Crear nuestra primera extensión para Visual Studio Code (V)
Crear nuestra primera extensión para Visual Studio Code (I)
Crear nuestra primera extensión para Visual Studio Code (II)
Crear nuestra primera extensión para Visual Studio Code (III)
Crear nuestra primera extensión para Visual Studio Code (IV)
Introducción
Después de modificar y crear nuestra extensión puramente dada, vamos a probarla y a publicarla, si vemos que todo funciona correctamente.
Probando nuestra extensión
En este punto, ya tenemos nuestra extensión lista para ser publicada… o eso creemos.
Así que vamos a probarla.
Teniendo nuestro proyecto abierto, vamos a pulsar la tecla F5.
Se abrirá una nueva instancia de Visual Studio Code.
En mi caso, he abierto una carpeta de prueba para agregar allí un archivo HTML de nombre Sample.htm.
Posicionándonos dentro de este archivo, voy a empezar a escribir el nombre de mi recorte de código HTML, que no es otro que sample_html.
Si pulsamos tabulador, nos aparecerá nuestro código, tal y como lo habíamos planeado, escrito dentro de nuestra página HTML, tal y como vemos a continuación:
Si estamos conformes con el funcionamiento de nuestra extensión, cerraremos la ventana de depuración y volveremos a la instancia de Visual Studio Code que contiene nuestra extensión con el fin de publicarla.
Aunque la publicación la podemos hacer desde el terminal del propio Visual Studio Code, voy a seguir haciéndolo desde una ventana de comandos.
Publicando nuestra extensión
Para publicar nuestra extensión, vamos a escribir una serie de instrucciones dentro de la línea de comandos.
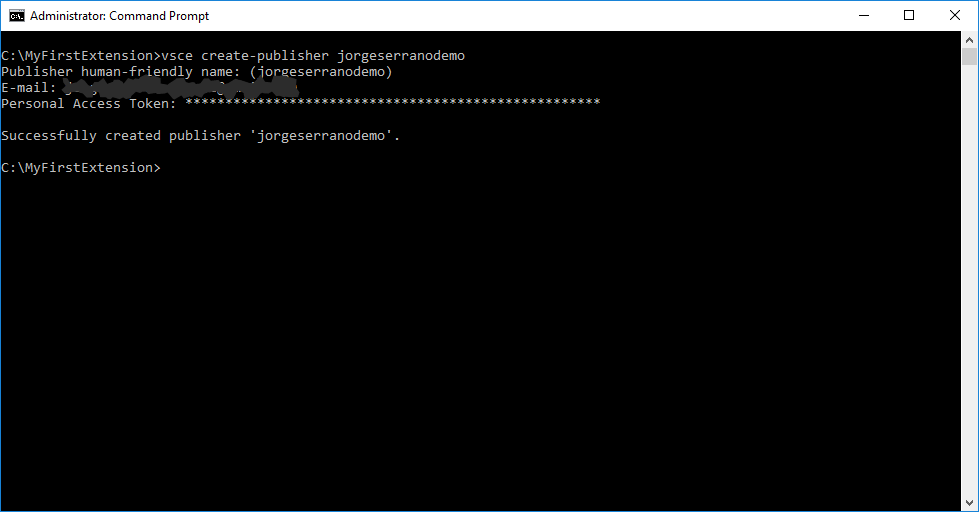
Lo primero es crear un publicador.
vsce create-publisher jorgeserranodemo
Nos saldrá una serie de preguntas que deberemos responder.
Publisher human-friendly name: (jorgeserranodemo)
(Por defecto aparecerá el nombre que le dimos en el comando, el cual podremos cambiar. Aquí he pulsado Intro para mantener el nombre que le indiqué en el comando)
E-mail: loquesea@dominio.com
(El correo electrónico que corresponda)
Personal Access Token: *******
(El Personal Access Token que creamos en uno de los procesos iniciales)
Una vez creado el publicador, vamos a publicar la extensión.
Para ello, deberemos situarnos dentro de la carpeta en la que tenemos nuestra extensión y el fichero package.json, que es el fichero que leerá para publicar la extensión, y escribir la instrucción:
vsce publish
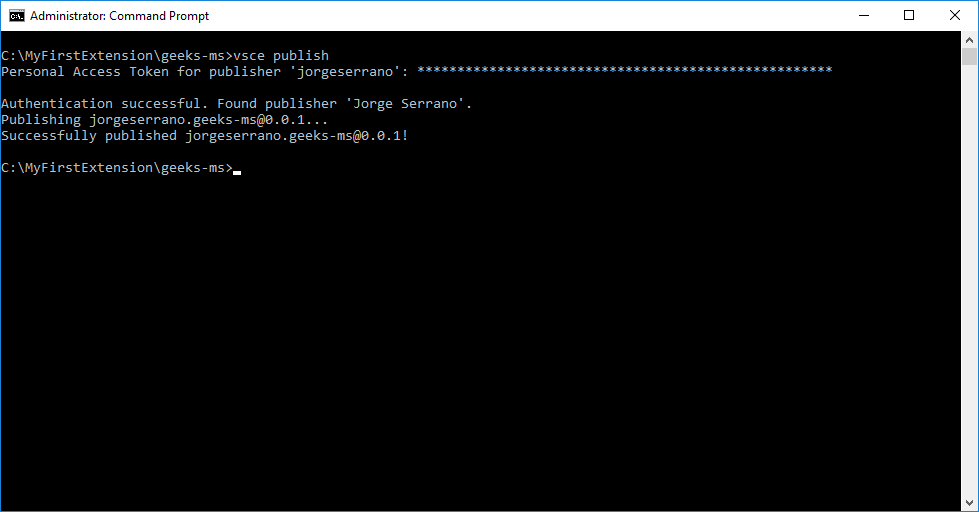
Con esto, iniciaremos el proceso de publicación.
Lo primero que se nos pedirá es el Personal Access Token que deberemos teclear nuevamente.
Acto seguido, el publicador nos dará una respuesta positiva si todo ha ido bien, tal y como se muestra en la siguiente imagen.

Chequear nuestra extensión en el Marketplace de Microsoft
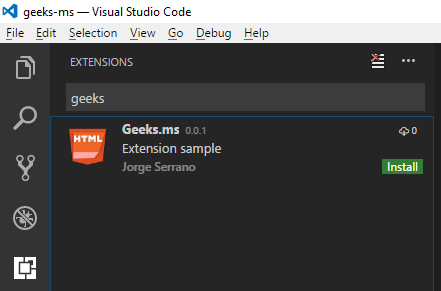
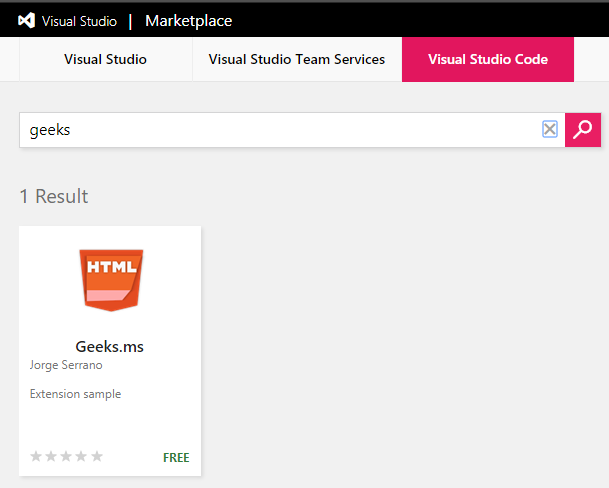
Lo último, es acudir al Marketplace de Microsoft y comprobar que nuestra extensión se ha publicado correctamente.
Para ello, acudiremos al siguiente enlace.
Rambién podemos buscar nuestra extensión a través de Visual Studio Code para comprobar que la encuentra dentro del Marketplace de Microsoft.

Código de la extensión
Para el que quiera ver el código completo de esta extensión, le invito a acudir a mi repositorio de GitHub.
Concretamente al siguiente enlace de GitHub (J0rgeSerran0).
Y esto es todo respecto a la creación de una extensión sencilla para Visual Studio Code.
Espero que te haya servido de ayuda.
¡Happy Coding!











5 Responsesso far
Gracias Jorge, por explicar tan claro el proceso en esta serie de entradas.
Gracias a tí por compartir tus impresiones al respecto Juan Carlos. 🙂
Muchas gracias es el unico contenido en español que explica a fondo la publicacion de una extension. Lo unico que ya no se utiliza TS sino Azure Devops Services. Pero es exactamente lo mismo, gracias por tomarte el tiempo de publicar este contenido!
Lo felicito y le doy las gracias. Muy buen tutorial
hola me baje una extension desde el git y no la puedo instalar, me ayudan?