Bueno… ayer se animó un poco el cotarro con la salida de la beta de ASP.NET MVC4. Y ayer mismo, el Maestro realizó un post fenómenal explicando un poco todas las novedades del framework. Echadle un vistazo al post, porque es realmente espectacular (para variar :p).
De todas las novedades que aparecen en esta versión 4, yo quiero centrarme en la llamada ASP.NET Web API. A pesar de su nombre no se trata de una API nueva. En concreto se trata de un conjunto de herramientas para permitirnos a nosotros, la creación de APIs basadas en REST. Quizá os preguntaréis: Ah, ¿pero es que ahora no se podía?
Pues la verdad es que… sí. Hasta ahora si queríamos crear una API REST teníamos dos opciones. La primera era usar ASP.NET MVC y crear una aplicación cuyos controladores en lugar de devolver vistas con contenido HTML devolvieran datos en JSON o XML. La verdad es que ASP.NET MVC con su sistema de rutas y el fácil soporte para los distintos verbos http es una herramienta ideal para crear servicios REST. Y ¿la otra opción? La otra opción se llama WCF. La verdad es que al principio WCF no estaba muy bien preparada para la creación de servicios REST (nació mucho más orientada a servicios tipo RPC como servicios Web SOAP), pero con el tiempo se le fueron poniendo añadidos que culminaron con la salida de WCF Web API (http://wcf.codeplex.com/wikipage?title=WCF%20HTTP) que simplificaba al máximo la creación de servicios REST usando WCF.
Así que, ¿si ya tenemos dos opciones para la creación de servicios REST para qué añadir otra? Pues muy sencillo: para integrar a las dos anteriores. ASP.NET Web Api, recoge lo mejor de WCF Web Api y lo integra dentro de ASP.NET MVC y de esta manera obtenemos un sistema muy sencillo y potente para la creación de servicios REST. Un sistema que de fábrica nos ofrece:
- Negociación de contenido automática: Que permite que el servicio devuelva los datos en el formato que prefiera el cliente (p. ej. XML o JSON), sin que nosotros nos hayamos de preocupar al respecto.
- Soporte para consultas realizadas usando ODATA
- Hosting autocontenido, es decir, podemos hospedar nuestra API REST usando IIS (sin ningún problema) pero también dentro de un ejecutable propio!
Además obtenemos todos los beneficios de ASP.NET MVC: Model binding, rutas, action filters,… Y es que estamos desarrollando una aplicación ASP.NET MVC!
Creación del proyecto
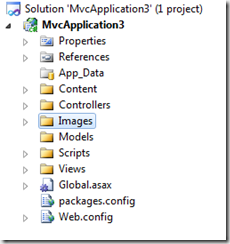
Para crear un proyecto de Web API es muy sencillo, con la Beta de ASP.NET MVC 4 instalada, os aparecerá un template de proyecto nuevo llamado “ASP.NET Web API”, que os creará el esqueleto del proyecto base:
Como podéis ver en la figura no se diferencia en nada de un proyecto ASP.NET MVC normal… Veamos el código que nos ha generado VS para el controlador ValuesController (lo genera automáticamente):
- public class ValuesController : ApiController
- {
- // GET /api/values
- public IEnumerable<string> Get()
- {
- return new string[] { «value1», «value2» };
- }
- // GET /api/values/5
- public string Get(int id)
- {
- return «value»;
- }
- // POST /api/values
- public void Post(string value)
- {
- }
- // PUT /api/values/5
- public void Put(int id, string value)
- {
- }
- // DELETE /api/values/5
- public void Delete(int id)
- {
- }
- }
Vale, hay tres puntos a destacar:
- El controlador no deriva de Controller, deriva de ApiController
- Las acciones no devuelven ActionResult, en su lugar devuelven datos tal cual. Fijaos que en ningún sitio indicamos si estos datos serán enviados en JSON, XML u otro formato. El cliente recibirá los datos automáticamente en el formato que haya pedido.
- El nombre de los métodos es el nombre del verbo HTTP que se usa para acceder a ellos. Es decir en lugar de decorar un método con [HttpPost] para indicar que debe accederse a él usando POST, llamamos a este método Post.
Si miramos la tabla de rutas veremos que el código generado por VS es el siguiente:
- routes.MapHttpRoute(
- name: «DefaultApi»,
- routeTemplate: «api/{controller}/{id}»,
- defaults: new { id = RouteParameter.Optional}
- );
- routes.MapRoute(
- name: «Default»,
- url: «{controller}/{action}/{id}»,
- defaults: new { controller = «Home», action = «Index», id = UrlParameter.Optional }
- );
Vemos dos entradas, la primera es la que corresponde a nuestra API REST (mapeará todas las URLS tipo /api/{controlador}). La segunda entrada es una entrada estándard de ASP.NET MVC porque podemos mezclar una API REST con controladores estándard que devuelvan vistas (o lo que sea).
Si quieremos soportar llamadas del tipo /api/{controlador}/id/texto entonces debemos modificar la tabla de rutas:
- routes.MapHttpRoute(
- name: «DefaultApi»,
- routeTemplate: «api/{controller}/{id}/{value}»,
- defaults: new { id = RouteParameter.Optional, value = RouteParameter.Optional }
- );
Y ahora podemos añadir un método tal como el siguiente a nuestro controlador (ValuesController):
- public string Get(int id, string value)
- {
- return value + » -> « + id;
- }
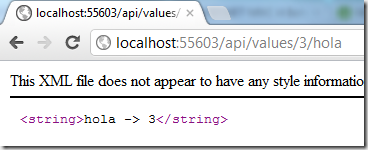
Y si llamamos a la url http://localhost:55603/api/values/3/hola obtenemos:

Fijaos como nos ha llamado a nuestro método y nos ha devuelto los datos en formato XML, de forma automática.
Los que hayáis desarrollado en ASP.NET MVC os dais cuenta de una cosa? Eso funciona! Fijaos que tenemos en nuestro controlador:
- // GET /api/values
- public IEnumerable<string> Get()
- {
- return new string[] { «value1», «value2» };
- }
- // GET /api/values/5
- public string Get(int id)
- {
- return «Hola: « + id.ToString();
- }
- public string Get(int id, string value)
- {
- return value + » -> « + id;
- }
¿Os acordáis lo que pasaba cuando en un controlador clásico teníamos algo como lo siguiente?
- public ActionResult Index()
- {
- return View();
- }
- public ActionResult Index(int id)
- {
- return View();
- }
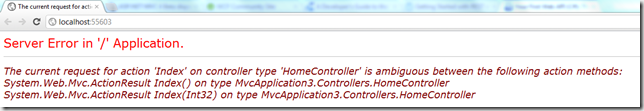
¡Exacto! Pasaba (y sigue pasando en los controladores “normales”) esto:
En cambio en los controladores para APIs no ocurre esto: tenemos tres métodos (Get, Get(int) y Get(int, string)) y el sistema llamará correctamente a uno u otro en función de si en la URL le pasamos 0,1 ó 2 parámetros!
Bueno… Lo dejamos aquí en este post. En los siguientes iremos investigando más sobre todas las características de Web API: Iremos viendo como usar ODATA, distintos formatos de salida, autenticación y no sé… lo que se me vaya ocurriendo, sinceramente!
Un abrazo!


Hola Eduard,
Buen post, has comentado la posibilidad de recibir indistintamente json o xml o bien la posibilidad de tabajar con OData. Pero piensa en el siguiente escenario imagina una tablet windows8 y desarollo en c# sería posible de la misma forma devolver datos binarios o lo que es lo mismo application/octet-stream.
Eso es una cosa y la otra si mi metodo no es get,put,post,delete sino que es «Hola» habría que decorar logicamente con «HttpPost». Es así?
Buenas! Este es el segundo post de la serie que trata sobre ASP.NET Web API una de las grandes novedades
Buenas Pedro!
Para la primera pregunta sé que algo se puede hacer, pero tengo que terminar de explorarlo… Pero a tipos de salida le dedicaré un post seguro.
Para tu segunda pregunta la respuesta corta es sí, la larga es justo el artículo que acabo de publicar: http://geeks.ms/blogs/etomas/archive/2012/02/19/explorando-asp-net-mvc4-webapi-2-enrutamiento-y-verbos-http-propios.aspx
Un abrazo y gracias por el comentario!!!!
Revisando el siguiente articulo que hablaba sobre el uso de ASP.NET Web API y ASP.NET WebForms, me entusiasmé
Para crear un servicio Web Rest(ful) con .NET (API REST) existen varias alternativas, en este post comentadas, hasta 3 formas distintas:
ASP.NET MVC – Controladores – JSON o XML
WCF Web API (http://wcf.codeplex.com/wikipage?title=WCF%20HTTP)
ASP.NET Web Api, que es la opción recomendada entiendo.
No sé si en este momento del estado del arte, existe alguna alternativa más para creación de servicios REST(ful) en .NET.
Alguna aplicación completa real con código fuente que sirva de buenas prácticas y patrones al respecto de aplicaciones REST(ful)? Microsoft no tiene nada en codeplex (como tuvo en su momento la interesante guía de Arquitectura de Cesar de la Torre)…
Quizá en github aparezca alguna a considerar como buenas prácticas .
Cómo está el cotarro ahora en 2018 casi? 🙂
Web Api 2 Without MVC
When building a Web Api 2 application there is much unneeded MVC baggage that comes along with it.
http://nodogmablog.bryanhogan.net/2017/02/web-api-without-mvc/