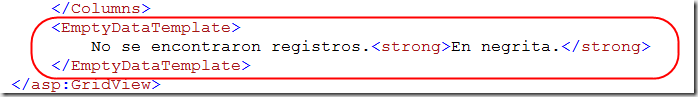
Lo podremos acceder mediante código declarativo
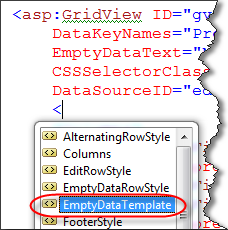
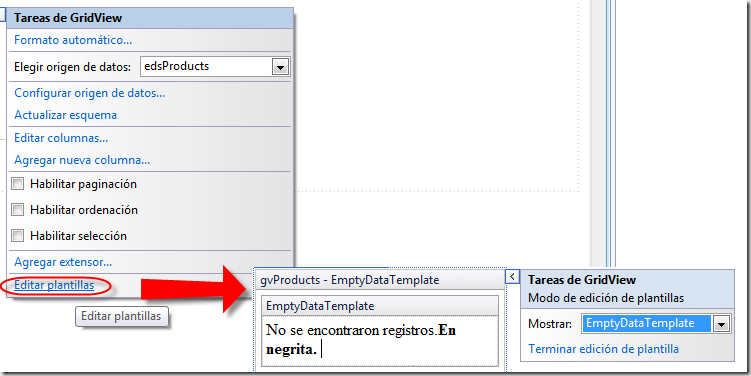
O también mediante el Editor de Plantillas del Gridview
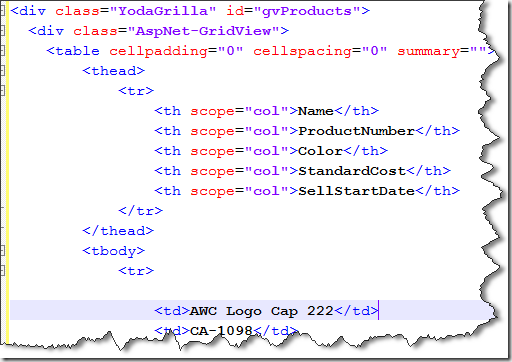
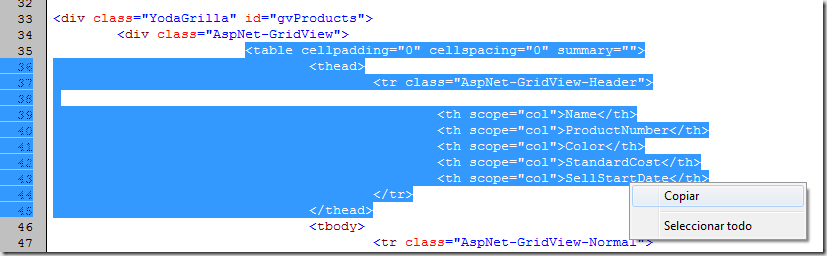
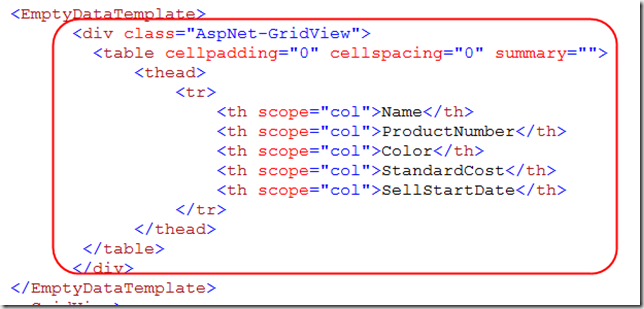
Aquí podremos hacer mas… introducir HTML que sea el encabezado generado cuando hay datos, o sea este HTML
Es decir copiamos el HTML que genera nuestra consulta con datos para copiar con estilos (y mas aun si utilizamos CSS Friendly Adapter).
Esto no es automático, cuando agregamos o modificamos una columna tendremos que realizar esta tarea nuevamente.
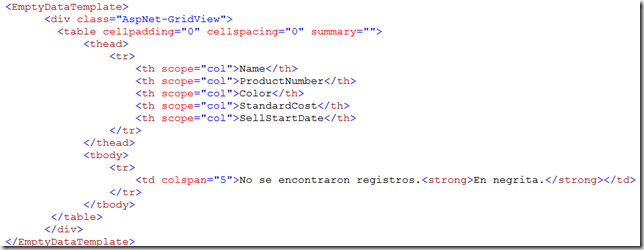
Si colocamos dentro del EmptyDataTemplate una tabla bien armada con lo que copiamos anteriormente, quedaria
Esta solución no es muy elegante y no cumple con la filosofía que todo desarrollador debe seguir DRY (Don’t repeat yourself), pero lo bueno que no tenemos que escribir código de servidor 🙂
Nos queda de la siguiente manera cuando los tenemos vacía la consulta de datos
Podremos agregar una fila un poco mas informativa…
En el ejemplo se encuentra en esta pagina:
3 – Manipulando el Datasource, que viene vacio y agregamos una fila “en blanco”
La idea es fácil, si el origen de datos no contiene datos entonces ingresamos un ítem vacio.
Hay que tener en cuento los no nulls o los que contenga un valor por default…
Aquí dejo dos enlaces que le puede ayudar al lector a realizar esta tarea:
- Show Grid view header and footer when the grid view is empty (with Generic List) (by Waleed Mohamed)
- Show GridView if datasource is empty (by Vl@de)
4 – Extendiendo el Gridview… la solución elegante
Me baso en la solución propuesta por Joe Wrobel
Como lo dice el mismo una “solución elegante”
- A more elegant solution to display GridView header and footer when the data source is empty (by Joe Wrobel)
El codigo lo dejo en MSDN Code Gallery
- Always show GridView header and footer if data soure is empty
http://code.msdn.microsoft.com/AlwaysShowHeaderFoot
Como
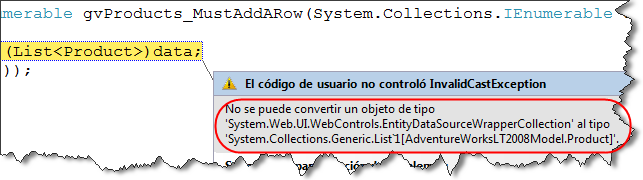
protected IEnumerable gvProduct_MustAddARow(IEnumerable data) { List<Product> listProducts = (List<Product>)data; listProducts.Add(new Product()); return listProducts; }
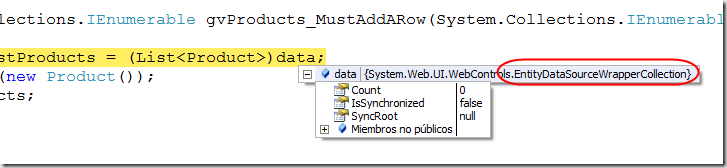
NOTA: EntityDataSource mmm!!
Si trabajamos (como yo en este ejemplo) con un proveedor como EntityDataSource cuando estamos dentro del control y queremos
Y no podremos obtener el listado de nuestros objetos a partir de este EntityDataSourceWrapperCollection
(Si alguien conoce la forma por favor comente en este articulo)
Error:
«No se puede convertir un objeto de tipo ‘System.Web.UI.WebControls.EntityDataSourceWrapperCollection’ al tipo ‘System.Collections.Generic.List`1[AdventureWorksLT2008Model.Product]’.»
Así que en este ejemplo podría no utilizar EntityDataSource, pero lo que hice fue generar una lista vacía de Productos (ya que conocemos que tipo de datos se enlazan a esta grilla en particular) y agregarle un producto vacio en el evento MustAddRow de la idea original de Joe Wrobel
//List<Product> listProducts = (List<Product>)data; List<Product> listProducts = new List<Product>(); listProducts.Add(new Product()); return listProducts;
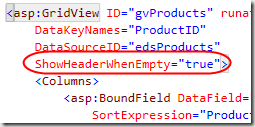
5 – Utilizando ShowHeaderWhenEmpty del Gridview (solo disponible para ASP.NET 4.0)
Simplemente… algo que vamos tenemos disponible nativamente en ASP.NET 4.0
Y nos olvidamos de todo 🙂 y disfrutamos:
Lo que no encontré todavía fue un ShowFooterWhenEmpty 🙁 pero bueno estamos en la beta 2 de VS2010
Mas info: GridView.ShowHeaderWhenEmpty
Descargar el ejemplo
Click en la imagen o aquí
Enlaces
- GridView.EmptyDataTemplate (Propiedad)
Obtiene o establece el contenido definido por el usuario para la fila de datos vacía que se representa cuando un control GridView se enlaza a un origen de datos que no contiene registros. - GridView.EmptyDataText (Propiedad)
Obtiene o establece el texto que se mostrará en la fila de datos vacía que se representa cuando un control GridView se enlaza a un origen de datos que no contiene registros. - GridView.ShowHeaderWhenEmpty (Property) (nuevo en ASP.NET 4.0)
Gets or sets a value that indicates whether the heading of a column in the GridView control is visible when the column has no data.

















Excelente Post, muy bien explicado, me ha aclarado algunas dudas acerca de las «Opciones para visualizar encabezado cuando los datos a enlazar están vacios»