Hace algún tiempo escribí un post acerca de mecanismos para hacer tus servicios WebApi seguros. En este post mencionaba tres mecanismos para que tus servicios web solo sean accesibles a través de usuarios autenticados:
- Atributo Authorize custom: no recomendado para autenticación (es para autorización).
- Message Handler (DelegatingHandler): Mecanismo recomendado dentro de WebApi para autenticación.
- HttpModule: Solución a nivel de IIS.
En el post comentaba que si tu aplicación depende de IIS puedes usar un HttpModule, pero que si quieres evitar tener una dependencia con él (ya que WebApi admite escenarios selfhost) debes usar un DelegatingHandler.
Pero este post está escrito antes de que OWIN fuese una realidad y con la aparición de OWIN existe otro mecanismo para autenticar nuestros servicios WebApi: usar un middleware OWIN.
Usar un middleware OWIN une las dos ventajas de los Message Handlers y los HttpModules:
- Al igual que un HttpModule funciona antes que WebApi por lo que autentica no solo llamadas a WebApi si no también llamadas a otros componentes (p. ej. MVC) que podamos tener.
- Al igual que un DelegatingHandler no está ligado a IIS en tanto que OWIN no está ligado a ningún servidor web en concreto.
El objetivo de este post es ver como crear un middleware OWIN para autenticar nuestros servicios WebApi, aunque si usáramos algún otro componente compatible con OWN (p. ej. NancyFx) nos serviría para autenticar las llamadas a ese otro componente también.
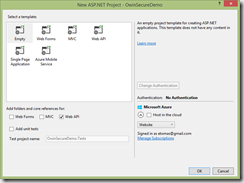
Vamos a empezar creando una aplicación ASP.NET Empty con WebApi agregado:
Luego agregaremos los paquetes Katana (para los despistados: Katana es una implementación de paquetes OWIN desarrollada por MS). En concreto instalaremos con NuGet el paquete Microsoft.Owin.Host.SystemWeb y este instalará ya todas las dependencias.
Creando el middleware OWIN
Un middleware OWIN es algo extraordinariamente simple. Es tan simple que no es ni una clase. Es tan solo un delegado. En su forma más básica un middleware OWIN es un Func<IDictionary<string, object>, Task>.
Aunque podríamos registrar directamente un delegado con esa firma, el sistema nos permite también registrar una clase, siempre y cuando tenga la siguiente estructura:
- using AppFunc = Func<IDictionary<string, object>, Task>;
- public class BasicAuthMiddleware
- {
- private readonly AppFunc _next;
- public BasicAuthMiddleware(AppFunc next)
- {
- }
- public async Task Invoke(IDictionary<string, object> environment)
- {
- }
- }
Este es el esqueleto básico para crear un middleware OWIN. Ahora hagamos que este middleware haga algo. Lo que hará será validar que existe autenticación básica (es decir que la cabecera HTTP Authorization llega y tiene el valor “Basic XXXX” donde XXXX es la cadena Base64 resultado de concatenar un login y un password separados por dos puntos (:).
Para ser súper genérico y no atarse a nadie, OWIN no define clases para acceder a las cabeceras HTTP, al cuerpo HTTP ni a nada. En su lugar tan solo se define el entorno: un diccionario de claves (cadena) valores (objeto). Pocas cosas hay más genéricas que eso.
¿Y qué valores tienen esas claves? Pues hay algunas que define la propia especificación, pero luego tu módulo OWIN podría añadir las que quisiera… no dejan de ser un mecanismo de comunicación entre middlewares.
Veamos ahora el código del método
El código del constructor de la clase es trivial (simplemente nos guardamos en _next el valor del parámetro que recibimos).
Veamos el código del método Invoke:
- public async Task Invoke(IDictionary<string, object> environment)
- {
- var auth = GetAuthHeader(environment);
- if (!string.IsNullOrEmpty(auth))
- {
- if (auth.StartsWith("Basic "))
- {
- auth = auth.Substring("Basic ".Length);
- var values = DecodeAuthValue(auth);
- // Validaramos login (values.Item1) y pwd (values.Item2) aqu.
- // En este ejemplo suponemos que cualquier combinacin es OK
- PutAuthenticationInfo(environment, values.Item1);
- }
- }
- await _next.Invoke(environment);
- }
Simplemente recogemos el valor del header Authorization y si existe y tiene el formato esperado (Basic <CadenaBase64>) lo decodificamos y colocamos la identidad del usuario en el contexto de OWIN.
El método GetAuthHeader obtiene el valor de la cabecera Authorization:
- private string GetAuthHeader(IDictionary<string, object> environment)
- {
- var headers = environment["owin.RequestHeaders"] as IDictionary<string, string[]>;
- if (headers != null && headers.ContainsKey("Authorization"))
- {
- return headers["Authorization"].FirstOrDefault();
- }
- return null;
- }
Los headers se almacenan dentro del contexto en la clave owin.RequestHeaders y el valor de dicha clave es un diccionario con todos los headers. Dado que un header puede tener varios valores el diccionario es de cadena (nombre del header) a valor (array de cadenas). En este caso devolvemos tan solo el primer que haya.
El método DecodeAuthValue simplemente decodifica la cadena Base64 y devuelve una tupla con el login y el password que estaban en la cabecera:
- private Tuple<string, string> DecodeAuthValue(string auth)
- {
- var decoded = Encoding.UTF8.GetString(Convert.FromBase64String(auth));
- var tokens = decoded.Split(':');
- return new Tuple<string, string>(tokens[0], tokens.Length > 1 ? tokens[1] : null);
- }
Y finalmente el método PutAuthenticationInfo es el que crea el IPrincipal y lo coloca dentro del contexto de OWIN. Ya no debemos colocarlo en HttpContext.Current ni Thread.CurrentPrincipal. Debemos colocarlo dentro de la clave “server.User” del entorno OWIN:
- private void PutAuthenticationInfo(IDictionary<string, object> environment, string user)
- {
- var claim = new Claim(ClaimTypes.Name, user);
- var identity = new ClaimsIdentity(new[] {claim}, "Basic");
- environment["server.User"] = new ClaimsPrincipal(identity);
- }
En este caso simplemente creamos un ClaimsPrincipal (con el nombre del usuario) y lo colocamos dentro del contexto.
El último punto es configurar OWIN para que use nuestro middleware. Añade una clase, llámala Startup y coloca el siguiente código:
- [assembly: OwinStartup(typeof(OwinSecureDemo.Startup))]
- namespace OwinSecureDemo
- {
- public class Startup
- {
- public void Configuration(IAppBuilder app)
- {
- app.Use(typeof (BasicAuthMiddleware));
- }
- }
- }
Finalmente para probar creamos un controlador WebApi y lo decoramos con [Authorize]:
- [Authorize]
- public class BeersController : ApiController
- {
- public IEnumerable<string> Get()
- {
- return new[] {"Estrella", "Voll Damm"};
- }
- }
¡Y listos! Ya puedes probarlo pasando un valor válido a la cabecera Authorization y ver que todo funciona:
curl "http://localhost:23850/api/Beers" -H "Accept: application/json" -H "Authorization: Basic ZWl4aW1lbmlzOnB3ZA=="
Luego quitas la cabecera Authorization de la llamada y deberías recibir un error de usuario no autenticado.
Hemos visto lo sencillo que es usar un middleware OWIN para autenticación y además lo hemos implementado desde cero (sin usar ninguna clase dependiente de Katana tal como OwinContext u OwinRequest). Katana ofrece clases wrappers sobre el contexto OWIN para no tener que andar metiendo claves “a mano” en el diccionario que es el contexto de OWIN, pero eso ya sería motivo de otro post.
Un saludo!