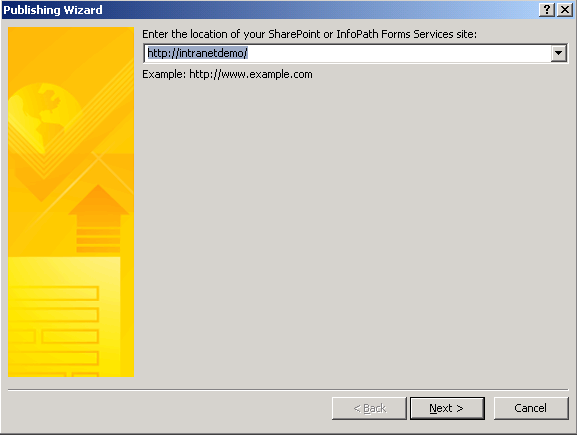
Cuando nos encontramos en un proyecto de Gestión documental es común tener escenarios en el que necesitemos mover documentos o conjuntos de documentos entre repositorios documentales. Generalmente el uso de Workflows con SharePoint Designer donde disponemos de acciones para mover documentos entre bibliotecas en un mismo sitio son la solución más utilizada. Sin embargo en escenarios en los cuales tenemos que mover documentos entre repositorios, no necesariamente bibliotecas, sino carpetas o subcarpetas e inclusive entre sitios o site collections es algo que no se logra tan fácilmente.
Esta necesidad inclusive en versiones anterior no era posible lograrla con la funcionalidad fuera de caja, sin embargo con SharePoint 2010 disponemos de la característica de Organizador de contenido, esta característica nos permite especificar reglas a nivel del site collection donde especificamos hacía donde se deben mover nuestros documentos que tengan un tipo de contenido específico y cumpla con ciertas condiciones que indiquemos.
A continuación, los pasos a ejecutar:
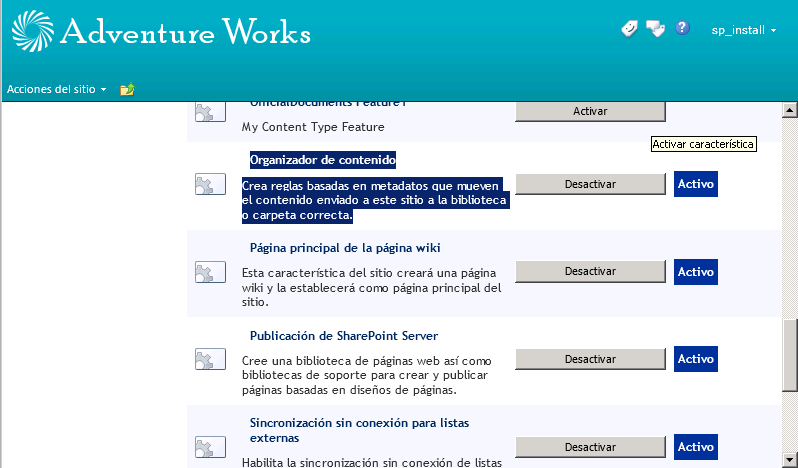
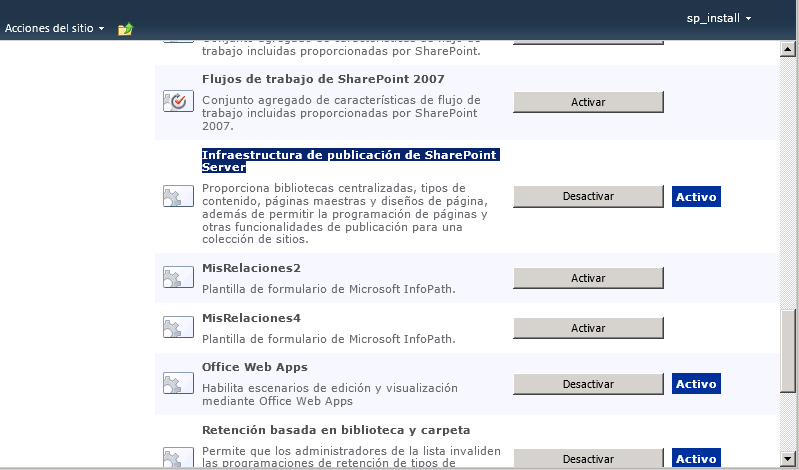
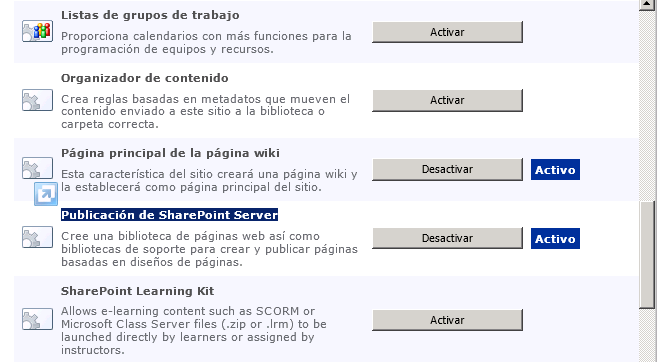
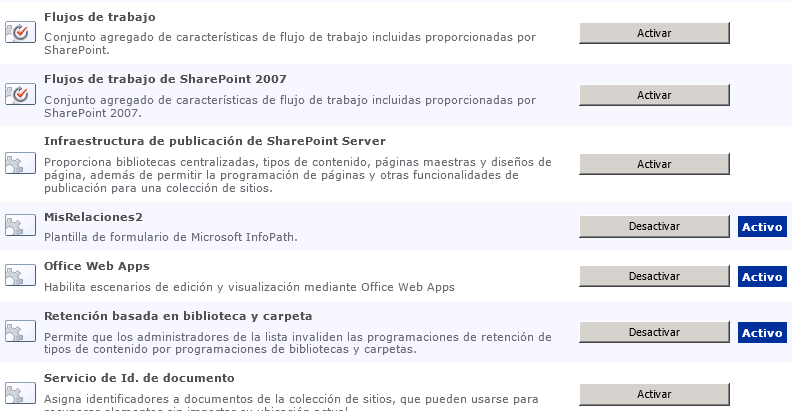
1. Debemos primero activiar la característica a nivel de site collection «Organizador de contenido«.
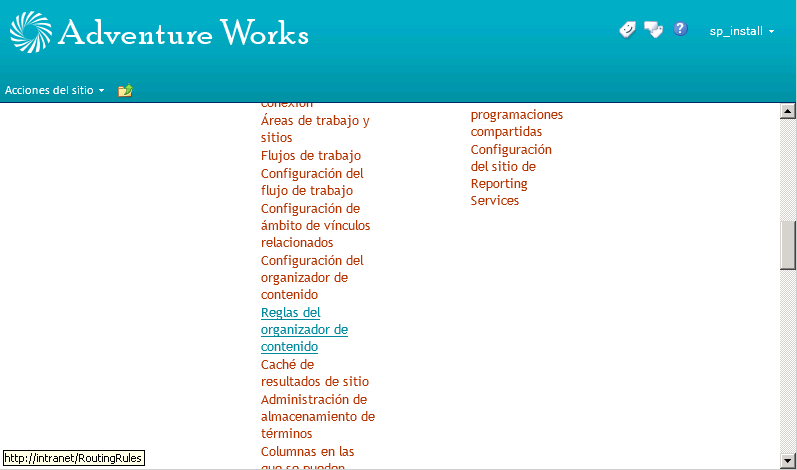
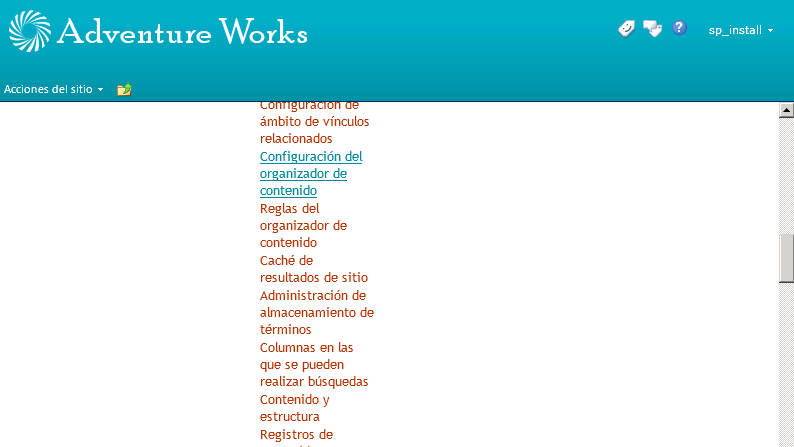
2. A continuación dirigirnos a la opción de Reglas del organizador de contenido.
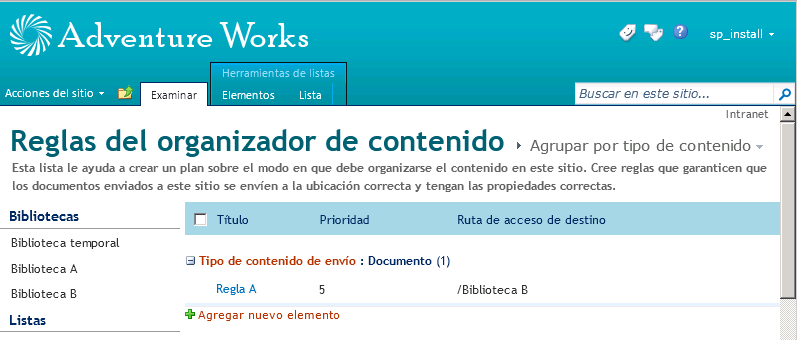
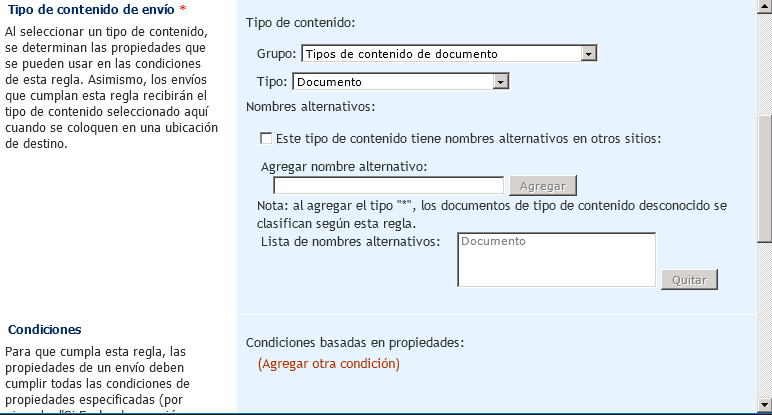
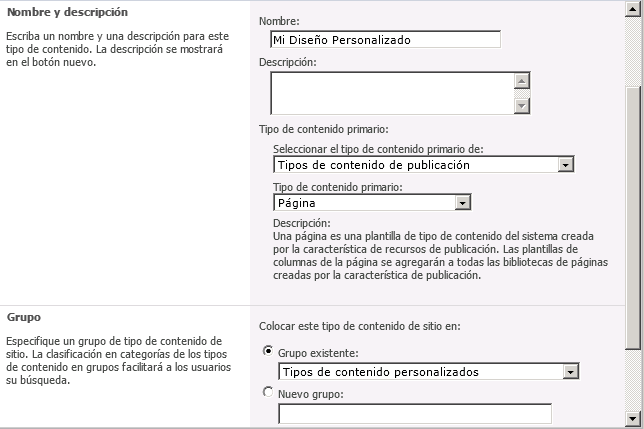
3. Aquí debemos crear nuestra regla.
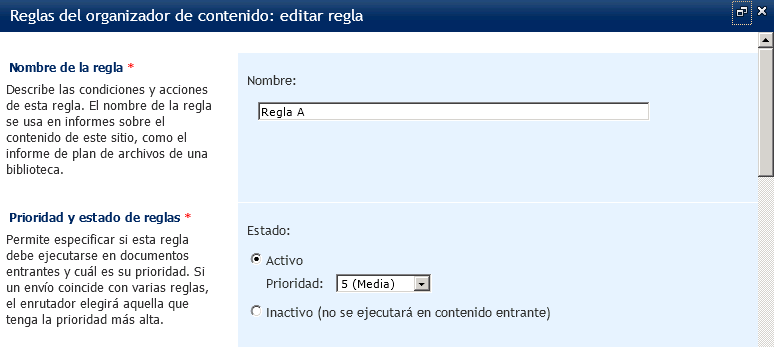
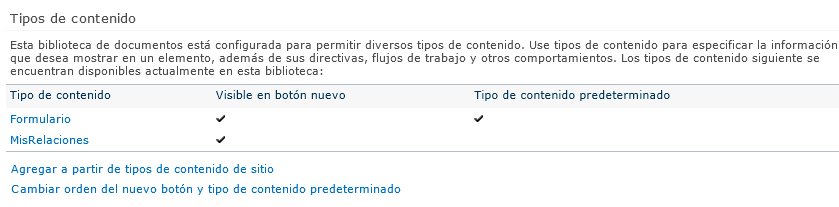
Vemos una configuración básica, seleccionamos el tipo de contenido al que queremos que aplique y las condiciones si es que lo deseamos.
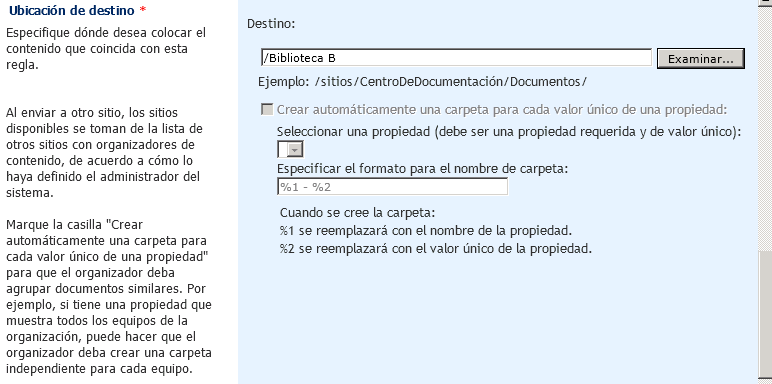
Finalmente especificamos hacia que repositorio se debemos mover nuestro documento.
4. Después debemos dirigirnos a la sección Configuración del organizador de contenido.
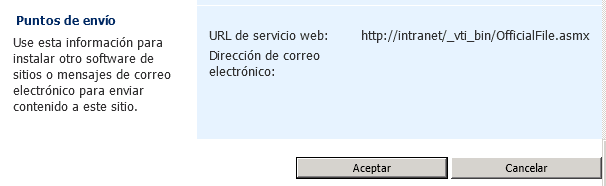
5. En esta página en la parte final ubicar la sección Puntos de envío y aquí se mostrará la URL de servicio web, esta URL es única por site collection y es la que nos permitirá mover documentos entre site collections o en el mismo site collection. Si queremos mover un documento hacia otro site collection debemos obtener la URL de servicio web del site collection destino.
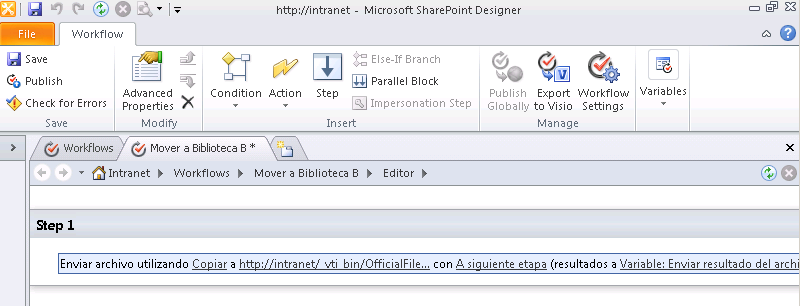
6. El siguiente paso es configurar nuestro workflow desde SharePoint Designer. Aquí utilizar la acción de Enviar a ubicación (Send To Location).
La primer opción es la acción: Yo elegí copiar, pero puedo elegir mover, después tengo que especificar la URL del servicio web y finalmente un comentario.
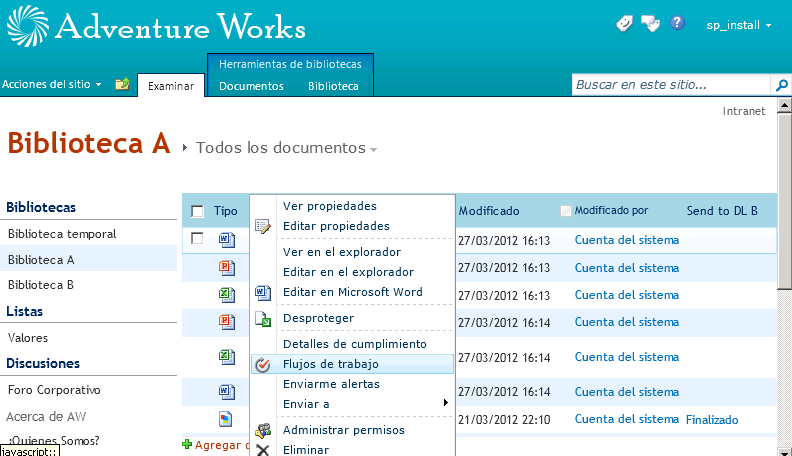
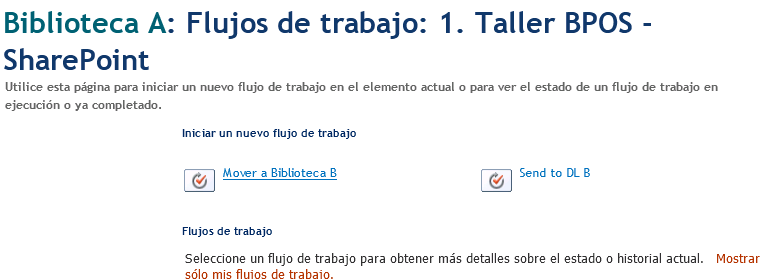
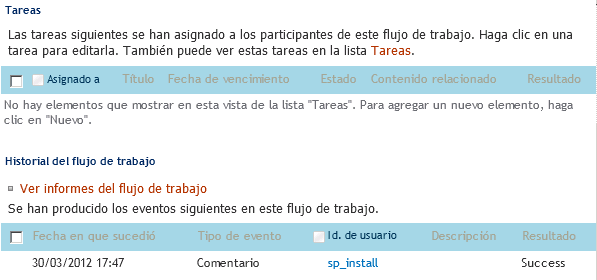
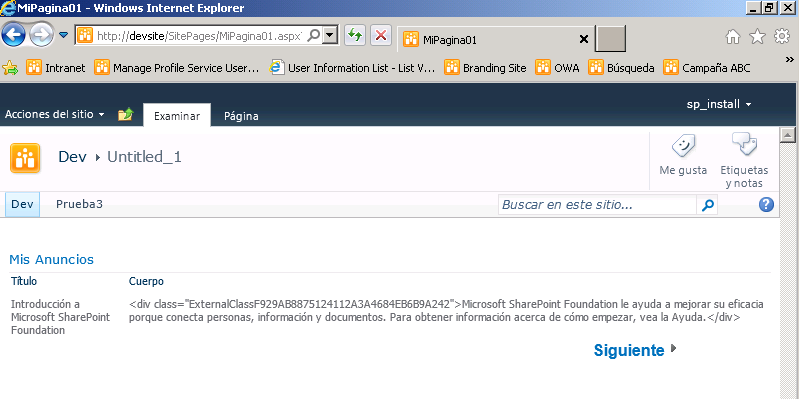
7. Ahora ejecuto el workflow de manera manual.
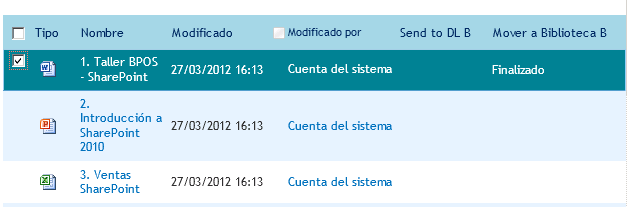
Verificamos el estado del workflow que este en Finalizado.
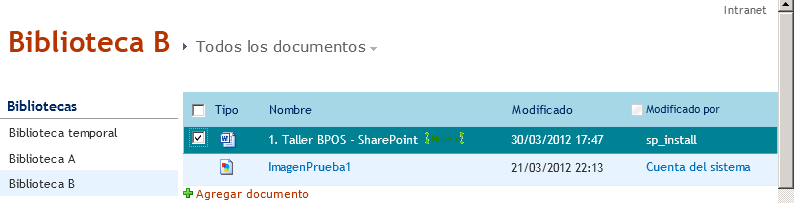
Y podremos ver que el documento se movió hacia la biblioteca que indicamos en la regla incialmente.