Utilizar JavaScript es una técnica bastante común en Microsoft Dynamics CRM para realizar validación e interacción en lado cliente. En muchas ocasiones necesitamos notificar o avisar al usuario sobre alguna situación o condición excepcional en valores de los campos del formulario. Normalmente para hacer esto usaríamos un JavaScript alert para mostrar un diálogo con el mensaje deseado, esto puede llegar a convertirse en algo realmente pesado para los usuarios si continuamente están recibiendo mensajes y alertas.
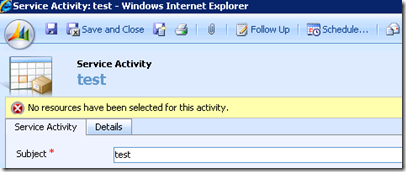
Microsoft Dynamics CRM tiene una forma interna bastante más agradable de notificar al usuario mediante mensajes en la cabecera del formulario con un fondo amarillo y un texto en rojo, es lo que se puede ver en la siguiente imagen.
Después de una pregunta en los foros de Microsoft Dynamics CRM he estado dándole un par de vueltas a esto y he creado un pequeño snippet de JavaScript que se puede utilizar para mostrar advertencias a los usuarios siguiendo el mismo estilo que CRM.
El código consiste en una función llamada addNotification que nos permite añadir un nuevo mensaje con el mismo estilo que los de Microsoft Dynamics CRM, y usando el mismo área de notificaciones que está incluida en los formularios de las entidades de Microsoft Dynamics CRM.
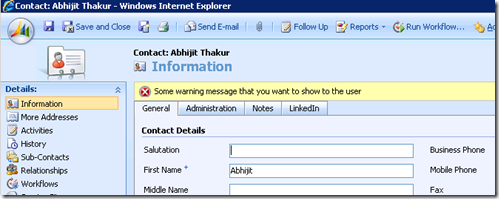
Una vez que hemos añadido la declaración de esta función en el evento OnLoad ya podemos llamarla desde cualquier otro lado, ya sea dentro del propio OnLoad o en algún evento OnChange de un campo, para proporcionar avisos al usuario sin tener que molestarlos con los típicos alerts. El resultado es el que se puede ver en la siguiente imagen.
Aquí va el código. Disfrutadlo!
/*============== addNotification function =============
Adds a warning message on the top of the entity form using
the same visual style as Microsoft CRM
Params: message to be shown to the user
=======================================================*/
addNotification = function(message) {
var notificationHTML = '<DIV class="Notification"><TABLE cellSpacing="0" cellPadding="0"><TBODY><TR><TD vAlign="top"><IMG class="ms-crm-Lookup-Item" alt="" src="/_imgs/error/notif_icn_crit16.png" /></TD><TD><SPAN>' + message + '</SPAN></TD></TR></TBODY></TABLE></DIV>';
var notificationsArea = document.getElementById('Notifications');
if (notificationsArea == null) return;
notificationsArea.innerHTML += notificationHTML;
notificationsArea.style.display = 'block';
}
/*============= END addNotification function ===========*/
//Example of utilizations
addNotification('Some warning message that you want to show to the user ');
English version at http://marcoamoedo.com/blog/show-custom-warning-messages-on-microsoft-dynamics-crm/