Siguiendo en la línea del último artículo, relacionado con el uso de jQuery en aplicaciones ASP.NET MVC, en esta ocasión vamos a ver como se puede implementar jQueryUI para enriquecer nuestras interfaces de usuario. jQueryUI es una biblioteca de componentes para el framework jQuery, que ofrece un conjunto de plugins, efectos visuales y widgets que nos permite crear interfaces de usuario más potentes de forma sencilla.Para poder hacer uso de ella es necesario, o bien descargarla de la página http://jqueryui.com/download y agregarla a nuestra aplicación, o acceder a ella via Google CDN.
Si optamos por la primera de las opciones, en el fichero comprimido de la descarga podemos encontrar:
- la librería jqueryui con el código de las opciones seleccionadas, y la librería jquery de la que depende
- una distribución para desarrolladores (development-bundle), con:
- la documentación del framework,
- páginas de demo con ejemplos de uso de cada funcionalidad,
- librerías js con cada una de las funcionalidades concretas
- el tema css elegido. Este se puede personalizar mediante el uso de la herramienta ThemeRoller
A lo largo de este artículo vamos a ver algunas de las funcionalidades básicas que podemos implementar utilizando esta biblioteca. Para ello vamos a crear un proyecto de tipo ASP.NET MVC 2 Web Application, que llamaremos jQueryInteractions, y sobre el que iremos configurando las distintas aplicaciones.
1.Componentes de Interacción:
Los componentes de interacción nos permiten añadir comportamientos a determinados objetos mediante la invocación a los siguientes métodos:
- $.draggable();: añade al elemento la propiedad de poderse arrastrar.
- $.droppable();: asigna la propiedad a un elemento para que pueda recibir objetos soltados tras el arrastre.
- $.resizable();: asigna al elemento la propiedad de poder redimensionarse.
- $.selectable();: asigna la propiedad seleccionable a un elemento o a todos sus hijos.
- $.sortable();: asigna la propiedad ordenable a un elemento o a todos sus hijos.
A continuación vamos a ver un ejemplo de cómo implementar un tipo de interacción:
Draggable (arrastrable)
Inicialmente añadimos a nuestra aplicación todos los archivos necesarios para el correcto uso de esta biblioteca:
- Estilos:
o jquery-ui-1.8.5.custom.css
o demos.css
- Los scripts
o jquery-1.4.2.js
o jquery-ui-1.8.5.custom.js
Y agregamos las referencias a los mismos dentro de la cabecera (<head>) de la página maestra Site.Master que se encuentra en Views/Shared, de forma que podamos usarlos desde cualquiera de las vistas de la aplicación:
- <link href=»../../css/jquery-ui-1.8.5.custom.css» rel=»stylesheet» type=»text/css» />
- <link href=»../../css/demos.css» rel=»stylesheet» type=»text/css» />
- <script src=»../../Scripts/jquery-1.4.2.js» type=»text/javascript»></script>
- <script src=»../../Scripts/jquery-ui-1.8.5.custom.js» type=»text/javascript»></script>
A continuación creamos el objeto que va a ser “arrastrable”, que en nuestro caso se tratará de un cuadrado amarillo, sobre el que aplicaremos la función. Para ello abrimos el archivo Site.css, que se encuentra dentro de la carpeta Content, y añadimos el siguiente código:
- #draggable
- {
- width: 150px;
- height: 150px;
- padding: 0.5em;
- background-color:Yellow;
- }
A continuación, dentro del controlador Home añadimos un ActionResult llamado Draggable,
- public ActionResult Draggable()
- {
- return View();
- }
Cuya vista se deberá configurar de la siguiente manera:
1. Añadimos un texto que se aplicará a nuestro objeto a través del estilo definido en demo.css:
- <div class=»demo»>
- <div id=»draggable» class=»ui-widget-content»>
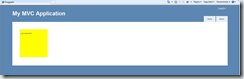
- <p>¡¡Arrastrame!!</p>
- </div>
- </div>
2. Añadimos la función a implementar, que será:
- <script type=»text/javascript»>
- $(function () {
- $(«#draggable»).draggable();
- });
- </script>
Y de esta forma si accedemos a la página correspondiente [http://localhost: 51465]/Home/Draggable, vemos como podemos arrastrar nuestro objeto por la página.
2.Widgets:
Un widget es un componente reutilizable de la interfaz de usuario. jQuery UI presenta una serie de componentes predefinidos que nos permiten inyectar comportamientos a diferentes elementos identificables de nuestro html.
A continuación vamos a ver un ejemplo de como implementar un widget:
Accordion
Dentro del controlador Home añadimos un ActionResult llamado Accordion, cuya vista se deberá configurar de la siguiente manera:
1. Añadimos las distintas cabeceras, y contenidos de nuestro desplegable, según el estilo definido en demo.css:
- <div class=»demo»>
- <div id=»accordion»>
- <h3><a href=»#»>Section 1</a></h3>
- <div>
- <p>
- Texto1
- </p>
- </div>
- <h3><a href=»#»>Section 2</a></h3>
- <div>
- <p>
- Texto 2
- </p>
- </div>
- <h3><a href=»#»>Section 3</a></h3>
- <div>
- <p>
- Texto 3
- </p>
- <ul>
- <li>List item one</li>
- <li>List item two</li>
- <li>List item three</li>
- </ul>
- </div>
- <h3><a href=»#»>Section 4</a></h3>
- <div>
- <p>
- Texto 4a
- </p>
- <p>
- Texto 4b
- </p>
- </div>
- </div>
- </div>
2. Añadimos la función a implementar, que será:
- <script type=»text/javascript»>
- $(function () {
- $(«#accordion»).accordion();
- });
- </script>
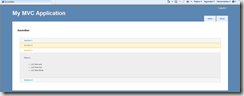
Y de esta forma si accedemos a la página correspondiente [http://localhost: 51465]/Home/Accordion, vemos como obtenemos el desplegable dinámico con sus cabeceras y su contenido.
3.Efectos visuales:
Jqueryui presenta una serie de métodos, que extienden las funcionalidades ya existentes en jquery, y que nos permiten añadir efectos de animación de forma sencilla mediante :
– Transiciones básicas: permiten implementar animaciones sobre un elemento.
- Effect
– Transiciones de visibilidad: permiten implementar animaciones realizando modificaciones en la visibilidad de los elementos
- Show – Anima la entrada de un elemento(mostrándolo)
- Hide – Anima la salida de un elemento (ocultándolo)
- Toggle – Anima el cambio de estado de un elemento
– Transiciones de color: permiten implementar animaciones realizando modificaciones en el color de los elementos
- Animate – Anima el color de un elemento
- backgroundColor
- borderBottomColor
- borderLeftColor
- borderRightColor
- borderTopColor
- color
- outlineColor
– Transiciones de clases: permiten implementar animaciones realizando modificaciones en las clases (o atributos) que definen los estilos de los elementos
- addClass – Añade una clase a un elemento con una transición entre estados.
- removeClass – Elimina una clase de un elemento con una transición entre estados.
- toggleClass – Añade una clase si no está presente, y elimina una clase si lo esta mediante una transición de estado.
- switchClass – Intercambia una clase por otra con una transición de estado.
A continuación vamos a ver un ejemplo de como aplicar un efecto de color:
Color effect
Inicialmente configuramos el estilo de los elementos que vamos a utilizar en nuestra vista. Para ello añadimos el siguiente código en el archivo Site.css:
- .toggler { width: 500px; height: 200px; position: relative; }
- #button { padding: .5em 1em; text-decoration: none; }
- #effect { width: 240px; height: 135px; padding: 0.4em; position: relative; background: #fff; }
- #effect h3 { margin: 0; padding: 0.4em; text-align: center}
Dentro del controlador Home añadimos un ActionResult llamado ColorEffect, cuya vista se deberá configurar de la siguiente manera:
1. Añadimos un un botón y un elemento de tipo effect según el estilo definido en demo.css. Al hacer clic sobre dicho botón se animará el objecto cuyo id es “effect”, cambiando de dimensiones y de color.
- <div class=»demo»>
- <div class=»toggler»>
- <div id=»effect» class=»ui-widget-content ui-corner-all»>
- <h3 class=»ui-widget-header ui-corner-all»>Animate</h3>
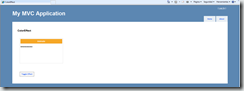
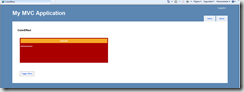
- <p>lalolaolaoalaoalao</p></div></div><a id=»button» class=»ui-state-default ui-corner-all» href=»#»>Toggle Effect</a> </div>
- <div style=»DISPLAY: none» class=»demo-description»>
- <p>Click the button above to preview the effect.</p>
- </div>
2. Añadimos la función a implementar, que será:
- <script type=»text/javascript»>
- $(function() {
- $( «#button» ).toggle(
- function() {
- $( «#effect» ).animate({
- backgroundColor: «#aa0000»,
- color: «#fff»,
- width: 500
- }, 1000 );
- },
- function() {
- $( «#effect» ).animate({
- backgroundColor: «#fff»,
- color: «#000»,
- width: 240
- }, 1000 );
- }
- );
- });
- </script>
Y de esta forma si accedemos a la página correspondiente [http://localhost: 51465]/Home/ColorEffect, vemos como al hacer clic sobre el botón Toggle Effect, nuestro objeto se anima y cambia de color.
Aquí os dejo el proyecto con estos ejemplos… y algunos más. Aunque podéis encontrar este funcionalidades y muchas más (y más complejas) en la página de jqueryui: http://jqueryui.com/demos/
Espero que con este artículo os entre un poco el gusanillo con este tema, por lo menos esa es mi intención 😉