Muy buenas,
Muy buenas,
Al desarrollar aplicaciones Window Phone 8/8.1 con MVVM, el paso de parámetros desde un boton “AppBarButton” de una “CommandBar”, siempre se convertía en una tarea un poco tediosa y, por consiguiente, teníamos que implementar algun tratamiento extra . Ahora, para las aplicaciones universales y gracias a “x:Bind”, ya no será necesario. Veamos como solucionarlo con un pequeño cambio.
Situación / Problema:
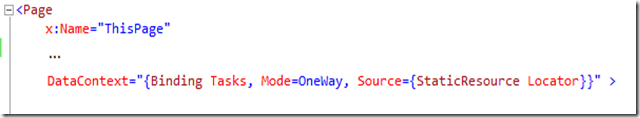
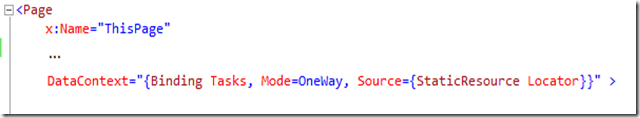
Enlazando el DataContext de una página con su ViewModel. Aunque podría se cualquiera, en en este ejemplo usamos el Contenedor de Unity (SimpleIoC) de MvvmLight de Galasoft.

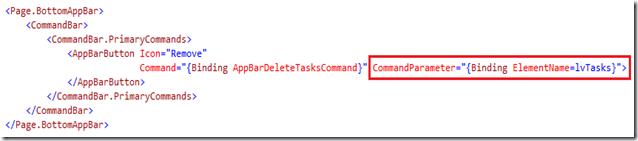
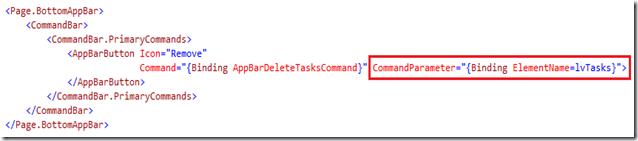
A continuación, el enlazado con el “Comand” se hace a partir del DataContext antes definido. Sin embargo y, aunque debería ocurrir lo mismos para el “CommandParameter”, no es así. En el Comando (RelayCommand) implementado en el ViewModel, el parámetro recibido siempre tiene el valor nulo en lugar del objeto pasado “lvTasks” (ListView, en este caso).

Nota: Esto ocurre ya que el botón no es capaz de localizar el elemento “lvTasks” definido en la página, puesto que el enlazado lo está haciendo con el ViewModel. ¡Lo curioso es que esto es así para este tipo de botones pero nó para otros controles!
Solución:
Hasta ahora, para solucionar los inconvenientes anteriores, teníamos que crear una propiedad adicional en el ViewModel, cambiar los DataContext en el “CodeBehind” y otras alternativas que podemos ver buscando en Google. La cuestión es que supone ensuciar el código para hacer algo muy trivial.
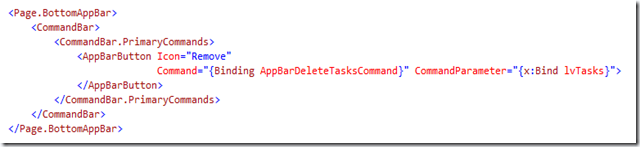
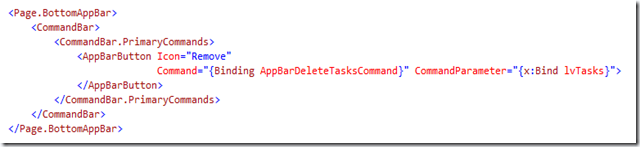
Desde que contamos con “x:Bind” en Windows 10, la solucion es mucho más simple. Cambiamos “Binding ElementName=lvTasks” por “x:Bind lvTasks” y todo solucionado:

Como vemos, x:bind es capaz de localizar el control “lvTasks” en la página y por tanto nuestro RelayCommand deja de recibir parámetros nulo.

Recordemos además, que el uso de x:Bind crea un enlace a datos fuertemente tipados y aporta mejoras de rendimiento. Para más informació sobre x:Bind, podéis echar un vistazo a este post de nuestro compañero @JavierSuarezRuiz
Espero que sea util.
Salduos
Juanlu, ElGuerre