En el último artículo que escribí, relacionado con la tecnología ASP.NET MVC, hablé de como explotar los datos de nuestra aplicación web mediante los RIA Services de Silverlight. Pero también comenté que se puede acceder a ellos sin necesidad de utilizar dichos servicios, que es lo que vamos a ver en este caso: el uso de Silverlight como plataforma para mejorar la interfaz de usuario, o lo que en ASP.NET MVC viene a ser la “la V (Vista) ”.
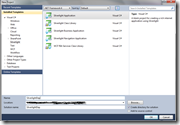
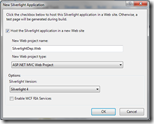
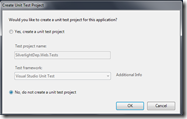
Inicialmente lo que hacemos es crear un proyecto de tipo Silverlight Application llamado SilverlightDep y que se alojará en una aplicación web ASP.NET MVC. Al igual que en el resto de aplicaciones ASP.NET MVC se nos preguntará si queremos crear un proyecto de pruebas unitarias a lo que diremos que no (de momento).
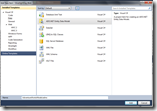
A continuación, añadimos la base de datos AdventureWorks_Data a nuestro proyecto, y tal y como hemos visto en otras ocasiones creamos un modelo de acceso a datos de tipo ADO.NET Entity Data Model que nos permita acceder a los elementos de la tabla Department.
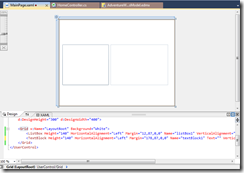
Una vez definido nuestro modelo de datos, pasamos a diseñar el objeto Silverlight que se encargará de mostrar dichos datos de la forma deseada. Para ello abrimos el archivo Main.xaml, y añadimos un ListBox, llamado Departments, que se encargará de mostrar los nombres de los departamento, y un TextBlock, llamado DepartmentsInfo, en el cual se mostrará toda la información relacionada con el departamento seleccionado. Además configuramos el evento de carga de nuestro control de usuario para que se lance con la carga de la página “Page_Loaded”.
Dentro del proyecto SilverlightDep, añadimos una clase llamada Department que nos permita trabajar con nuestros datos mediante dicho objeto. Por ello, este tiene que tener las mismas propiedades que la tabla Department de nuestra base de datos, para que sea posible el mapeo.
- public class Department
- {
- public int DepartmentID { get; set; }
- public string Name { get; set; }
- public string GroupName { get; set; }
- public DateTime ModifiedDate { get; set; }
- }
Añadimos las siguientes referencias al proyecto SilverlightDep, para que podamos utilizar Json para serializar nuestros datos, y poder mostrarlos a través de nuestra vista:
System.Runtime.Serialization
System.ServiceModel.Web
Una vez que ya tenemos la interfaz diseñada, vamos a dotar a cada elemento de la funcionalidad específica. Para ello vamos al archivo Main.xaml.cs, añadimos la siguiente referencia:
Inicializamos un objeto de tipo lista de departamentos:
- IList<Department> result;
Y añadimos el siguiente código:
– Se lanza la aplicación cliente de Silverlight
- void Page_Loaded(object sender, RoutedEventArgs e)
- {
- WebClient wc = new WebClient();
- wc.OpenReadCompleted += new OpenReadCompletedEventHandler(wc_OpenReadCompleted);
- wc.OpenReadAsync(new Uri(«http://localhost:49705/Department/List»));
- }
*Para saber cuál es la url que debemos indicar, es necesario compilar la aplicación y ver en que sitio web se está ejecutando. La ruta Department/List se define así porque vamos a trabajar con un controlador llamado Department, y una vista llamada List.
– Se leen los datos de nuestro objeto y se cargan en el ListBox, mediante el uso de la serialización en Json
- void wc_OpenReadCompleted(object sender, OpenReadCompletedEventArgs e)
- {
- DataContractJsonSerializer json = new DataContractJsonSerializer(typeof(List<Department>));
- result = (List<Department>)(json.ReadObject(e.Result));
- for (int i = 0; i < result.Count; i++)
- {
- Departments.Items.Add(result[i].Name);
- }
- }
– Se muestra en el TextBlock la información de cada elemento seleccionado en el ListBox
- private void Departments_SelectionChanged(object sender, SelectionChangedEventArgs e)
- {
- int index = Departments.SelectedIndex;
- DepartmentsInfo.Text = «DepartmentID: « + result[index].DepartmentID.ToString() + «n» +
- «Name: « + result[index].Name.ToString() + «n» +
- «GroupName: « + result[index].GroupName.ToString() + «n» +
- «ModifiedDate: « + result[index].ModifiedDate.ToString();
- }
Por último tenemos que crear la vista específica que nos permita interactuar con nuestro objeto cliente Silverlight. Para ello creamos un controlador llamado Department, y que contendrá un ActionResult, que nos devuelva a través de Json la vista que nosotros queremos. Para ello dentro de SilverlightDep.Web, hacemos clic con el botón derecho sobre Controllers > AddController, y creamos un controlador que llamaremos DepartmentController.
Dentro de este archivo:
– Hacemos referencia a las siguientes bibliotecas:
- using SilverMvcApp.Web.Models;
– Instanciamos la entidad con la que vamos a trabajar:
- AdventureWorks_DataEntities entity = new AdventureWorks_DataEntities();
– Creamos un resultado de acción que nos muestre los datos definidos en la entidad, en forma de lista
- public ActionResult List()
- {
- return Json(entity.Department.ToList(),JsonRequestBehavior.AllowGet);
- }
Es necesario, indicar la opción JsonRequestBehavior.AllowGet, ya que si no, podemos tener problemas de acceso a las peticiones Json.
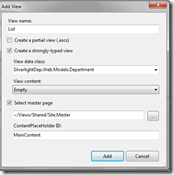
Por último creamos la vista correspondiente, para ello hacemos clic con el botón derecho sobre List > AddView.
Dentro de la vista List, en el apartado en MainContent, añadimos nuestro objeto Silverlight, cuyo código generado podemos encontrar en la página de prueba SilverlightDepTestPage.aspx
- <div id=»silverlightControlHost»>
- <object data=»data:application/x-silverlight-2,» type=»application/x-silverlight-2″ width=»100%» height=»100%»>
- <param name=»source» value=»ClientBin/SilverlightDep.xap»/>
- <param name=»onError» value=»onSilverlightError» />
- <param name=»background» value=»white» />
- <param name=»minRuntimeVersion» value=»4.0.50401.0″ />
- <param name=»autoUpgrade» value=»true» />
- <a href=»http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0″ style=»text-decoration:none»>
- <img src=»http://go.microsoft.com/fwlink/?LinkId=161376″ alt=»Get Microsoft Silverlight» style=»border-style:none»/>
- </a>
- </object><iframe id=»_sl_historyFrame» style=»visibility:hidden;height:0px;width:0px;border:0px»></iframe></div>
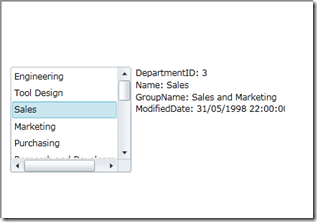
Compilamos (F5), y el resultado que obtendríamos sería el siguiente.
Si queremos utilizar este objeto en cualquier otra vista, lo único que tenemos que hacer es insertar este mismo código en la vista específica.
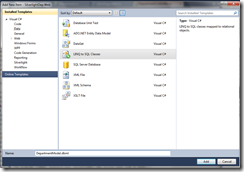
Además vamos a ver este mismo proceso pero utilizando un modelo de datos LinqToSql, ya que en artículos anteriores así me lo pedíais. La mayoría del procedimiento es similar a lo visto anteriormente, por lo que sólo comentaré las cosas diferentes. En este caso, nuestro modelo de acceso a datos será de tipo LINQ to SQL Classes, y lo llamaremos DepartmentModel.
Y una vez creado el modelo, debemos modificar el archivo DepartmentController, y configurar nuestro resultado de acción List de la siguiente forma:
- public ActionResult List()
- {
- DepartmentModelDataContext db = new DepartmentModelDataContext();
- var deps = from dep in db.Departments
- select new
- {
- dep.DepartmentID,
- dep.Name,
- dep.GroupName,
- dep.ModifiedDate
- };
- return Json(deps,JsonRequestBehavior.AllowGet);
- }
De esta forma, combinando ASP.NET MVC y Silverlight, podemos crear aplicaciones muy potentes a nivel de interfaz de usuario…¡¡entre otras cosas!!











Excelente!.
Amigo, consulta, qué pasa con los típicos mantenedores de data que se generan con los Helpers en ASP.NET MVC? Los métodos EDIT GET y EDIT POST todavía son aplicables en el Controlador respectivo? Te consulto esto ya que en los ejemplos más básicos que existen en ASP.NET MVC los métodos EDIT GET/POST, que usan vistas templates,obtienen los datos del form de la vista respectiva. Con Silverlight debiésemos trabajar con un viewmodel dada la cantidad de data? y esta entregarla actualizada al controlador para guardar los nuevos datos?
Muchas gracias por tu gran ayuda.