Antón Molleda comentaba en un post de su blog ([WLMT] Socializándonos), las ventajas que ofrece integrar nuestras aplicaciones an alguna de las redes sociales existentes. Él comentará sus experiencias con el Windows Live Messenger Toolkit en su blog, así que yo voy a comentaros cuatro cosillas sobre Facebook Connect, el mecanismo de integración que nos ofrece Facebook.
Con Facebook Connect lo que obtenemos es la posibilidad de que los usuarios registrados en Facebook puedan entrar con su login en nuestra web (o aplicación, aunque yo me cocentraré en web), y no sólo eso, sinó que (previa aceptación del usuario) nuestra aplicación pueda publicar contenido en facebook.
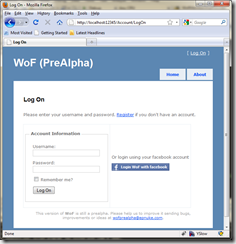
En el caso que me ocupa estoy desarrollando una web y me interesa que los usuarios que están en facebook puedan entrar en ella sin necesidad de registrarse en mi web. Mi web seguirá manteniendo su propio sistema de registro de usuarios, puesto que no es obligatorio tener cuenta en facebook para entrar en ella. La página de login tendría un aspecto tal como (queda prohibido cualquier comentario sobre la estética :p):
1. Crear una aplicación en Facebook para Connect
El primer paso para poder usar Facebook Connect es crear la aplicación facebook que nos va a dar acceso a facebook. Para ello, entramos en facebook y seguimos los siguientes pasos:
- Nos dirigimos a http://www.facebook.com/developers/createapp.php para crear una nueva aplicación facebook.
- En el apartado Basic entramos el nombre de la aplicación. El resto de valores los podemos dejar por defecto (aunque si soys detallistas siempre podéis añadir un icono a vuestra aplicación :p). Ahora viene lo importante…
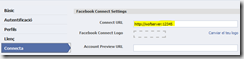
- En el apartado Connect debéis entrar el dominio donde está vuestra web… Si estais desarrollando seguramente no tendréis vuestra web colgada. Según tengo entendido localhost no és un dominio válido, así que os “inventais” un nombre y entrais en el archivo hosts este nombre con la ip 127.0.0.1. Además si vuestro servidor web no escucha por el puerto 80 (lo normal cuando estamos con VS) debemos entrar el número de puerto que vamos a usar y configurar VS para que arranque cassini siempre con el mismo puerto. P.ej. en el apartado Connect de mi aplicación facebook yo tengo entrado http://wofserver:12345:
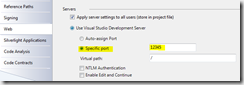
Y luego tengo el VS configurado para que me arranque cassini siempre por el puerto 12345:
Y recordad la entrada en el fichero hosts para mapear vuestro “dominio” al 127.0.0.1
- En el apartado Basic de vuestra aplicación hay dos identificadores que vamos a necesitar:
- API Key: Es la clave pública de la aplicación y que debe usarse en la gran mayoría de las llamadas al API de facebook
- Secret: La clave secreta. Debe usarse en algunas llamadas al API, y como su nombre indica no debemos compartirla con nadie 😉
- Una vez creada la aplicación, estamos listos para interactuar con facebook.
2. Preparando nuestra aplicación web para hablar con facebook
La clave para habilitar la comunicación con facebook está en un archivo html llamado xd_receiver.htm. El código de dicho archivo es tal y como sigue (siempre es igual):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>xd</title>
</head>
<body>
<script src="http://static.ak.facebook.com/js/api_lib/v0.4/XdCommReceiver.js" type="text/javascript"></script>
</body>
</html>
Podemos poner el archivo donde queramos, pero yo os recomiendo que lo pongáis en el directorio raíz de vuestra web. Es decir en mi caso http://wofserver:12345/xd_receiver.htm
3. Preparando el entorno para renderizar XFBML
Para ayudarnos a integrarnos con facebook, éste incorpora una API de tags conocida como XFBML (XHtml FaceBook Markup Language). Usando estos tags podemos p.ej. renderizar el botón de login, o el nombre del usuario conectado.
Para ello debemos indicar que nuestras páginas son XHTML e importar el espacio de nombres fb que es el que usan los tags XFBML. Para ello modificamos las etiquetas <html> y <!DOCTYPE>:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:fb="http://www.facebook.com/2008/fbml">
Ya casi estamos… sólo nos queda referenciar el uso del fichero javascript que habilita el API de facebook (así como XFBML), para ello debemos añadir el siguiente tag <script> justo después de abrir el tag <body>:
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php" type="text/javascript"></script>
Evidentemente os recomiendo utilizar una master page para tener todos estos cambios en todas vuestras páginas (estos tags deben estar en cualquier página que quiera usar el API de facebook).
4. Usando XFBML
Antes de poder usar XFBML hemos de incializar nuestra conexión con facebook y habilitar XFBML. Yo tengo el código puesto en la pantalla de login, pero esto ya dependerá de cada uno. Para ello debemos usar el siguiente código javascript:
<script type="text/javascript">
FB_RequireFeatures(["XFBML"], function() {
FB.Facebook.init("CLAVE_API", "/xd_receiver.htm");
});
</script>
Ahora sí: el uso de XFBML es super simple. P.ej. para renderizar el botón de login basta con usar el tag <fb:login-button>:
<fb:login-button v="2" size="medium"
onlogin="window.location.reload(true);">
Login WoF with facebook
</fb:login-button>
En este caso se renderiza el botón de login, y cuando el usuario se haya identificado se forzará un refresco de la página. El texto que colocamos dentro del tag <fb:login-button> será el texto del botón:
Hay muchos tags XFBML, en esta dirección (http://wiki.developers.facebook.com/index.php/XFBML) tenéis la lista completa.
Cuando el usuario haga click en el botón de iniciar sesión en facebook pueden ocurrir dos cosas:
- Que el usuario ya estuviese identificado en facebook. En este caso se disparará el evento onlogin del botón.
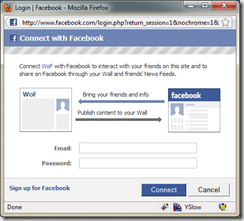
- Que el usuario no estuviese identificado en facebook. En este caso le saldrá la ventana para que se identifique. Una vez identificado se disparará el evento onlogin:
5. Accediendo a información del usuario
Llegados a este punto ya nos hemos integrado con el login del usuario… Pero esto no sirve de mucho si no somos capaces de extraer información del usuario (p.ej su nombre, o bien si ya había un usuario identificado en facebook). Para ello podemos usar el API de facebook (obviamente basada en javascript), pero yo voy a contaros como se puede hacerlo usando el “Facebook Developer Toolkit” que os podéis descargar de Codeplex.
Una vez descargado basta con referenciar el assembly “Facebook.dll”, y luego podemos utilizar la clase ConnectSession para averiguar si un usuario está conectado en facebook:
var fbc= new ConnectSession("<CLAVE_API>","<CLAVE_SECRETA>");
if (fbc.IsConnected())
{
// Usuaro conectado en facebook. En fbc.UserId tenemos el ID unico del
// usuario en facebook.
}
else
{
// No hay usuario conectado en facebook
}
A partir de aquí, lo que hagamos ya dependerá de nuestras necesidades. P.ej. en mi caso, pregunto al usuario se desea usar mi web con su login de facebook y si responde afirmativamente creo un usuario especial en mi tabla de usuarios, vinculado a dicho id de facebook y autentico este usuario en mi sitio web…
Espero que este post os haya servido para daros una idea de como funciona Facebook Connect. En siguientes posts espero ir contando alguna cosilla más al respecto! 😉
Saludos!!!




si, señor, gracias !!! siga así, muchos posts así ??
el proyecto estará en codeplex ??
salu2&grz
Moooola mucho el post Eduard! 🙂
Gracias por la magia, justo estaba buscando esto!!!
@Lluis, Hernan
Gracias por vuestros comentarios!!! 😉
Un abrazo!
Hola
Muchas gracias por tus articulos Eduard.
Lo he probado y funciona sin problemas.
Os dejo un sitio web generado con VS2008 sp1 con el ejemplo implementado
http://www.megaupload.com/?d=PWT9L193
Muy buen post.
Tengo entendido que el http://localhost:puerto sí es válido, o por lo menos a mí me ha funcionado.
Saludos
Muchas gracias a todos por vuestros comentarios!
@YOK3S3 Gracias por implementar el ejemplo! A ver si luego le puedo echar un vistazo!
@Jusay pues no sabía que localhost:puerto era válido… leí que localhost no estaba admitido, así que ya ni probé!
Un saludo a todos! 😉
(Poner la musiquita) Eduard Tomas Avellana y Azucar Nocillaaaa
Excelente post!!!
sigan con este tema !!! gracias !!!
Hola a todos! Este es el segundo post de una serie que iré haciendo contando mis experiencias con Facebook
@Nocilla, preguntoncojonero
Muchas gracias por vuestros comentarios!!! 😉
Un saludo!
Este post va a ser cortito… En los dos primeros posts de esta serie hemos visto como podemos autenticar
Hola Amigo,
Segui todos tus pasos, pero no se como seguir adelante con esto,
Una vez descargado basta con referenciar el assembly “Facebook.dll”, y luego podemos utilizar la clase ConnectSession para averiguar si un usuario está conectado en facebook
Donde coloco los codigos que siguen a continuacion?
Podrias ayudarmee?
Mil gracias!!
Muchas gracias por la información, era justo lo que necesitaba 😀
@Damian
En que punto exactamente te pierdes? Recuerda que primero debes crear tu app en facebook, luego desplegar el archivo xd_receiver.htm y finalmente renderizar el botón de connect. Sólo una vez hayas hecho todo esto, puedes usar ConnectSession para saber si el usuario está autenticado. Si quieres más info, por favor contacta conmigo, a través del enlace «contactar» del blog…
@Santi
De nada 🙂 Encantado de que ye haya gustado el artículo!
Gracias a todos por los comentarios!
Se comenta que las redes sociales dan fama, mujeres y dinero aunque no necesariamente en este orden…
GRACIAS!!!!
Un gran aporte!!!!
@Maria
Encantado de que te haya sido útil!
Para eso estamos! 😉
Un saludo!
me sale eso y ya verifique con mi cel….
Tu cuenta deber ser verificada antes de que puedas realizar esta acción. Por favor, verifica tu cuenta añadiendo tu teléfono móvil o tu tarjeta de crédito.
Hola, he estoy siguiendo este tutorial pero en el paso 4 no se que hacer, los dos trozos de codigo donde se colocan,
Gracias.
@Romulo
Ambos trozos de código los pones donde quieres que aparezca el botón de login de facebook connect.
Recuerda que donde pone FB.Facebook.init(«CLAVE_API», «/xd_receiver.htm»);
no debes teclearlo literalmente sino que debes sustituir «CLAVE_API» por tu clave del API de facebook.
Un saludo!
Excelente el tutorial, de mucha ayuda para quienes manejamos la conexión de redes sociales en nuestros sitios, un saludo.
Hola buen dia muy bueno el tuto oye tengo una duda como hago para que después de que el usuario se loguea haga el direccionamiento hacia otra pagina donde tengo unos juegos la estoy haciendo con VS2008 y asp.net gracias saludos.
A mi tambien me pide q verifique mi cuenta de facebook. Que se supone que tengo que hacer? que es eso de verificar la cuenta?
Muchas Gracias,