Template 10: “Una amplia biblioteca de helpers, servicios y clases para las aplicaciones UWP con el fin de maximizar la genialidad y minimizar lo repetitivo.”
UWP se encuentra entre nosotros y como sabemos, viene con muchas y nuevas caráctericticas: Device families, SplitView/Hamburger Menu, Relative Panel, StateTriggers/AdaptiveTrigger, etc. Si bien es cierto, la creacion de aplicaciones siguie siendo repetitiva teniendo que crear la estructura base o esqueleto de nuestra aplicación cada vez que comenzamos con una nueva. Es cierto que podemos crear una plantilla y guardarla para partir de ella. También es cierto que seguiremos teniendo que repetir código o pensar en la navegación, etc. Para evitar “todo” esto ¡llega TEMPLATE 10!
Con Template10 podremos comenzar a crear aplicaciones como UWP “churros” y disponer en ellas desde el momento cero, de “todo” lo imprescindible.
- Controles
- Behaviors
- Services
- Converters
- MVVM y, ademas compatible con con MVVMLight (Galasoft) y IoC/DI.
- etc.
Personalmente lo que mas me gusta de Template 10, es toda la funcionalidad que incluye Out-of-the-box:
- Plantillas de projectos “Mínima” o “Básica”
- BootStrapper. Menos eventos en nuestro “App.xaml.cs”. En lugar de: OnLaunched, OnActivated, OnFileActivated, OnCachedFileUpdaterActivated, etc. Unicamente necesitaremos dos: “ public override async Task OnInitializeAsync(IActivatedEventArgs args)” y “ public override async Task OnStartAsync(StartKind startKind, IActivatedEventArgs args)”
- Menu Hamburger
- Navegación y control del Menú, sin tener que codificar practicamente nada.
- Adios a “Behaviors SDH (XAML)”. Referencia con advertendia de obsolescencia y Bienvenida: “Microsoft.Xaml.Behaviors.Uwp.Managed”, como Open Source.
- El códio se encuentra en Gihub: https://github.com/Windows-XAML/Template10 y además, con algunos ejemplos para hacerlo aún más fácil.
Los pasos que seguiremos para la ejecución de una aplicación haciendo uso de Templat10 son los siguientes:
- Descargar el instalable (v1.5) para la plantilla de proyecto desde aquí.
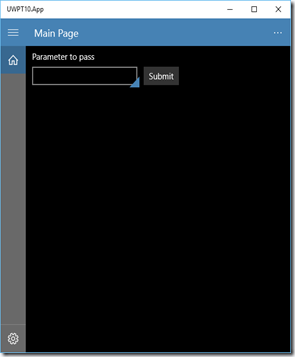
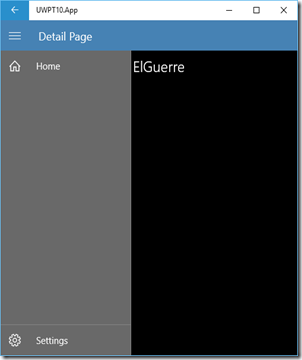
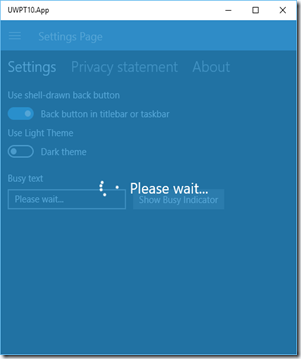
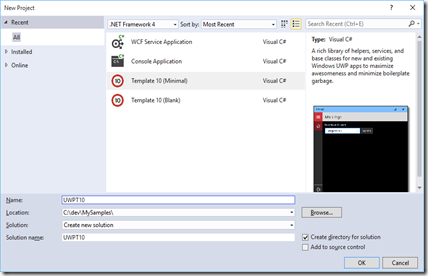
- Crear un nuevo proyecto de tipo Template 10 (Minimal):

- Actualizar desde NuGet el paquete “Template10” e incluir el paquete “Microsoft.Xaml.Behaviors.Uwp.Managed”
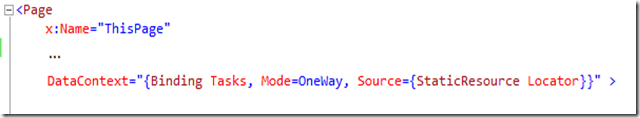
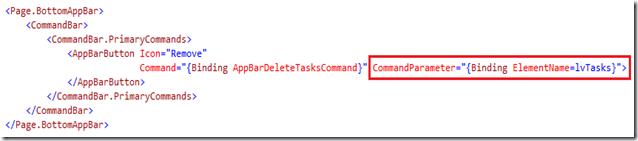
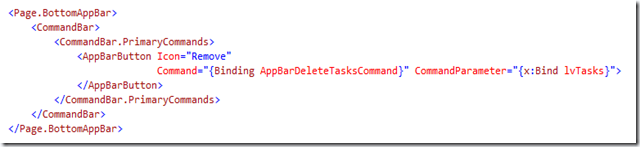
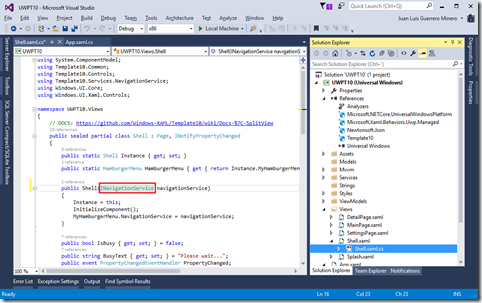
- En estos momento y hasta que sea actualizada la plantilla de proyecto, modificar el constructor de la clase Shell.xaml.cs, sustituyendo el parámetro “NavigationService” por su interfaz “INavigationService” tal y como puede verse en la siguiente image:

- F5 y voilá…
Espero que haya sido de utilidad.
Gracias @jerrynixon, por ofrecernos tan apreciado trabajo y hacernos más facil la creación de nuestas aplicaciones. “Thanks so much”
Saludos
Juanlu, ElGuerre