Hoy es el día,
¿Convivirá Visual Studio 15 Preview y Visual Studio 2015 Update 2? Al igual que en versiones anteriores, la convivencia no debería ser un problema, si bien, siempre queda alguna duda. Así pues, si quieres saber cual es la respuesta, continua leyendo.
Antes de nada, echemos un vistazo a las novedades que incluye cada versión:
– Visual Studio 2015 Update 2: Página oficial
– Visual Studio 15 Preview (VS15): Página oficial o bien, en este otro link.
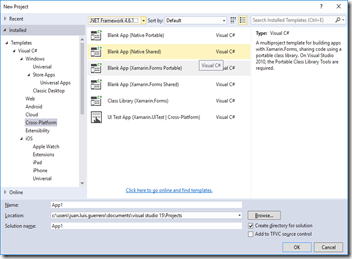
VS15 trae muchas novedades interesantes, pero lo que realmente ha hecho que no me lo piense mucho más, es que el desarrollo para Xamarin (Android e iOS) ya se encuentra incorporado de manera nativa en el IDE.
El proceso de instalación que he sido es el siguiente:
1) [Opcional]. Como paso inicial pero no necesario, he aprovechado para actualizar previamente el sistema con la versión “Windows 10 Insider Preview 14295 New!” sin problema de ningún tipo, no al menos hasta el momento. ¡Recordemos que se trata de una preview y todo lo que ello conlleva!
2) Actualización de Visual Studio 2015 al Update 2. Completada la instalación, me encuentro con que no puedo ejecutar mis desarrollos UWP. Concretamente, debido al error: “Cannot register the f756c511-bf45-40c2-b968-06659f6042e7_1.0.8.0_x86__8vrdchia8f0ps package because the following error was encountered while registering the windows.defaultPrograms ”.
Tras mucho “googlear” y poco resultado, finalmente revisando y analizando el fichero “Package.AppxManifest” encontré que todo se reducía a la eliminación de la siguiente entrada.
<uap:Extension Category=”windows.appointmentsProvider” EntryPoint=”ElGuerre.App1.Uwp.App”>
<uap:AppointmentsProvider />
</uap:Extension>
NOTA. Tras la eliminación manual de esta entrada, podemos volver añadirla desde el editor del manifiesto. Si tras ello editamos nuevamente el fichero, no la volveremos a encontrarla, pero seguirá apareciendo marcada en el editor. ¡Supongo que ha debido quedar obsoleta!
3) Instalación de VS15. Finalizada esta instalación podemos encontrarnos con algunos errores, quizás un poco habituales:
- Si se produce el error “[Critical] XDE Exit Code: InvalidArguments (3)”,
- Reparar el SDK de Android (“Programs and Features > Microsoft Visual Studio Emulator for Android > Change” y Reparar (“Repair”)
- Eliminar de Hiper-V Manager todos los “Virtual Switch Manger”
- Ejecutar XdeCleanup.exe “C:\Program Files (x86)\Microsoft XDE\10.0.10240.0”.
- Si seguimos teniendo el mismo problema, pasamos a modo manual:
- Usar la herramienta “Visual Studio Emulator for Android” para desinstlar, descargar o iniciar emuladores. ¡Aseguremos de “matar” los procesos XDE si la desinstalación, descarga o inicio de un emulador nos advierte de no poder completar la acción!
- Utilizar la consola de Hyper-V para ver el detalle de arranque y comporobar con más detalle lo que pueda estar ocurriendo.
- Probar a deshabilitar la wifi y repetir el paso (2) conectados por cable a la red.
- Si llegado este punto, los emuladores no se inician y observamos el error “init: Failed to read from /dev/hw_random: No such device”, entonces, eliminamos del fichero “C:\Program Files (x86)\Microsoft XDE\10.0.10240.0\SKUs\Android\xdesku.xml”, la entrada: GuestDisplayProvider=”VsEmulator.OpenGLGuestDisplay”.
Conclusión
- Completadas las actualizaciones anteriores y, habiendo realizado el tour completo de errores y pasos, puedo concluir que una vez resueltos los conflictos, ambos productos pueden convivir.
Espero que este post sirva para despejar alguna que otra incertidumbre y para animar a alguien a dar el paso. ![]()
Saludos
Juanlu
Referencias: