Hello World con Electron
En otra entrada en mi blog detallaba como llevar a cabo los primeros pasos con Electron, que no consistían en otra cosa que en definir cómo debíamos hacer para preparar la base de una aplicación basada en Electron.
En esta ocasión, voy a llevar a cabo el desarrollo de nuestra primera aplicación con Electron.
Algo muy básico, para entender bien algunos conceptos.
La típica aplicación «Hello World».
¡Vamos allá!.
Como herramientas iniciales, utilizaré la consola del sistema operativo, y Visual Studio Code como editor de código de nuestra aplicación.
Lo primero de todo es como decía antes, tener la base de nuestra aplicación Electron que habremos creado a través de la consola.
Sitúe la base de la aplicación Electron en una carpeta, la que quiera.
En mi caso y en el momento de hacer este ejemplo, estoy creando una aplicación con Electron v2.0.2.
Como base, estoy usando npm v6.1.0 y node v6.11.0.
Una vez hecho esto, abriremos la carpeta de nuestra aplicación Electron con Visual Studio Code.
Lo primero que haremos será crear la página index.html con el contenido que queramos y que se mostrará al ejecutar nuestra aplicación.
En concreto y en mi caso, crearé el contenido del «Hello World» y cuyo contenido será el siguiente:
index.html
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Electron – Sample 01</title>
</head>
<body style=»background-color:#272822;»>
<h1><font color=»#F54B0F» face=»Verdana»>Hello</font> <font face=»Verdana» color=»#9AB323″>World</font> <font face=»Verdana» color=»#FFFFFF»>Electron</font></h1>
</body>
</html>
A continuación, crearemos un nuevo archivo de nombre main.js.
Este fichero de JavaScript será nuestro fichero principal de entrada y sobre el cual realizaremos las peticiones principales de Electron.
Dentro de este fichero iremos agregando diferentes líneas de código.
main.js
Lo primero que haremos será importar el paquete de Electron en nuestra aplicación para poder utilizarlo.
Esto lo realizaremos escribiendo la siguiente línea de código:
const electron = require(‘electron’)
A continuación cargaremos dinámicamente la constante electron sobre las variables app y BrowserWindow.
Para ello, escribiremos la siguiente línea de código:
const {app, BrowserWindow} = electron
En la variable app tendremos declarado el ciclo de vida de nuestra aplicación Electron.
Por otro lado, lo que vamos a hacer en nuestro ejemplo es mostrar la página Web index.html, por lo que Electron deberá acceder a dicha página para poder mostrarla.
Para ello, declararemos dos constantes que nos permita cargar carpetas, archivos y URLs dinámicamente.
Escribiremos las siguientes líneas de código:
const path = require(‘path’)
const url = require(‘url’)
Una vez declaradas las constantes que utilizaremos en nuestra primera aplicación Electron, vamos a declarar una variable global.
Para ello escribiremos la siguiente línea de código:
let win
En este punto, vamos a empezar a utilizar las variables declaradas anteriormente y escribir la base principal de funcionamiento de nuestra aplicación.
Dado que en app tenemos declarado el ciclo de vida de nuestra aplicación, vamos a gestionar el proceso cuando nuestra aplicación cargue.
Al cargar nuestra aplicación, vamos a redireccionar la ejecución de nuestra aplicación a una función.
Esa función creará en nuestro caso, una ventana en Chrome con un ancho y alto concreto que indicaremos también.
El código de la función quedará por su parte de la siguiente forma:
function createWindow(){
win = new BrowserWindow({width: 640, height: 480})
win.loadURL(url.format({
pathname: path.join(__dirname, ‘index.html’),
protocol: ‘file’,
slashes: true
}))
}
El código de app que ejecutará la función será el siguiente:
app.on(‘ready’, createWindow)
Ya tenemos la base principal de nuestra primera aplicación con Electron.
Ahora sólo nos queda hacer algunos pequeños ajustes que realizaremos sobre el fichero package.json.
package.json
En mi caso voy a abrir el fichero package.json dentro del cual modificaré el contenido de scripts para dejarlo de esta forma:
«scripts»: {
«start» : «electron main.js»
},
De esta forma, cargaremos el archivo main.js al ejecutar nuestra aplicación.
Para ello, simplemente tendremos que abrir la consola de trabajo situándonos dentro de la carpeta de nuestro proyecto, y ejecutar el comando:
npm start
Si por cualquier motivo no tenemos descargados los paquetes de Electron, recuerda que antes del comando start, deberías ejecutar el comando:
npm install restore
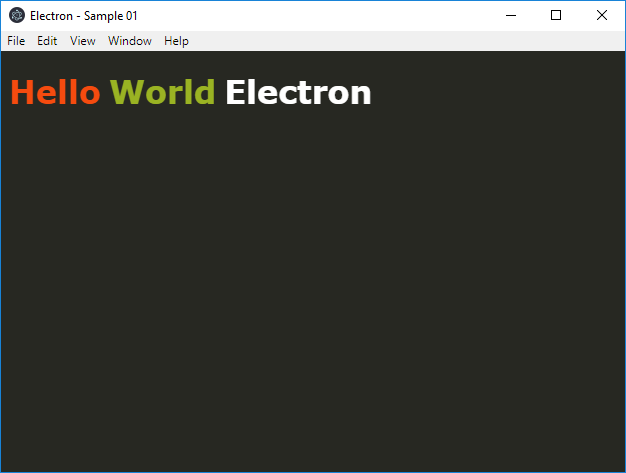
Después de unos segundos, nuestra aplicación debería lanzarse y abrirse una ventana mostrando la página index.html dentro de ella.
Podrás acceder al código fuente de este primer ejemplo en este enlace.
Happy Coding!