Crear nuestra primera extensión para Visual Studio Code (I)
Crear nuestra primera extensión para Visual Studio Code (II)
Crear nuestra primera extensión para Visual Studio Code (III)
Crear nuestra primera extensión para Visual Studio Code (IV)
Crear nuestra primera extensión para Visual Studio Code (V)
Introducción
Cuando creé mi primera extensión para Visual Studio Code, observé que toda la información que encontraba por Internet, estaba un poco desordenada.
Es por eso que he decidido crear unas entradas sobre como crear nuestra primera extensión con Visual Studio Code.
Pasos previos
Los pasos previos que debemos cubrir son bastantes, aunque no lo parezca a priori.
Una vez que entendemos la mecánima, todo nos parecerá mucho más fácil.
En resumen, antes de poder publicar nuestra extensión de Visual Studio Code deberemos tener lo siguiente:
- Npm (Node.js incluido)
- Yeoman
- Visual Studio Code Extension Generator
- Visual Studio Code Extension Manager
- Visual Studio Team Services
- Crear un Personal Access Token
A continuación veremos como instalar cada parte.
Npm
Lo primero que tendremos que hacer es instalar npm si no lo hemos instalado ya.
Podrás instalar npm en el siguiente enlace.
La instalación de npm lleva implícita la instalación de Node.js también, así que no te extrañes si ves que se instala algo más que npm. 🙂
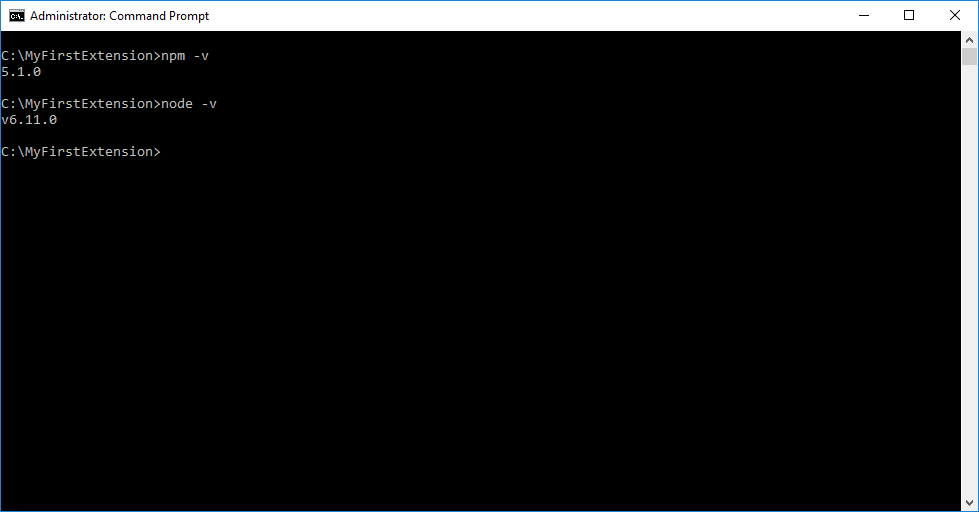
Una vez que hemos instalado npm, podremos chequear en una consola de sistema la versión de npm y Node.js.
Nota: si ya tienes instalado npm y quisieras instalar la última versión, podrás abrir la consola y escribir en la línea de comandos:
npm install npm@latest -g
Yeoman
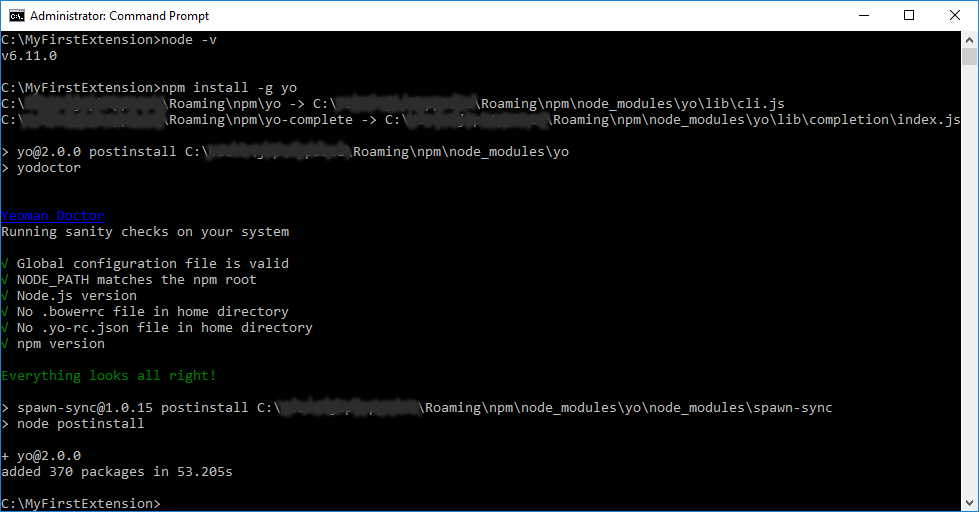
A continuación, deberemos instalar Yeoman.
Esto lo podremos hacer desde la consola con el comando:
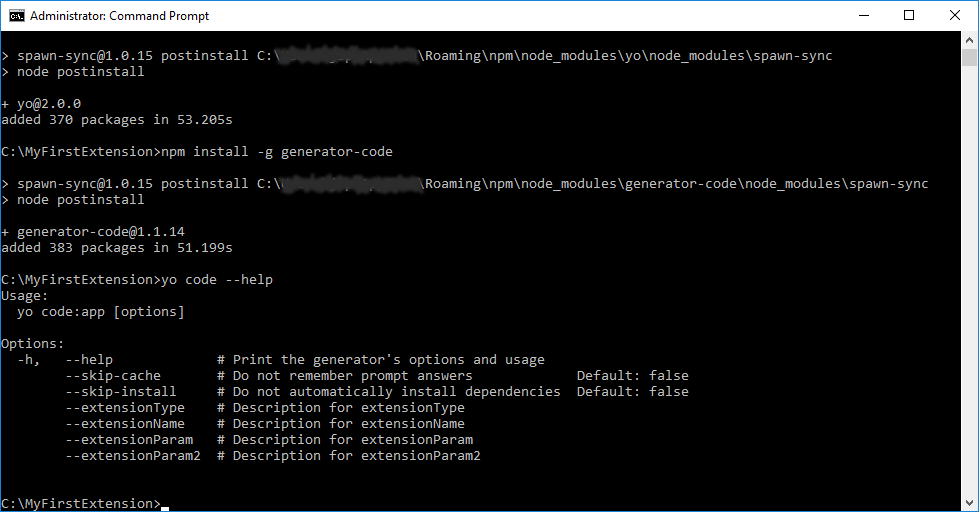
npm install -g yo
Visual Studio Code Generator
El siguiente paso a llevar a cabo, será la instalación de Visual Studio Code Extension Generator, una herramienta desarrollada por Microsoft para la creación de un generador de extensiones para Visual Studio Code.
No es la estrella de la fiesta, pero sí nos ayudará a simplificar las tareas de creación de una extensión para Visual Studio Code.
La instalación de esta herramienta la haremos desde la consola con la siguiente línea de comandos:
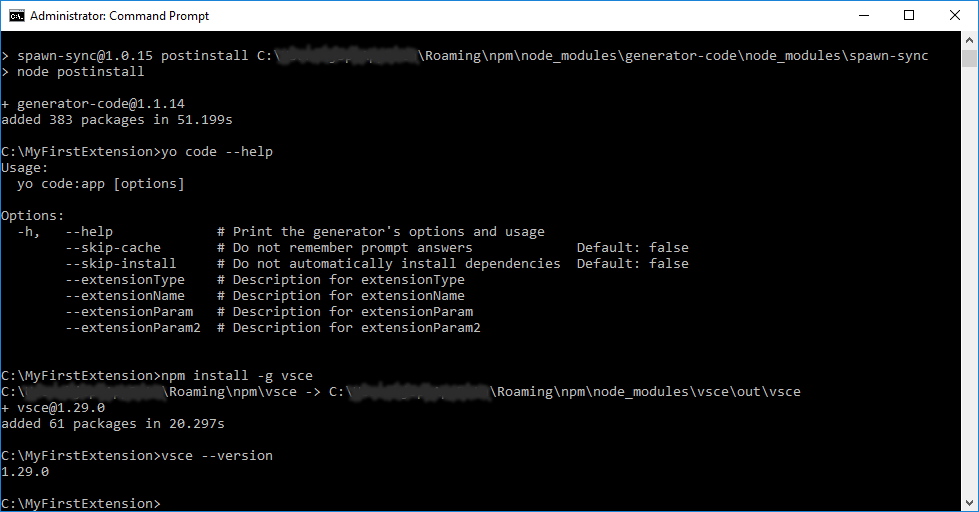
npm install -g generator-code

Visual Studio Code Extension Manager
Una vez completado este paso, tendremos que instalar Visual Studio Code Extension Manager, más conocido como vsce.
Esta herramienta que requiere de Node.js, nos permitirá publicar y gestionar nuestra extensión para Visual Studio Code.
Podrás acceder al código de esta herramienta de código abierto en el siguiente enlace.
Para instalar vsce, deberemos ejecutar la siguiente instrucción desde la línea de comandos:
npm install -g vsce

(Continuaremos en la siguiente entrada)
¡Happy Coding!