En este post vamos a ver de una manera simple y directa el uso de Project Tye y cómo desplegar aplicaciones .NET Core / .NET 5 en Kubernetes en general y, en AKS en particular. Gracias a Tye, a partir de ahora, este tipo de despliegues va a ser mucho más sencillo. ¿Te atreves?
En este post vamos a ver de una manera simple y directa el uso de Project Tye y cómo desplegar aplicaciones .NET Core / .NET 5 en Kubernetes en general y, en AKS en particular. Gracias a Tye, a partir de ahora, este tipo de despliegues va a ser mucho más sencillo. ¿Te atreves?
Ademas, veremos que es Kubernetes LENS y como este permite la integración con Prometheus en un solo click.
En definitiva, todo lo que necesitamos para ejecutar, depurar, desplegar y gestionar nuestra aplicación en un cluster de Kubernetes, y, por si fuera poco, todo ello en unos unos pocos minutos, 😉
¿Que es Tye?
Tye (o Project Tye), es una herramienta de desarrollo que facilita el desarrollo, los tests y la implementación de microservicios y aplicaciones distribuidas. Incluye un orquestador local para facilitar el desarrollo de microservicios y la capacidad de implementar microservicios en Kubernetes con una configuración mínima y de manera muy sencilla.
Tye no solo permite el despliegue de aplicaciones dotnet, si bien para proyectos .NET (ficheros .csproj), lo facilita MUY ENORMEMENTE. ¡De entrada, te olvidas de los “.dockerfile”, Tye los genera automáticamente por ti!.
Para más detalle, podemos echar un ojo aquí, al repositorio de Github de Tye.
Podríamos decir también que es equivalente a Docker Compose, pero presenta justo las diferencias que lo hacen mucho mas sencillo e indicado especialmente para proyectos .NET Core / Net5. Por ejemplo, los servicios no tienen porque ser únicamente contenedores, pueden ser también “ejecutables” (en este caso con algunas configuraciones para la comunicación) y, por supuesto directamente, proyectos .NET (.csproj).
Si te interesa saber más sobre la comunicación entre ejecutables y/o conteneros, Eduard Tomás (@eiximenis) detalla mucho mucho más este tema en este post.
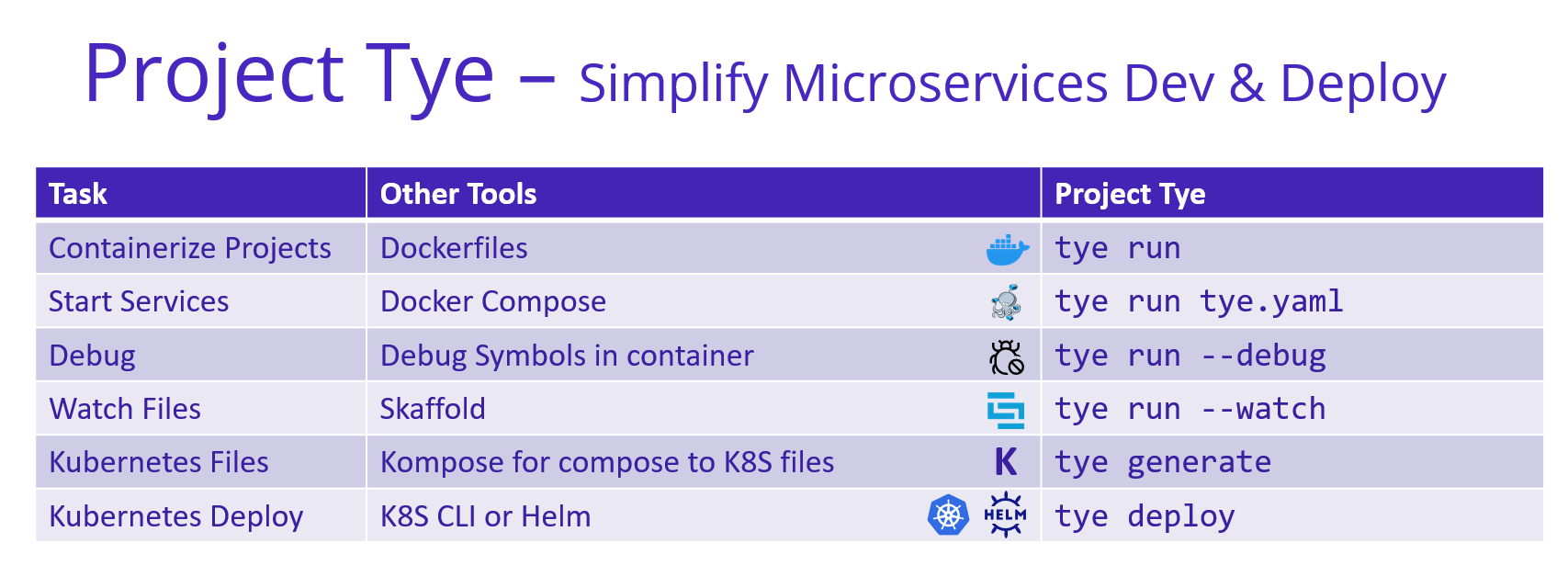
En la pasada #dotNETConf, vimos la siguiente tabla que resume a modo de Cheat Sheet los comandos de Tye y una comparativa con otras herramientas. Creo que de un vistazo puede aclarar muchas dudas sobre lo que es Tye y hasta dónde puede llegar.

Instalar Tye
Esta instalación es sencilla, basta únicamente con utilizar “dotnet tool install -g” tal y como se muestra a continuación, indicando la versión ya que en estos momentos no existe aún una versión release.
dotnet tool install -g Microsoft.Tye --version "0.5.0-*" --add-source https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet5/nuget/v3/index.jsonDesarrollar/trabajar con un ejemplo
mkdir microservices cd microservices
dotnet new razor -n frontend
dotnet new webapi -n backend
dotnet new sln
dotnet sln add frontend backend // (*) Añadir código para acceder desde el frontend al backend y uso de Redis Cache
tye init
(*) Puedes añadir manualmente este código o utilizar directamente el que puedes encontrar en este repo de Git.
El comando anterior tye init crea un fichero “tye.yml” tal y como se muestra a continuación:
name: microservices
services:
- name: frontend
project: frontend/frontend.csproj
replicas: 1
- name: backend
project: backend/backend.csproj
replicas: 1
- name: redis
image: redis
bindings:
- port: 6379
connectionString: "${host}:${port}"
Como podremos observar en el código, para la comunicación entre frontend y backend no se especifica la ruta base, ni mucho menos se utiliza hardcode, en su lugar, se especifica el nombre del backend y el Service Discovery de Tye se encarga del resto. Para usarlo, bastará con añadir a nuestro proyecto la referencia al paquete nuget: “Microsoft.Tye.Extensions.Configuration“. ¡Si quieres profundizar sobre ello, visita este link!.
Ejecución en local
Ejecutar tye run desde línea de comandos y navegar a la url del Dasboard de tye tal y se observa en el detalle de ejecución (http://127.0.0.1:8000, para este caso en particular).


Importante: Tanto el puerto del Dashboard como el del resto de servicios/proyectos, cambiará de manera dinámica, por lo que es importante tenerlo en cuenta.
Por detrás, Tye, usa Docker y genera las imágenes y contenedores necesarios para ello. Podemos comprobarlo si ejecutamos desde línea de comandos “docker ps“, tal y como muestra la siguiente salida.

Despliegue en AKS
En primer lugar y previo a ejecutar el despliegue, es importante asegurar que:
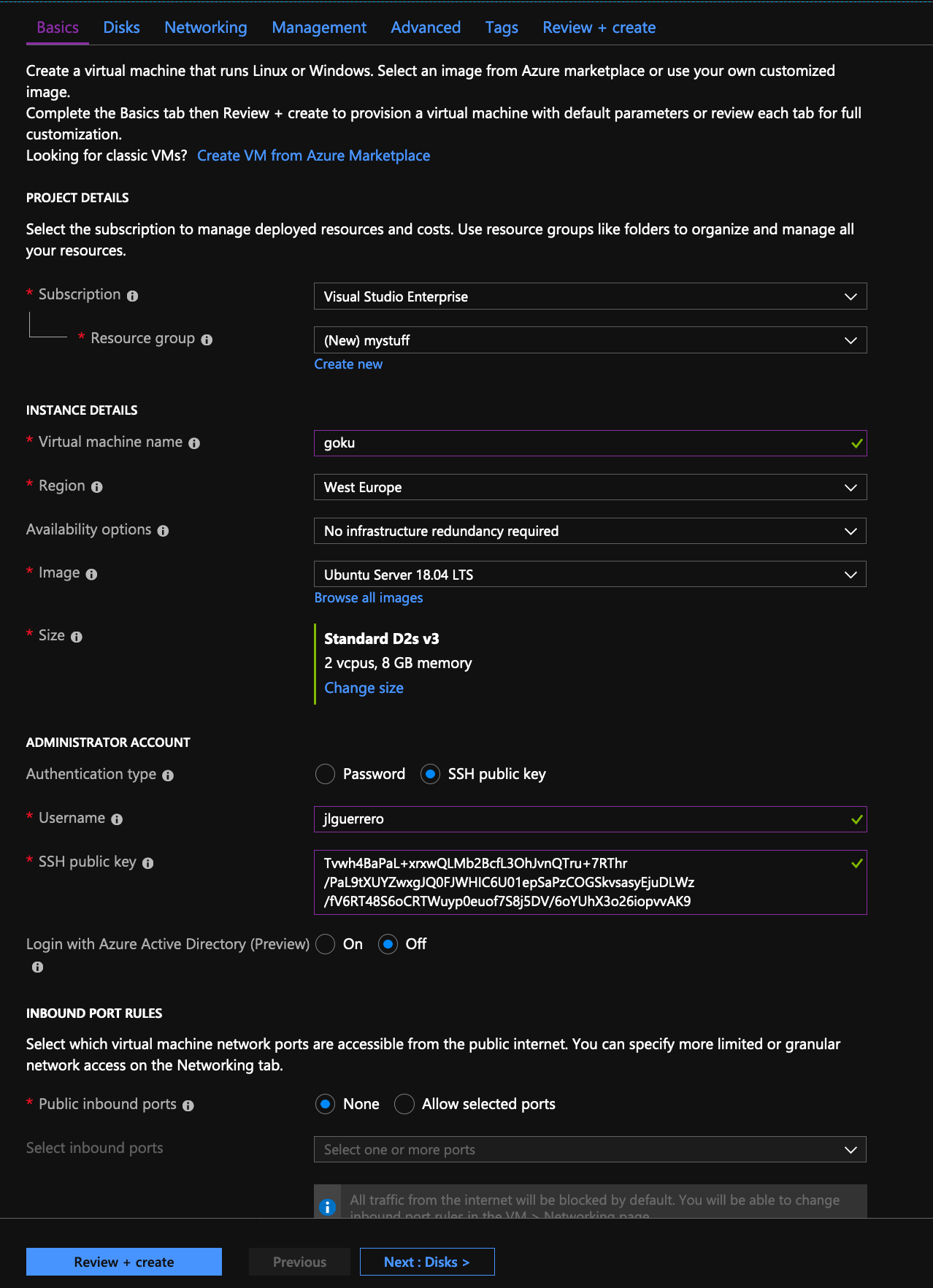
- Existe un Cluster de AKS. ¡Para este ejemplo, he utlizado la última versión 1.19.3 (aun en preview).!
- Realizar el login en el Cluster de AKS y obtener las credeciales para su acceso
az login --tenant <TENANT-ID> az account set -s <SUBSCRIPTION-ID> az aks get-credentials --resource-group <RESOURCE_GROUP_NAME> --name <AKS_CLUSTER_NAME>
- Permitir a AKS el acceso a Azure Container Registry. Para ello, ejecutar la siguiente instrucción una vez que haya sido creado el Cluster de AKS.
az aks update -n <AKS_NAME> -g <RESOURCE_GROUP_NAME> --attach-acr <AZURE_CONTAINER_REGISTRY_NAME>
- Ejecutar desde línea de comandos: “tye deploy -y” e indicar el Container Registry cuando se requiera. De igual forma, indicar la cadena de conexión de Redis Cache, la cual quedará almacenada como un secreto en AKS.
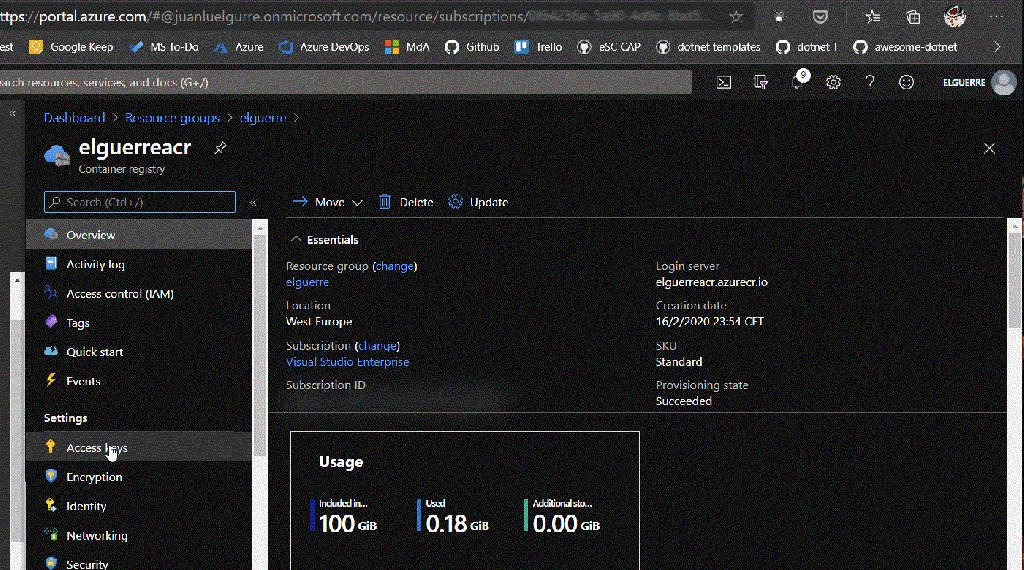
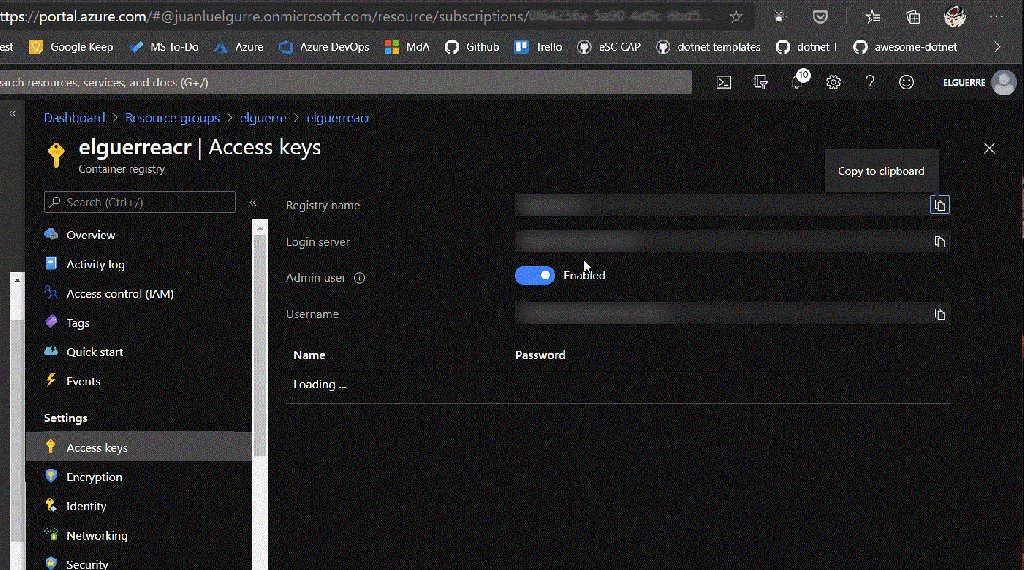
Acceso a la Información de AKS (“Dashboard”)
Para la visualización, consulta de log y gestión de nuestro Cluster AKS, disponemos de varias herramientas, que revisamos a continuación:
La versión 1.19.3 de AKS ya no permite lanzar el Dasboard desde linea de comando con el CLI “AZ”. Ha quedado deprecado y, en su lugar, es el Portal de Azure quien nos presenta esta información. Eso si, por el momento en modo “Preview”.

Por otro lado, y además de “kubectl” (como es de sobra conocida), contamos con la extension para VSCode, “Kubernetes“, tal y como muestra la siguente imagen, y que también, es conocida.

Disponemos además, de otra herramienta, que me ha enamorado y que he descubierto recientemente, gracias a “@JGallardoRama”. Se trata de “LENS“, un IDE tanto para Windows como para MAC y Linux, que gestiona diferentes Cluster de Kubernetes (Minikute, AKS, EKS, GKE, etc.) así como la integración con Helm y otros orquestadores. Es más, permite, con un simple click (opción de menú: “File – Cluster Settings – Features (Metrics) – Install), la integración con Prometheus, instalándolo automáticamente en el Cluster de Kubernetes.
LENS: World’s most popular Kubernetes IDE provides a simplified, consistent entry point for developers, testers, integrators, and DevOps, to ship code faster at scale. Lens is the only IDE you’ll ever need to take control of your Kubernetes clusters. It is a standalone application for MacOS, Windows and Linux operating systems. Lens is an open source project and free!
En la siguiente imagen podemos ver una imagen de LENS, y en concreto, la opción de “Overview” del Cluster. Vemos también acceso directo a los Pods, Deployments, etc. y la posibilidad de realizar acciones, como eliminar, editar y escalar. ¡En mi opinión, creo que no tardará en disponer de la realización de todas estas acciones de manera masiva, lo que la hará mucho mas y útil 🙂!

En esta otra, podemos ver la integración con Prometheus.

Incluyendo un Ingress
Si añadimos al final del fichero “tye.yaml” el siguiente código, dotaremos a nuestra aplicación/sistema de un ingress.
ingress:
- name: ingress
bindings:
- port: 8080
rules:
- path: /
service: frontend
Si ejecutamos nuevamente “tye deploy -i” y navegamos a la IP externa/publica proporcionada por AKS, comprobamos que nuestra aplicación se ejecuta correctamente, en el puerto 80.

Depuración
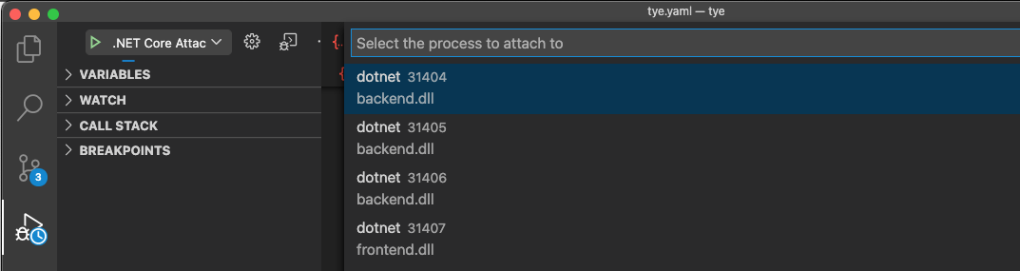
- Ejecutar “tye run –debug“
- Atachar el proceso correspondiente al proyecto de frontend o backend desde Visual Studio Code o Visual Studio.

Pero, ¿Qué ocurre al depurar si tenemos 3 réplicas? Tendremos que depurar cada una de ellas de manera independiente, o bien, abrir tantas instancias de Visual Studio Code o Visual Studio como replicas existan.

Espero que sea de utilidad y ayude a perder un poco el miedo para crear y probar arquitecturas e infraestructuras basadas en Kubernetes.
Referencias:
- Tye: The Kubernetes IDE (k8slens.dev)
- Tye github: https://github.com/dotnet/tye
- Introducing Project Tye | ASP.NET Blog (microsoft.com)
- LENS github: lensapp/lens: Lens – The Kubernetes IDE (github.com)
- Sesión dotNETConf con @condrong y @JustinKotalik: Developing and Deploying Microservices with ‘Tye’ – YouTube