Desde hace ya un tiempo Windows Azure cuenta con un sistema de Cache (o Caching) denominado “Windows Shared Azure Cache”, sin embargo junto a las nuevas carácterísticas, ahora es posible conseguir hacer uso de Caché en nuestras arquitecturas de una manera mucho más fácil e intuitiva. Eso si, antes de continuar, es conveniente saber que, “Windows Azure Caching (Preview)” no esta soportado aún en entornos de Producción, no obstante, lo estará en breve !
Windows Azure Caching puede reducir el coste e incrementar la escalabilidad de otros almacenes tales como SQL Azure o Azure Storage.
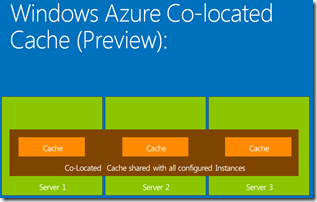
Pero, ¿Cúal es la diferecia entre Windows Shared Azure Cache y Windows Azure Caching (Preview)? Pues bien, la diferencia principal radique en que el primero se trata de un Servicio de Cloud dedicado mientras que el segundo, es configurado dentro de una máquina específica (asignando un porcentaje de recursos de la misma) o configurado dedicando una máquina virtual explicitamente para este propósito. A estos dos tipos se le denomintan Cache “Co-located” y “Dedicated” respectivamente.
Para el primer tipo (Windows Shared Azure Cache) existen laboriatorios On-Line que ejemplifican claramente su uso:
- Training Kit OnLine: Construyendo aplicaciones Windows Azure con el “Caching Service”
- Introducción: La provisión del servicio
- Windows Azure Caching para Session State
- Cacheando datos con “Windows Azure Caching”
- Creando una capa de caché reutilizable y extensible
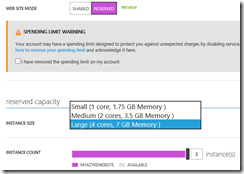
Vemos ahora un poco más en detalle, cuales son los dos tipos de topologías de Azure Caching Preview y las diferencias entre ellas:
- Modo Co-located. La caché comparte los recursos de la VM de Azure: CPU, Memoria, y ancho de banda junto a la aplicación hosteada.
- Caché basada en Memoria.
- No soporta Notificaciones. Eventos asíncronos producidos por operaciones que ocurren en el cluster de caché.
- No permite evitar la política de desalojo o “Eviction” en caso de “llenado” de la caché, y por tanto, siempre tendrá el valor LRU: “Least recently used”
- Modo Dedicado. Instancias de un role dedicado explicitamente para caché.
- Orientado a Caché Distribuido y basado en Microsoft AppFabric 1.1
- Soporta Notificaciones
- Permite deshabilitar la política de “Eviction”
- Alta disponibilidad
- Soporta Regiones (subgrupos de items de cache) y Tags (anotaciones descriptivas sobre los items de cache), muy utilies para búsquedas dentro de una region.
En este enlace podemos encontrar más detalle sobre las diferencias en cuanto al uso del API de Caching (Co-located Caching VS Role-based Caching (Preview)).
A continuación, como configurar el tipo de Caché “Co-Located”:
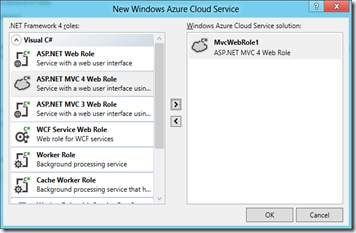
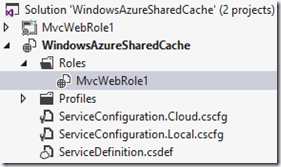
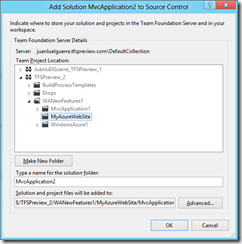
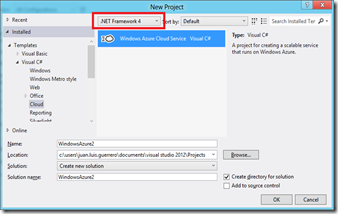
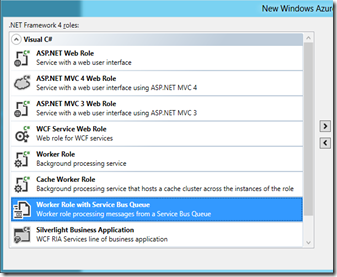
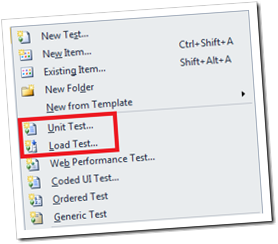
Creamos un proyecto de tipo “Windows Azure Cloud Service” desde Visual Studio con el nombre “WindowsAzureSharedCache” y elegimos un Role de tipo “Asp.Net MVC 4 Web Role” (Razor) manteniendo el nombre, “MvcWebRole1”:
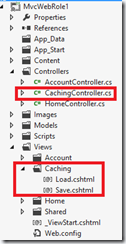
Creamos un Controller y las vistas adecuadas para el tratamiento de la Caché además de incluir una nueva opción de menú “Caching” en “_Layout.cshtml”
Incluimos en el controller el siguiente código:
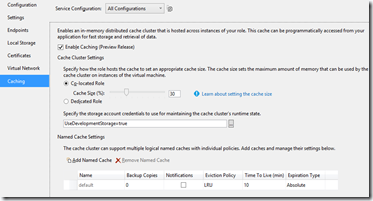
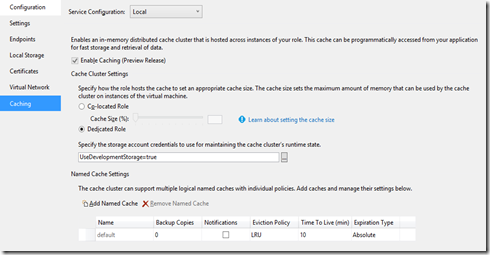
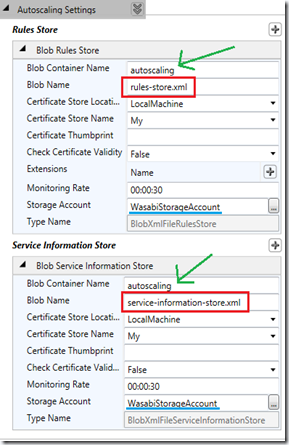
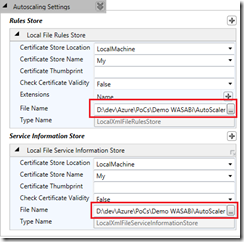
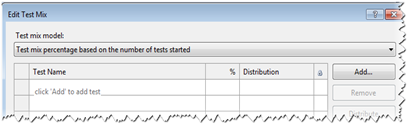
1: [HttpPost]2: public ActionResult Save(CacheModels model, string returnUrl)3: {4: if (ModelState.IsValid)5: {6: DataCacheFactory cacheFactory = new DataCacheFactory();7: DataCache cache = cacheFactory.GetDefaultCache();8:9: // Save data in Azure Caching10: cache.Put(cacheKey1, model.DataToCache);11:12: if (Url.IsLocalUrl(returnUrl))13: return Redirect(returnUrl);14: else15: return RedirectToAction("Load", "Caching");16: }17: return View(model);18: }19:20: public ActionResult Load()21: {22: DataCacheFactory cacheFactory = new DataCacheFactory();23: DataCache cache = cacheFactory.GetDefaultCache();24:25: var result = cache.Get(cacheKey1) as string;26:27: ViewBag.CacheValue = result;28:29: return View();30: }Configuramos las opciones de caché desde las propiedades del proyecto :
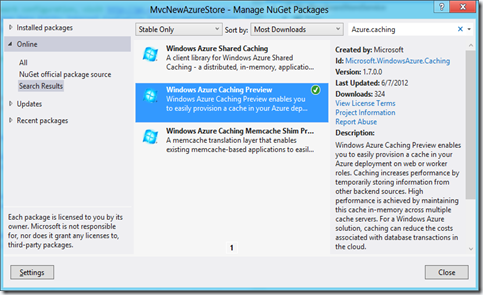
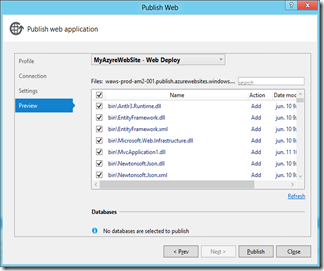
Para el proyecto ASP.NET MVC, añadir las referencias a “Windows Azure Caching Preview” usando “Manager NuGet Packages…”.
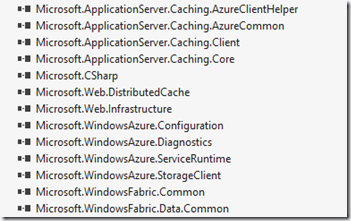
El paso anterior, nos facilitará el camino evitanto tener que añadir manualmente las referencias siguiente:
Además de la siguiente configuración del “web.config”:
1: <configSections>2: <section name="dataCacheClients" type="Microsoft.ApplicationServer.Caching.DataCacheClientsSection, Microsoft.ApplicationServer.Caching.Core" allowLocation="true" allowDefinition="Everywhere" />3: </configSections>4: <connectionStrings>5:6: <dataCacheClients>7: <tracing sinkType="DiagnosticSink" traceLevel="Error" />8: <dataCacheClient name="default">9: <autoDiscover isEnabled="true" identifier="MvcNewAzureStore" />10: <!--<localCache isEnabled="true" sync="TimeoutBased" objectCount="100000" ttlValue="300" />-->11: </dataCacheClient>12: </dataCacheClients>Llegado este punto, unicamente es nesario tener en cuenta el parámetro “identifier” de la sección <autoDiscover> anterior, que coincidirá con el nombre del Role de Azure (“MvcWebRole1” según nuestro ejemplo):
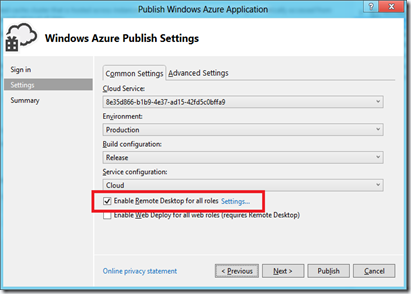
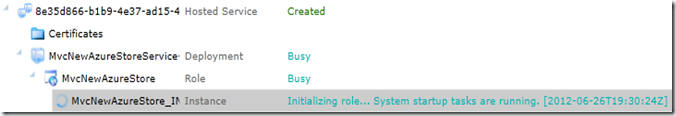
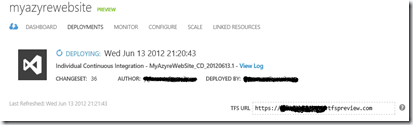
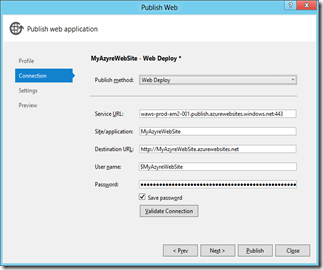
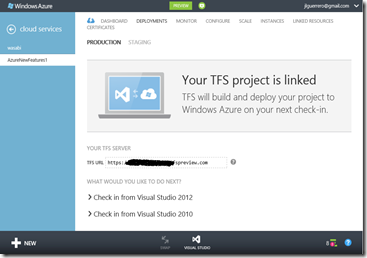
Para comprobar que estamos haciendo uso de Cache de tipo “Co-located”, hacemos un deploy en Azure habilitando la conexión remota.
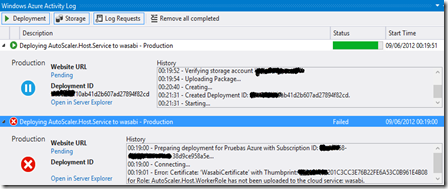
Una vez hemos realizado el despligue en Azure, podemos observar que el tiempo de despligue es un poco superior, puesto que se lanzan una serie de tareas “Startp tasks”. Puede observarse este mensaje en el ya, “casi” antiguo portal: “System startup tasks are runing…”
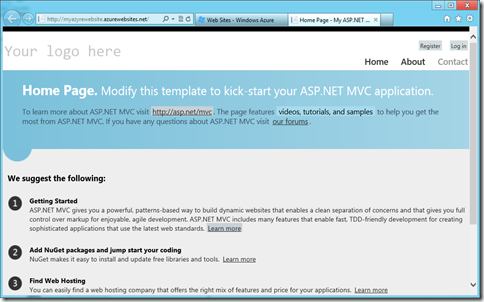
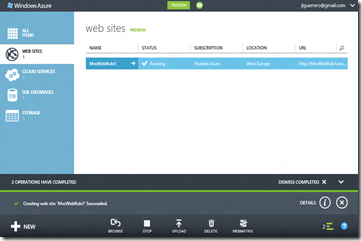
Realizado el despligue, navegamos a la opción de menu “Caching” que ofrece dos páginas: “Save” y “Load”. En la primera, se almacena el dato en cache y en la segunda, se obtiene el dato almacenado se muestra:
Como hemos habilitado la conexión remota durante el despliegue, accedemos mediante terminal server a la instancia de nuestro role “MvcWebRole1” y desde allí: Realizamos un restart del site, o un reciclado del pool, o un “IISReset” o, incluso, un reinicio del servicio “World Wide Web Publishing Service”. Tras esta acción, el valor de cache permanece y si navegamos a la página “Load” podemos comprobar que el valor permanece.
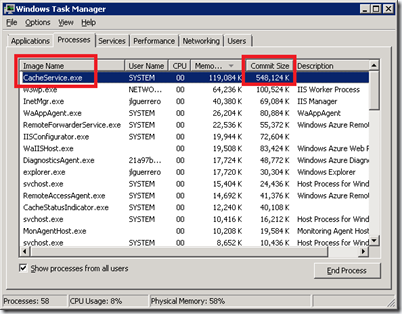
Adcicionalmente, podemos comprobar la memoria dedicada a la Caché Co-located, cuyo valor ronda los 530MB iniciales aproximadamente, valor indicado por el proceso “CacheService.exe” y que se corresponde con el 30% establecido en las propiedades del proyecto de tipo Cloud.
Hasta aquí el uso de Caché “Co-Located” con Windows Azure Caching (Preview). Veremos más adelante, en posts sucesivos el uso de la Caché Dedicada, diferentes opciones y configuración con Azure Caching Preview, uso de cache para Session y Output Cache, capacity planning y tamaños de cache según tamaños de VMs y mucho más.
Otras referencias:
¡Ahora no hay motivos para no sacarle partido a nuestra/s instancia/s de Azure. Haz lo mismo con mejor performance y menor coste!
Saludos “and, happy Azure Caching”
Juanlu