
Continuando con el análisis de código, la cobertura y los tests como ya viemos en este post (“Runing Tests and Code Coverage without Visual Studio. OpenCover con coverlet y ReportGenerator“), seguiremos profundizando en el “Code Quality”, y conoceremos otra buena herramienta, también extensión de Visual Studio e integración con Azure DevOps, NDepends:
NDepend es la única extensión de Visual Studio que puede decirnos que durante la última hora, el código recién escrito ha introducido una deuda técnica que costaría, por ejemplo, de 30 minutos. Sabiendo esto, podemos arreglar el código, incluso antes de comprometerlo con el control de código fuente.
Con NDepend, las reglas son consultas C# LINQ que se pueden crear y personalizar en cuestión de segundos. Estas consultas contienen fórmulas de C# para calcular estimaciones técnicas de la deuda.
El conjunto de reglas predeterminado ofrece más de cien reglas de código que detectan una amplia gama de Code Smell que incluyen código espagueti, código muerto, breaking changes, y mal uso de POO.
Antes de nada, quiero aprovechar la oportunidad y dar las gracias a Patrick Smacchia, quien me a invitado a probarla y a sacar mis propias conclusiones, que sin duda, me adelanto a decir que han sido satisfactorias.
Así mismo quiero hacer referencia a este post de Variable Not found, donde @jmaguilar, comentaba las bondades de esta herramienta. Profundizaré comentando nuevas características y mejoras que han seguido llegando. Como podemos ver, directamente al abrir la herramienta nos encontramos ya con nuevas integraciones: AppVeryor, Bamboo, VSCoverage, OpenCover, DotCover, NCover además delas ya conocidas: VSTS, TeamCity, Sonarqube, Jenkins y Reflector:

Par probarla, instalaremos la extensión para Visual Studio y utilizaremos este ejemplo (https://github.com/juanluelguerre/DotNet.ApiRest.BasicTemplate) .
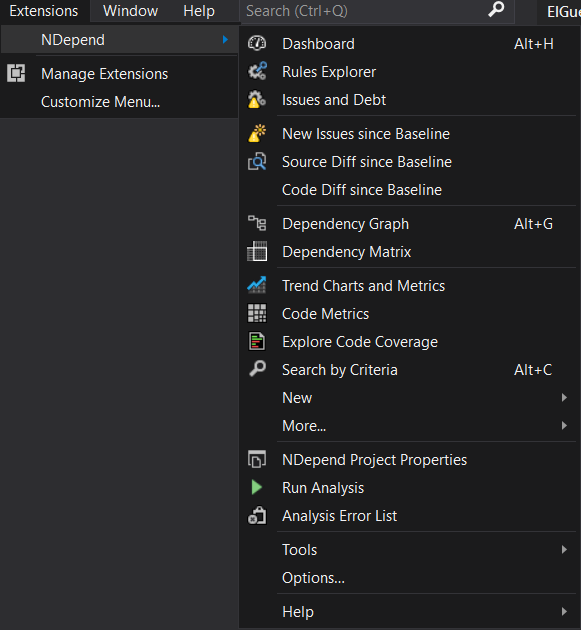
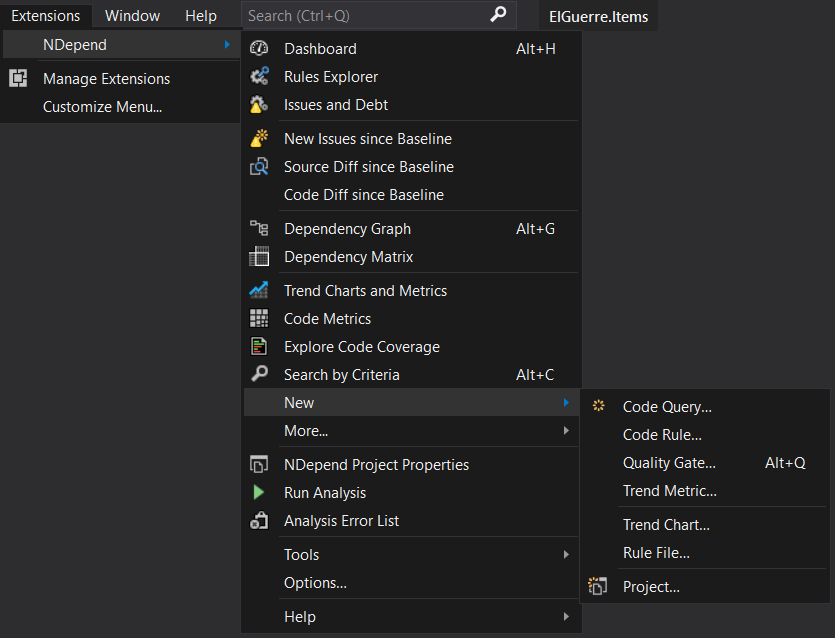
En Visual Studio 2019, tenemos una nueva opción de menú (Extensions – NDepend) con multitud de opciones:

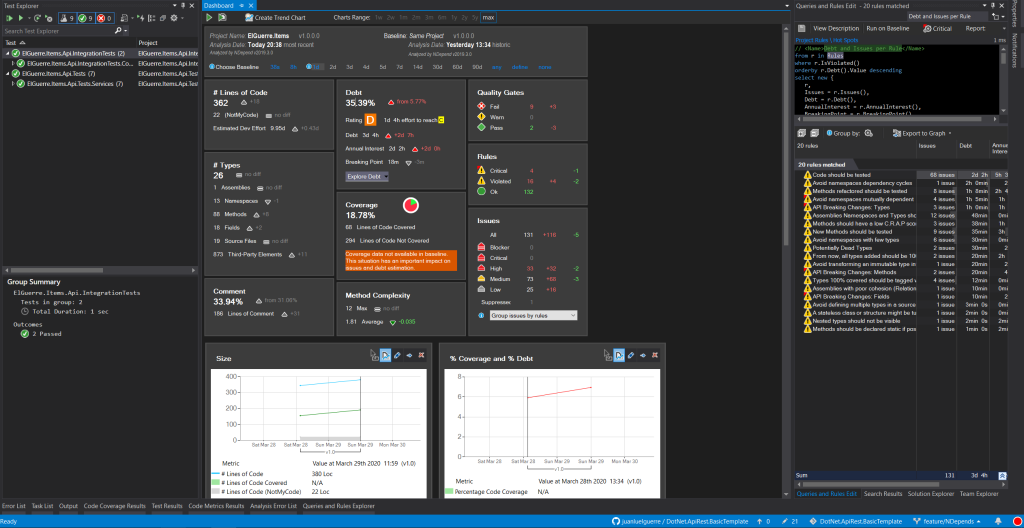
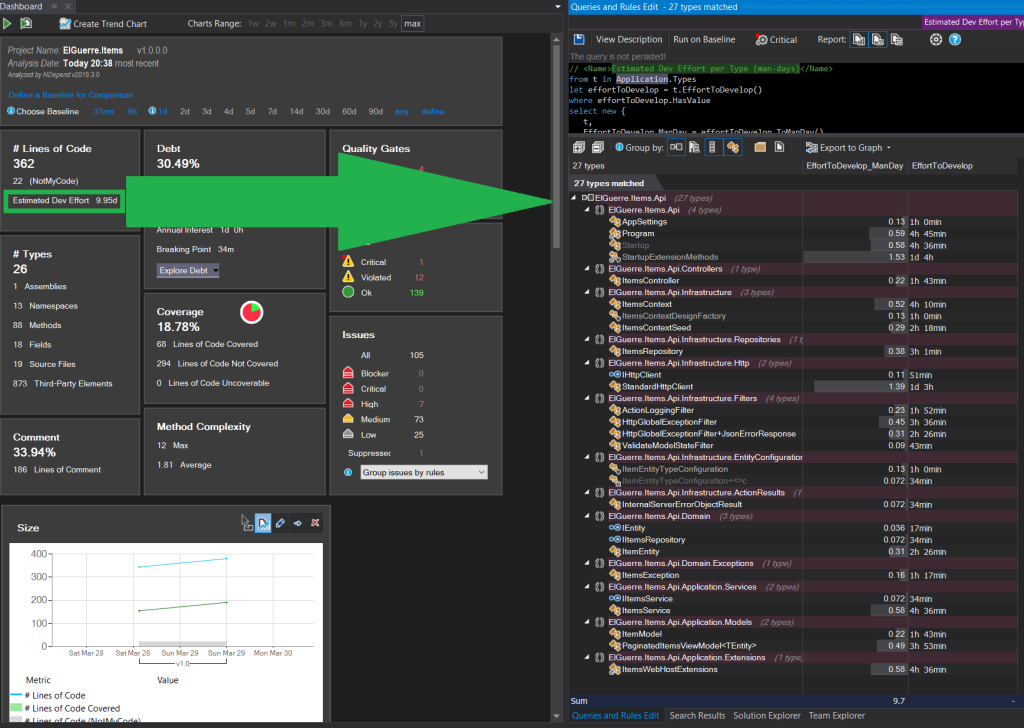
Para añadir la solución , proyectos y/o ensamblados y así asociar NDepend para su ejecución, ejecutamos “NDepend Project Properties” y a continuación, el análisis (Run Analysis) tras el cual se muestra un Dashboard. Dashboard que representa un resumen general del estado de nuestra aplicación. A partir del mismo podemos acceder a cada uno de sus detalles que iran siendo mostrados en la ventana de la derecha y nos irán facilitando la posibilidad de navegar por el código e incluso ejecutar acciones sobre propio código.

Uno de los puntos interesantes es la facilidad para hacer consultas sobre el código o incluso definir nuevas reglas, usando un lenguaje muy similar a “Linq” . Para ello bastará con editar las mismas o bien crear una nueva.
En lo que respecta, por ejemplo, a la deuda técnica, podemos verla detallada por método e incluso acceder y/o modificar el código “Linq” equivalente.

Asi mismo, para nuevas personalizaciones tenemos varias alternativas mediante el menu: “Tools – NDepend – new“ y sub-menu: Code query… | Code Rule… \ Quality Gate… | Tend Metric…\ Trend Chart… \ Rule File… \ Project …“.

Donde, para la creación de una nueva consulta (“Tools – NDepend – new – Code Query“), navegamos a la ventana de edición que incluso incorpora Intellisense, lo que nos facilita mucho más el trabajo.

En cuanto a la covertura de código, NDepends proporciona el siguiente detalle de manera totalmente gráfica en proporción al número de lineas de código (LOC), e incluso, en la ventana de la derecha, el % de cobertura, a nivel de namespace, clase, método, etc..

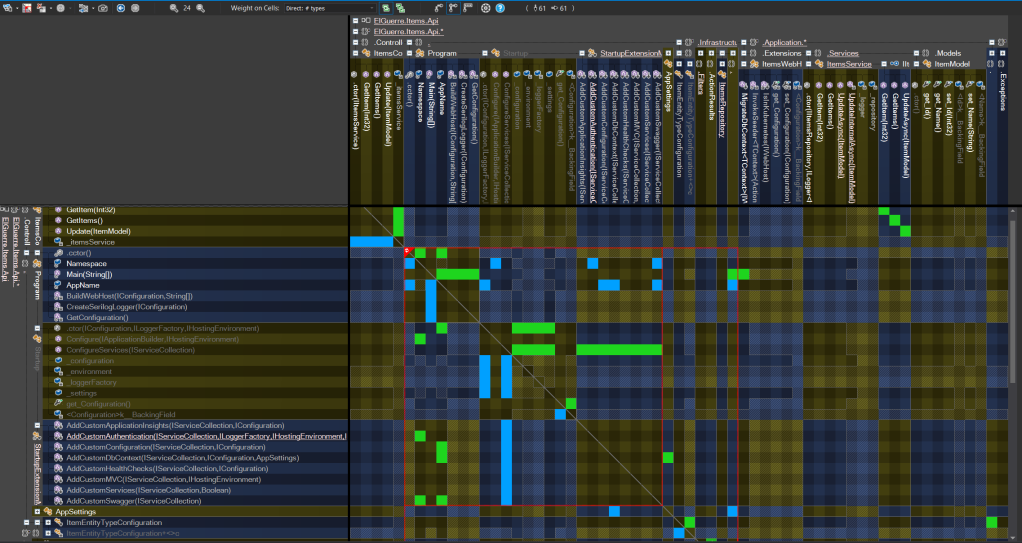
La matriz de dependencias no cambia mucho con respecto a la que ya conocíamos,

sin embargo, el gráfico/diagrama de dependencias si que lo hace, con un diseño mucho más moderno y una navegación mucho más amigable e intuitiva y, nuevamente con posibilidad de edición:

Por otro lado, en la esquina inferior derecha de Visual Studio, encontramos también una opción, en la que, además de algunos accesos directos, vemos a modo de resumen datos significativos sobre el estado de nuestro código.

Que también cuenta con una opción “Run Analysis and Build Report“, que, además de mostrar el Dashboard, como hemos visto anteriormente, genera un report local (en formato html), totalmente navegable y accesible a todos los detalles. Como podemos imaginar, su consumo, va a permitirnos no depender directamente de Visual Studio.

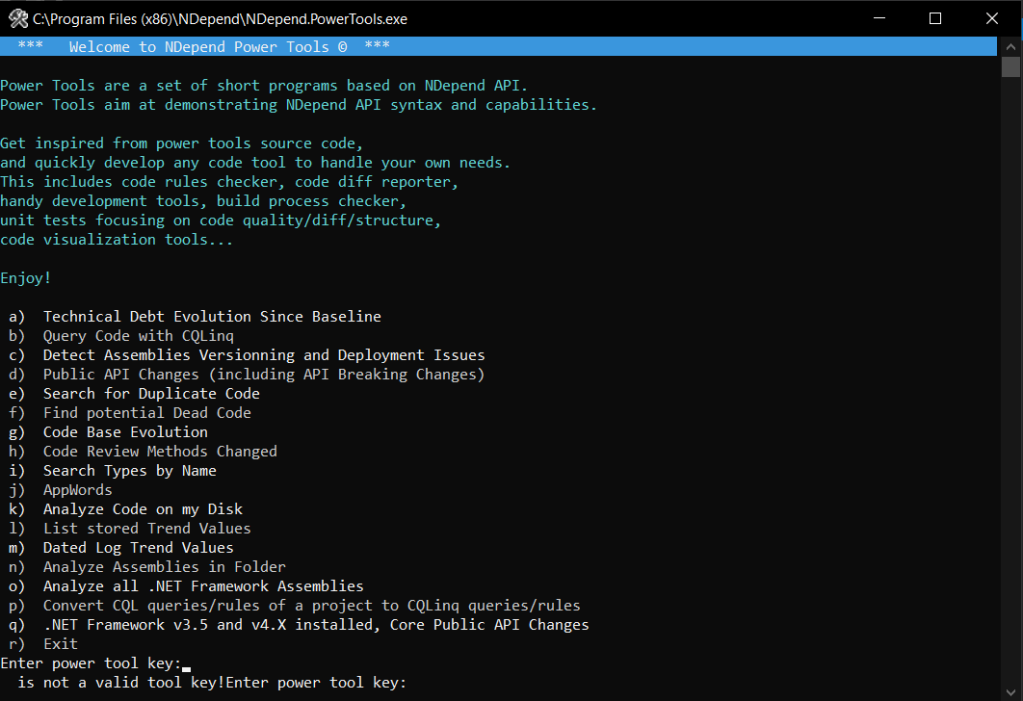
Por ultimo, NDepend cuenta con una herramienta de línea de comando avanzada (NDepend Power Tools), que hace uso del API de NDepends y proporciona una amplia variedad de características, desde la búsqueda de código duplicado, facilidad para la revisión de código y, hasta la detección de cambios de API públicas:

Como conclusión, y coincidiendo con @jmaguilar, NDepend:
- No requiere la edición “Enterprise” de Visual Studio y tenemos la posibilidad de usar su versión stand alone.
- Es una herramienta, en mi opinión muy potentente, que además resulta casi imprescindible en grandes proyectos y de alto y constante mantenimiento.
- Esencial al adquirir/heredar proyectos de terceros, donde de un primer vistazo vamos a poder tener una amplia visión sobre el estado del mismo. Va a permitirno poder hacer una valoración y saber a que nos enfrentamos desde un primer momento.
- Añadir, que se trata de una herramienta de pago con su versión trial que puedes descargar aquí.
Espero que sirva de utilidad y que ayude a seguir creciendo como programadores además de a continuar mejorando y aprendiendo de las buenas practicas.
Happy Coding and good Quality !
Referencias:
- Detalle y últimas novedades: https://www.ndepend.com/whatsnew.
- Getting Started: https://www.ndepend.com/docs/getting-started-with-ndepend
- The Better Code Bok: https://www.ndepend.com/Res/PDF/Better_Code_Book.pdf
- Articulo Variable not foud: https://www.variablenotfound.com/2017/11/analiza-y-mejora-tu-codigo-con-ndepend.htm
- Integración con Sonarqube: https://www.ndepend.com/docs/sonarqube-integration-ndepend
- Integración con Azure DevOps: https://www.ndepend.com/docs/azure-devops-tfs-vsts-integration-ndepend








 Buenas,
Buenas,