Pues como lo prometido es deuda, en esta ocasión toca hablar sobre localización de aplicaciones Silverlight y más concretamente de cómo en el código XAML se puede indicar que use una cadena que se encuentra en un fichero de recursos.
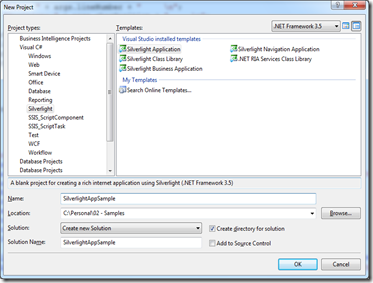
Para este ejemplo he creado un proyecto de tipo “Silverlight Application” usando Visual Studio 2008 SP1 y Silverlight 3.
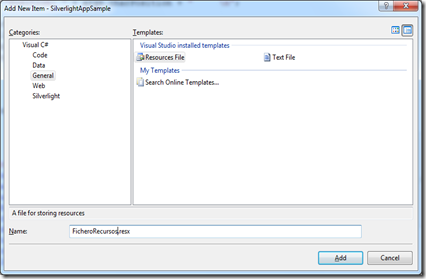
Una vez hecho, esto, he añadido al proyecto que contiene los ficheros xaml dos ficheros de recursos, dos ficheros resx; uno para la cultura por defecto y otro para la cultura ingles americano (en-US).
Les he llamado FicheroRecursos.resx y FicheroRecursos.en-US.resx
Una vez hecho esto, en cada uno de los ficheros he añadido una nueva entrada llamada “Cadena”. En el archivo por defecto he puesto el valor por defecto y en el otro el valor en ingles.
El siguiente paso es indicar en la aplicación Silverlight las culturas que ésta va a soportar; en nuestro caso bastaría con indicar la cultura “en-US”, porque en el resto de los casos sacaría los valores del fichero de recursos por defecto.
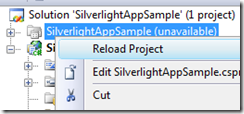
Para hacer esto, lo primero que tenemos que hacer es descargar el proyecto que contiene los ficheros xaml de la solución (Unload Project) y editar el fichero .csproj…con el editor de VStudio, con el notepad o con lo que queramos.
En el tag supportedCultures tenemos que añadir todas las culturas que queremos que soporte. Si hay varias, debemos separarlas por punto y coma.
<SupportedCultures>es-ES;en-US</SupportedCultures>
Una vez hecho esto, tenemos que volver a cargar el proyecto(Reload Project).
El siguiente paso es hacer los cambios necesarios para que desde el código XAML podamos tener acceso a las cadenas que hay dentro del fichero de recursos.
Cuando hemos creamos el fichero de recursos habréis visto que se ha creado un fichero llamado FicheroRecursos.Designer.cs que contiene una clase llamada “FicheroRecursos” que posibilita el acceso a las cadenas definidas dentro del fichero.
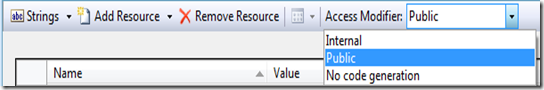
El “problema” es que por defecto tanto la clase como el constructor están declarados como internal y por tanto, no podremos acceder desde el código XAML directamente.
internal class FicheroRecursos {
private static global::System.Resources.ResourceManager resourceMan;
private static global::System.Globalization.CultureInfo resourceCulture;
[global::System.Diagnostics.CodeAnalysis.SuppressMessageAttribute("Microsoft.Performance", "CA1811:AvoidUncalledPrivateCode")]
internal FicheroRecursos() {
}……..
public class ClaseAccesoRecursos
{
public static FicheroRecursos ficheroRecursos = new FicheroRecursos();
public FicheroRecursos FicheroRecursos { get { return ficheroRecursos; } }
}
Una vez hecho, esto, tenemos que editar el fichero App.xaml y añadir la siguiente declaración: (SilverlightAppSample es el namespace de ClaseAccesoRecursos)
<Application.Resources>
<local:ClaseAccesoRecursos xmlns:local ="clr-namespace:SilverlightAppSample"
x:Key="ClaseAccesoRecursos" />
</Application.Resources>
Y ya por fin, podremos usar las cadenas dentro del código XAML. Si nuestra aplicación tiene un Label, la sintaxis para indicarle que use una cadena que está en un fichero de recursos sería así:
<dataInput:Label Content="{Binding FicheroRecursos.Cadena, Source={StaticResource ClaseAccesoRecursos}}"></dataInput:Label>
<globalization uiCulture="Auto" culture="Auto"/>
<param name="uiculture" value="<%=System.Threading.Thread.CurrentThread.CurrentUICulture%>" />
<param name="culture" value="<%=System.Threading.Thread.CurrentThread.CurrentCulture%>" />




gracias !!!!
Buen aporte Ibon, enhorabuena