
Escenario
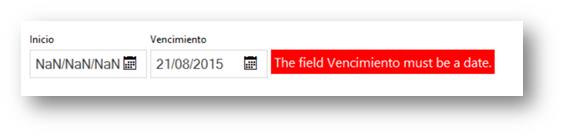
Hace algunos días me encontré con un problema en Safari al establecer fechas con un datepicker de Metro UI que es el mismo que el que corresponde a jQuery UI datepicker. El problema se producía al seleccionar una fecha que, al realizarse la validación con jQuery.validation decía que era incorrecta al contrario que en el resto de navegadores (Internet Explorer, Microsoft Edge, Google Chrome*, Firefox y Opera). Además, parece que el error se reproducía en Google Chrome para Mac lo que hacía más complicado determinar cuál es el problema. Como se puede apreciar en la imagen, tiene problemas al establecer fechas predefinidas como en el campo «inicio» en el que he puesto la fecha actual (tanto desde el modelo como con JavaScript) y, en el campo «Vencimiento» la fecha seleccionada con el datepicker genera un error de validación «incomprensible»

Solución
La solución es sencilla aunque no me parece del todo correcta y pasa por saltarse la validación de los campos que estén relacionados con el datepicker con una simple instrucción que siempre devolverá «true» cuando se trate de una fecha.
jQuery.validator.methods[«date»] = function (value, element) { return true; }
Tiene algo de sentido si pensamos que la fecha está establecida por el propio datepicker y que no se debe permitir que se inserte una fecha manualmente, cosa que de forma automática ya cumple el datepicker, pero podría darse el caso de que sí que necesitemos realizar algún tipo de validación que nos estaríamos perdiendo por forzar que siempre devuelva «true».
Explicación
Por lo que he investigado, Safari incluye algún tipo de tratamiento para las fechas que nos rompe nuestra validación y que, por lo tanto, nos generará un error de formato. Yendo un poco más allá, parece que en Mac esto mismo se reproduce para Google Chrome, cosa que me parece «inexplicable» cuando sobre Windows funciona correctamente.
¿Conoces alguna solución?
¿Conocéis algún workaround más elegante u óptimo? Abramos el debate pero adelanto que tengo preestablecido el lenguaje en el fichero web.config «es-ES» y en el propio datepicker «es».












Deja un comentario